WordPress4.2以上版本添加内嵌的百度地图
之前我们有发布一篇教程是教大家如何去将百度地图内嵌到网页中的教程。但是经过WordPress升级到4.2以上版本*(之前发布的教程是WordPress3.8时有效),在文本模式下,丢失了一些代码,所以之前的教程不能适用于WordPress4.2以上版本了。在此我们新发布一篇教程,以新的方法将百度地图内嵌至网站中,这个方法可以兼容任意WordPress版本和主题。
步骤1:获取百度地图中你的位置
1.点击进入:http://api.map.baidu.com/lbsapi/creatmap/index.html
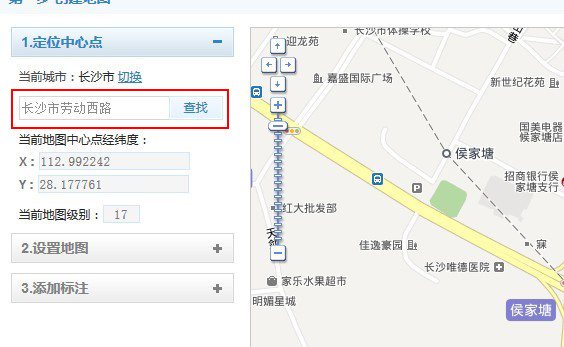
2.输入城市和地址查找到自己的位置

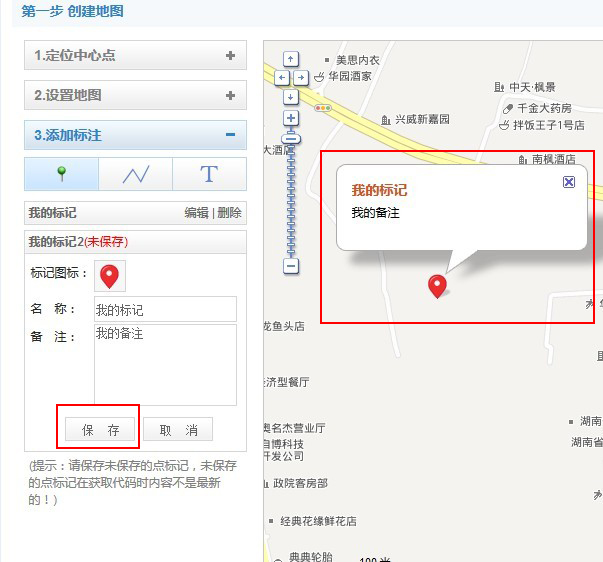
3.点击添加标注,在地图上标注点,填写好你的公司名称和具体地址,在标注栏目点击保存

设置好地图的宽度和高度:

步骤2:创建一个百度地图文件并上传到网站根目录
在电脑上新建一个文本文档(txt文件),命名为baidumap,并打开,回到百度地图创建网页上,点击获取代码,并复制代码粘贴进入baidumap.txt文件内,如果你希望这个地图兼容手机的宽度可以修改一下代码中的宽度:
找到代码中的如下代码:
<!–百度地图容器–>
<div style="width:697px;height:550px;border:#ccc solid 1px;" id="dituContent"></div>
修改宽度(上方标红的代码为宽度)为100%,标黄代码为高度,可以修改数字,修改后如下:
<div style="width:100%;height:500px;border:#ccc solid 1px;" id="dituContent"></div>
这样就会在网站上显示宽度为100%高度为500像素的地图区域(你也可以将宽度设为98%,这样可能在某些主题上更加美观)
修改好代码后,将这个baidumap.txt修改后缀为baidumap.html,将这个文件上传至你的网站根目录(网站根目录可以使用ftp上传,也可以在你的服务器控制面板的文件管理上传,根目录名一般是www或者wwwroot或者htdocs又或者是web等,如果是在不明白,可以咨询你的服务器商)
步骤3:将百度地图嵌入你的WordPress网站页面或者文章中
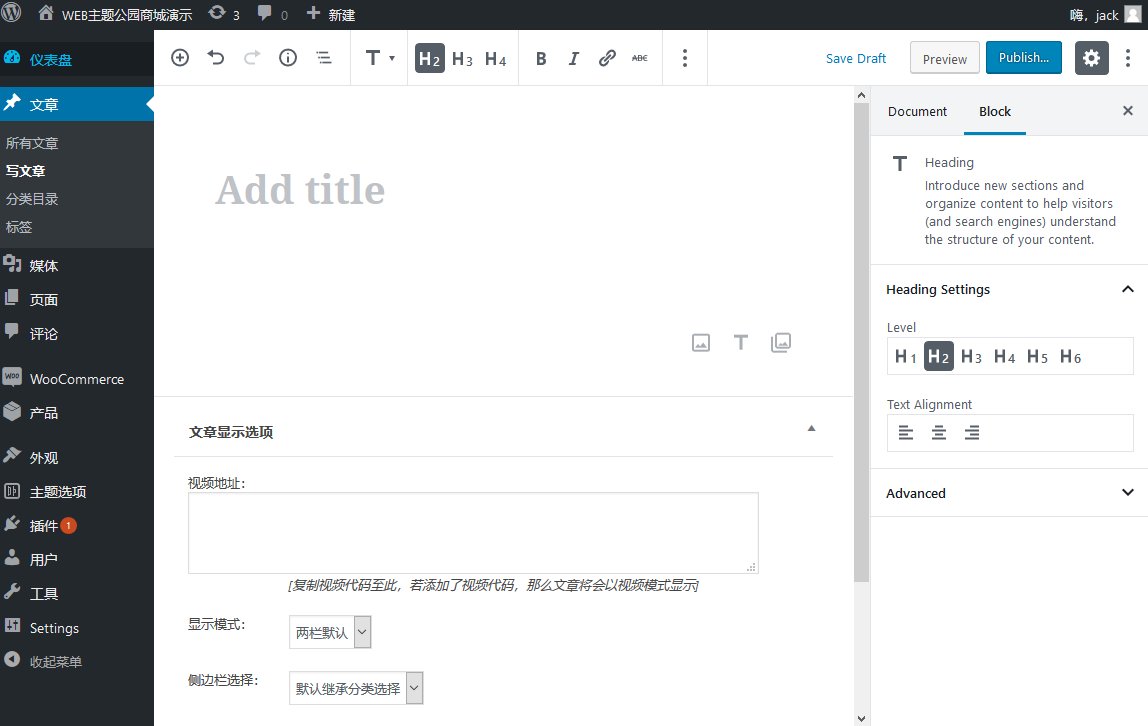
上传好了之后,进入你想要置入百度地图的页面或者文章中,将编辑器切换到“文本模式”,输入以下代码:
<iframe width="100%" height="500" frameborder="0" src="/baidumap.html"></iframe>
这样就可以轻松的将百度代码置入了,注意标黄的代码需要和修改过的高度和宽度一致(这里的高度不需要加px,直接数字即可)
这样的方式不管任何WordPress版本都可以放入,也不会因为升级而产生不可用的情况,可以放心使用。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园





![[wordpress woocommerce加速]使用WP Rocket压缩整个网站以及静态化加速 [wordpress woocommerce加速]使用WP Rocket压缩整个网站以及静态化加速](https://www.themepark.com.cn/wp-content/uploads/2017/06/xml.png)













出现404怎么办
404应该是你的路径有问题,要使用绝对路径(http开头的路径)
[可爱]