使用云服务(oss)托管视频播放的一些注意事项
使用云服务(oss)托管视频
最近有朋友在使用云服务oss作为视频的托管,而视频的托管一般来说会提供一段js的播放器代码进行播放,用来兼容不同版本的浏览器播放。
然后这些视频的代码对于不懂代码的朋友来说,不是很会使用,
一般如果在一个页面使用多个视频播放,那么代码放进去是没有问题的,但如果放入多个视频就会出现各种问题:
比如视频的内容和放置的顺序不一样,第一个视频显示,后面的视频就都不显示了,诸如此类的一些问题让一个页面显示多个视频出现问题而无法播放。
下面我们就来说明一下,使用这种js代码应该如何注意避免多个视频代码造成的冲突。
使用js加载的视频代码,放置多个而不造成冲突的方法
如果你也是使用这样的代码,结构相同,或者直接是使用的阿里云的对象储存–媒体转码–点播套餐,可以参考我们的一些说明,因为每一家商家的代码可能有所不同,因此注意观察代码结构。
以阿里云为例:

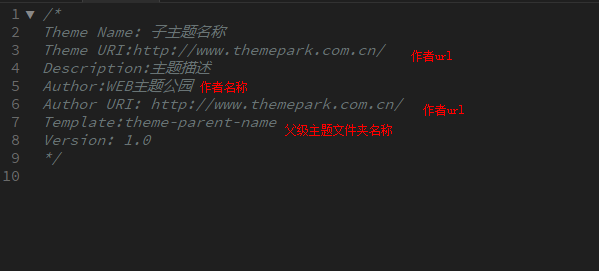
代码结构是这样的,我们一般会在网页头部引用meta下的两段资源,也就是index.css和prosm.js两个资源,这个在你的wordpress主题header.php中的</head>之前引用即可:
在你的wordpress主题–后台–外观–编辑,右侧找到主题页眉(header.php),ctrl+f搜索</head>,在这个之前加载这两个资源:

然后我们所需要引用的结构是容器(html)和js参数代码(js):

上面的代码直接放入文章编辑器的文本模式就可以调用视频了
但是如果我们放入多个视频就会造成上面所描述的问题,这个原因很简单请看代码:

可以发现一个视频由2个部分组成(html和js),而识别他们的都是容器的id(J_prismPlayer),如果我们不加更改而都放入一样的代码(因为生成的代码除了视频url之外都是一样的)就会造成识别混乱,而出现问题了。
因此解决的方法就是,每套视频的2个ID和其他的视频ID不同就行了,最简单的就是加上数字
如:第一个视频js和html id为J_prismPlayer1
第二为J_prismPlayer2
第三个为J_prismPlayer3
以此类推,这样就互不干涉啦,这里注意的是每套视频代码 ,不要弄混淆了,可以理解的是,div是视频播放容器,而script代码是控制他的,所以他们是两兄弟,他们的的ID都要一样。
这里仅仅对阿里云的OSS视频媒体托管做了详细说明,其他的商家代码可能大同小异,因此你需要观察仔细,并可以询问你的服务器商(虽然提交工单的作用可能有限,因为以上问题是一个用户像阿里提交无果之后找到我们求助的),若购买了我们的主题,我们的售后也会尽力帮助大家做好工作。
我们官网上会把这些为用户解决好了的方案都作为文章分享出来给大家,希望能够帮助到大家解决相关的问题。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园





![[优化指南]woocommerce属性关键词组合SEO优化功能 [优化指南]woocommerce属性关键词组合SEO优化功能](https://www.themepark.com.cn/wp-content/uploads/2018/08/seo-woocommerce_yes.jpg)










您好!请登录