创意视差wordpress主题独立教程与详解

本教程和详解是针对WEB主题公园出品的付费主题《创意视差》所出的独立教程和详细功能解说,在阅读时,请注意区分!如果你对此主题感兴趣,可以从此文了解《创意视差》的强大功能,从而考虑是否购买。
创意视差集合了我们在主题开发中几乎所有的最新的功能,极具创意的视觉设计,视差感受看过演示的朋友应该有很深的印象。
这款主题不仅在视觉上非常棒,在功能上,采用了超自由的设定,是我们开发出的第一款没有任何限制的主题。
没有分类别名的限制,没有子分类数量的限制,没有页面别名的限制,你可以尽情自由的打造自己的网站。
自由选择分类目录模版
这一功能请看:wordpress主题自定义分类目录和内页模版新功能简介
内有详细介绍
分类目录子分类显示方式
本主题可以自动调用当前分类的子分类,如果当前分类有父级,则顶级标题显示父级,子分类中当前分类会被高亮,让子分类和父级的关系清晰,并且可以自由创建,没有任何限制(目前只支持二级分类)
wordpress原生相册滑块
滑块效果如图:

原生相册滑块我们介绍过,直接通过wordpress的相册功能上传,插入文章即可,不仅文章,页面的操作也是可以的,图片的宽度是固定的,而高度是自由变换的,所以你可以上传不同高度尺寸的图片,作为不同样式的相册,更加美观。
1.02版本优化了这一功能,相册的尺寸会自动裁切为 960 x 500,不需要再次设置了。
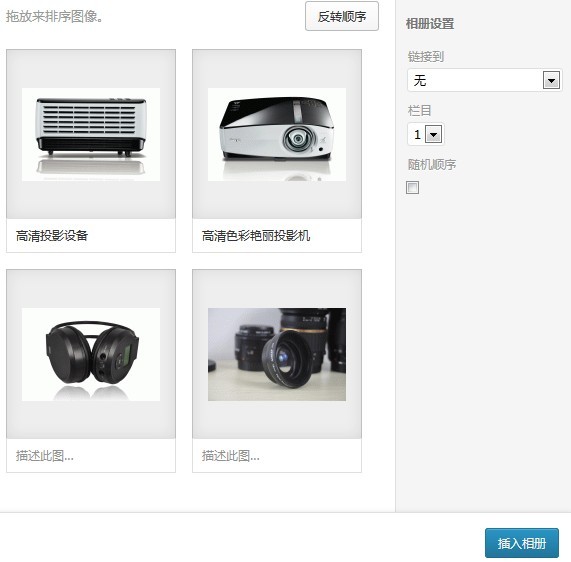
这样就能够自由的插入相册了:



首页上的内容是可以自定义的
建立好分类目录和页面之后,请进入后台 的 外观—主题选项 设置相关内容
这款主题的首页上所输出的内容也是可以自定义的,如关于我们,你可以输出任一一个页面的截断,也可以自己再后台编辑简介:

所有的分类目录和页面发送到首页,都有一个下拉选框,可以帮助你将建立好的分类目录和页面发送到首页上。
注意,在使用这个功能时,请先建立好文章的分类目录和页面,这里只能对已有的分类和页面进行发送哦!
首页上的视频屏蔽了优酷的广告
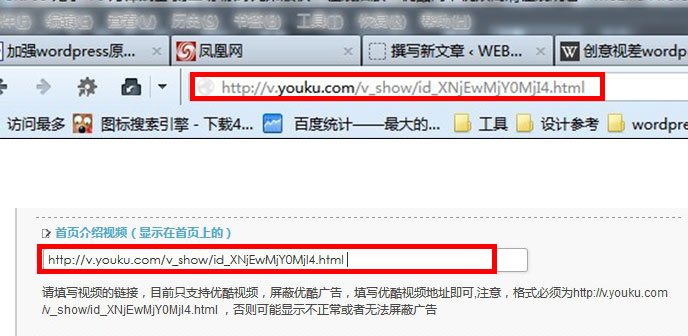
首页上的视频,是屏蔽了优酷的广告的,你只需要输入优酷的地址,既可以调用了:

注意视频的格式,一定要是 http://v.youku.com/v_show/id_XNjEwMjY0MjI4.html 这样的,多了或者少了都不能调用到视频了哦
自适应的焦点图
本主题是响应式主题,可以在手机、平板电脑上访问,焦点图是全屏的大图,所以我们需要在500像素一下的屏幕中显示一张小图,从而,主题选项提供了小图和大图上传方式,我们可以在手机访问中轻松的加载这些:

导航的设置
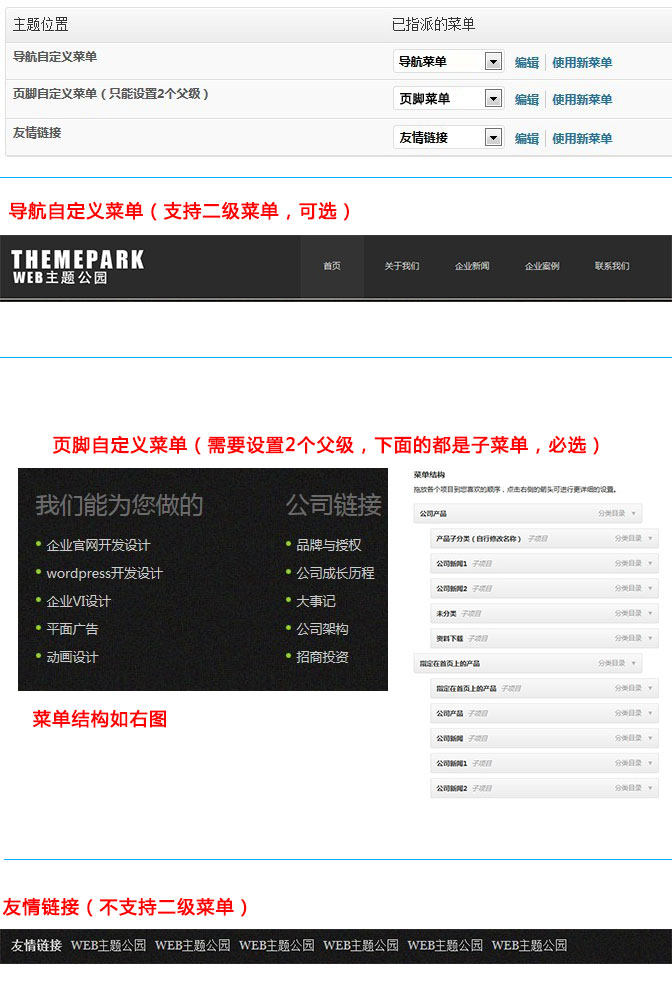
本主题支持3个菜单,需要你去菜单页面设置,创建三个菜单,在菜单的管理位置选择如下:

如果你对菜单的设置不清楚,请查看这个教程:wordpress3.6以上的菜单设置
好了 本主题的特色就介绍到这里,主题没有了限制,更加易用,更加自由。
《创意视差》是我们开发主题过程中的一个分水岭,从固定主题到自由的主题的转变,之后出品的主题,不管的付费还是免费,都会加入这一强大的功能,希望大家能够支持!
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园



![[wordpress woocommerce加速]使用WP Rocket压缩整个网站以及静态化加速 [wordpress woocommerce加速]使用WP Rocket压缩整个网站以及静态化加速](https://www.themepark.com.cn/wp-content/uploads/2017/06/xml.png)






![[小插件免费下载]woocommerce付费阅读插件 [小插件免费下载]woocommerce付费阅读插件](https://www.themepark.com.cn/wp-content/uploads/2018/06/woocommerce-pay-read.png)








很棒