wordpress后台调用flash+xml,酷炫的flash也能后台更新
在我们的开发中,曾经有客户非常想用一些非常酷炫flash显示在网站上,这些flash通常是flash+xml的形式加载图片的,这样一来,在后台的更新就显得有些麻烦了,如果是php的高阶程序员,那么,他们可以根据xml的特点,轻松的使用php来写入xml,从而达到更新的效果。
但是对php一知半解的朋友来说,使用php重写xml绝对是一件非常困难的任务,但是别忘了wordpress强大的插件支持功能。
那么,现在我们就来介绍一种插件能够帮助我们完成这种php重写xml吧。
在我们的开发过程中,为了节省开发时间,我们在wordpress.org/ 中搜索插件和文章,希望能够找到一款解决php重写xml的插件,但是在搜索的过程中,并没有找到一款能够直接解决问题的插件。在wordpress.org/上,几乎是唯一能够修改xml的插件就属xml-editor 但是这款插件是专门为作者的一款主题所服务的,所生成的xml形式也是固定的(详情请看插件下载页面的FAQ),并且不会符合我们的要求,所以我们需要对这款插件有一些小的修改。
首先下载xml-editor web主题公园提供免费的中文汉化下载(下载后请勿更新,更新可能会造成汉化丢失),安装好。然后我们开始修改插件的核心文件 xmleditparser.php
我们这里举例想要修改的xml格式为
<?xml version=”1.0″ encoding=”gb2312″?>
<photos>
<photo desc=”” url=” http://localhost/wordpress/wp-content/uploads/2012/06/index_2_19.jpg”/>
<photo desc=”” url=”http://localhost/wordpress/wp-content/uploads/2012/06/index21_291.gif”/>
<photo desc=”” url=”_pics/bilde10.jpg”/><photo desc=”” url=”_pics/bilde7.jpg”/>
</photos>
1. 修改输出xml的标签
xml-editor输出的标签默认为 <bricks> <item .../></bricks>
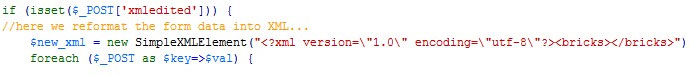
我们找到输出的标签如下图

将其修改为我们想要的格式 如:$new_xml = new SimpleXMLElement(“<?xml version=”1.0″ encoding=”gb2312″?><photos></photos>”);
这样 就直接输出了
<?xml version=”1.0″ encoding=”gb2312″?>
<photos>
<photo />
</photos>
2.修改标签内的参数
A.标签内的参数,由几个函数组成,这些函数写在文件的顶端 如下图
我们修改为我们想要的名称,这里请注意,$xml_ids 这个函数是不能修改的,其他的可以修改成为我们想要的名称,以便记忆。我们所需要的xml参数为 descs urls (你可以按照你的xml参数修改和添加)所以修改如下
$xml_ids = array();
$xml_descs = array();
$xml_urls = array();
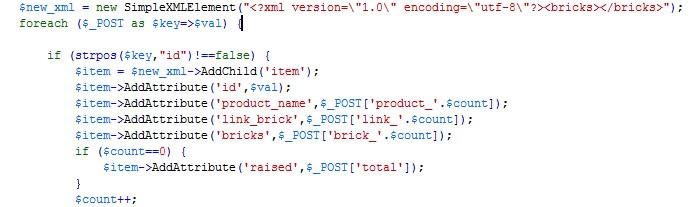
B.然后修改循环函数名称找到如下图

修改为我们想要的名称
if (strpos($key,”id”)!==false) {
$photo = $new_xml->AddChild(‘photo’); //找到标签为photo
$photo->AddAttribute(‘desc’,$val); //输出desc
$photo->AddAttribute(‘url’,$_POST[‘url_’.$count]); //输出url
if ($count==0) {
}
$count++;
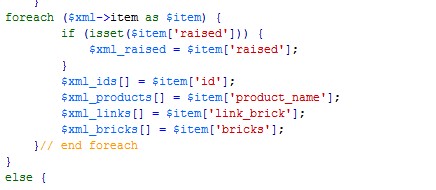
这里同样也需要修改 如下图

修改为我们想要的:
}
foreach ($xml->photo as $photo) {
if (isset($photo[‘raised’])) {
$xml_raised = $photo[‘raised’];
}
$xml_ids[] = $photo[‘desc’];
$xml_links[] = $photo[‘link_brick’];
$xml_urls[] = $photo[‘url’];
}// end foreach
}
else {
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园
![JB]A8TR2W9WY)CR3ISU)8D0 xml修改的函数](https://www.themepark.com.cn/wp-content/uploads/2012/08/JBA8TR2W9WYCR3ISU8D0.jpg)



















flash+xml的汉化版,下载链接在迅雷里面已经失效了,还有其他的地方有保存的吗,可以提供下载的链接吗,谢谢,我想要一份,可以发到我的qq邮箱吗,谢谢博主了。我的邮箱是67962033@qq.com
文件已经更新,可以下载了,请仔细阅读文件中的readme文件。祝你愉快!