浅谈视差滚动设计趋势
什么是滚动视差?视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。
视差滚动原本是一个天文术语,而现在在网页设计中,视差设计的惊艳表现,让视差设计的网站收到热捧,而视差设计的创意通过网页的长度发生不同应对的动画,可以说是相当不错的。
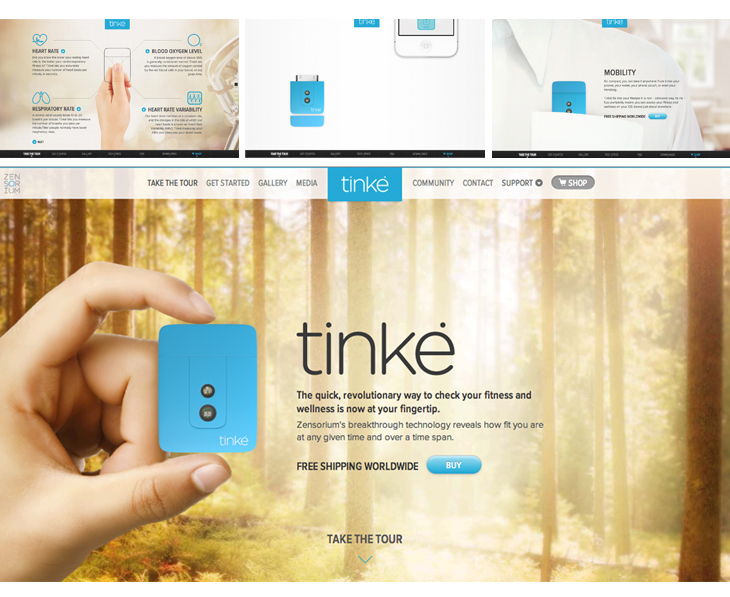
下面来看这个例子:(点击图片查看网站效果)
这个设计中,通过U盘不断的移动,从手中掉落,插入手机,放入口袋,使得整个产品的使用方式在浏览完成整个网站之后得以非常直观的呈现在用户面前,而后面的背景滚动的方式也尽不相同,使得整个网站在上线之初所获得的惊艳和创意大受赞誉!
我们再来看看少年派的官网:
少年派的视差滚动可谓和电影一样惊心动魄! 视差滚动让整个故事非常震撼的重现在我们的眼前,多场景,纯色的大胆运用,表达出的意味也非常的棒。
滚动视差网站时一个随着滚动不断变化的,所以设计时与传统网页有很多不同。在设计初期设计师要判断这个页面适不适合采用滚动视差。在决定采用滚动视差之后就需要设计者整理现有的内容资料,将其故事化或场景化,然后根据构思设计出关键状态的视觉设计稿,在重构设计师实现的时候通常并不会一帆风顺,通常会因为实现成本等各种问题需要设计师返回去重新修改设计稿。通过反复的沟通,反复的磨合才能完成预想中的漂亮的滚动视差网站。
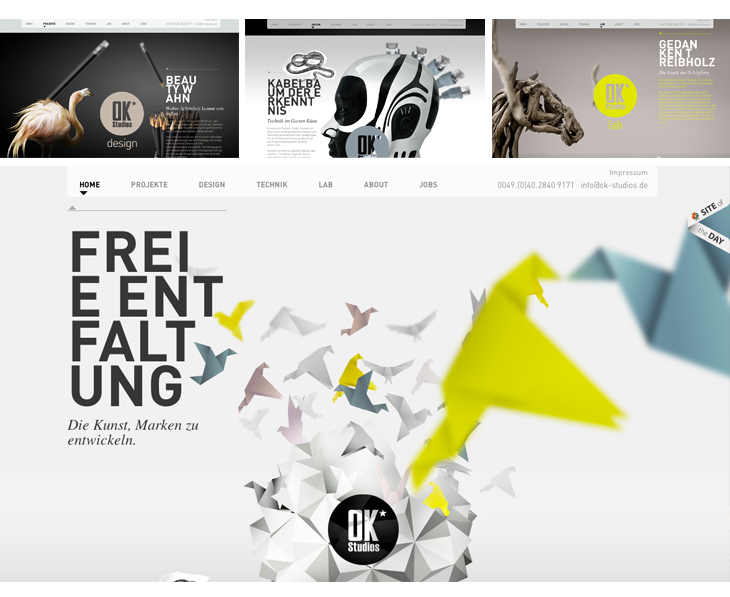
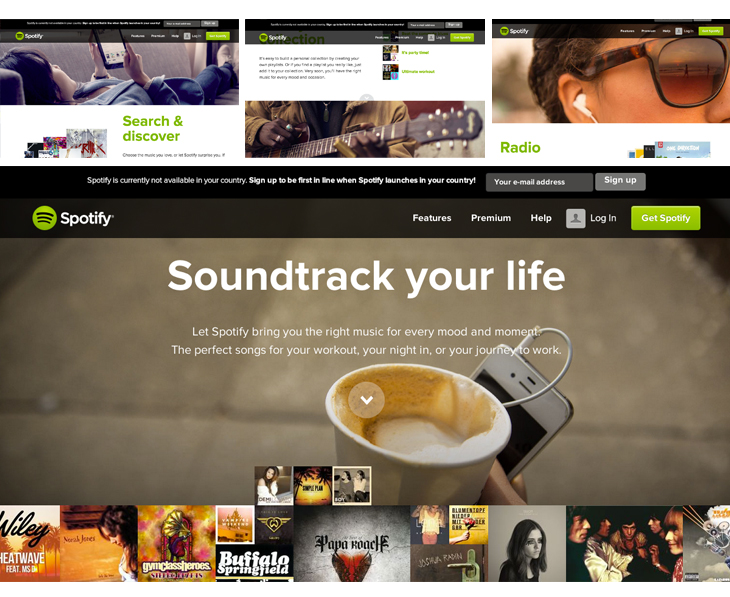
让我们在看看其他的几个视差滚动的网站案例:

滚动视差设计中的一些细节:
1. loading 。
滚动视差网站由于内容分层会用到很多大尺寸图片或者png图片,所以往往比较大,所以这个时候千万别忘了设计loading动画。
2. 斜线的运用。
当斜线从底部向上划入的时候,通常视觉上会给人一种是从右下角以一定角度划入的错觉。所以斜线的布局也经常被采用在滚动视差网站的设计中去。
3.纯色的运用
没有比纯色的背景更直观更简洁。纯色可以有很多种表达方式
纯色比渐变和图片更容易延展,并且纯色很容易区分视差区间。
一个视觉设计其实做设计的时候有很多束缚,能够遇到一个可以玩滚动视差的项目不容易,遇到了就不要轻易放掉,好好玩一把,它会让你的设计增色不少。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园






















您好!请登录