wordpress网站边侧的悬浮小工具源码
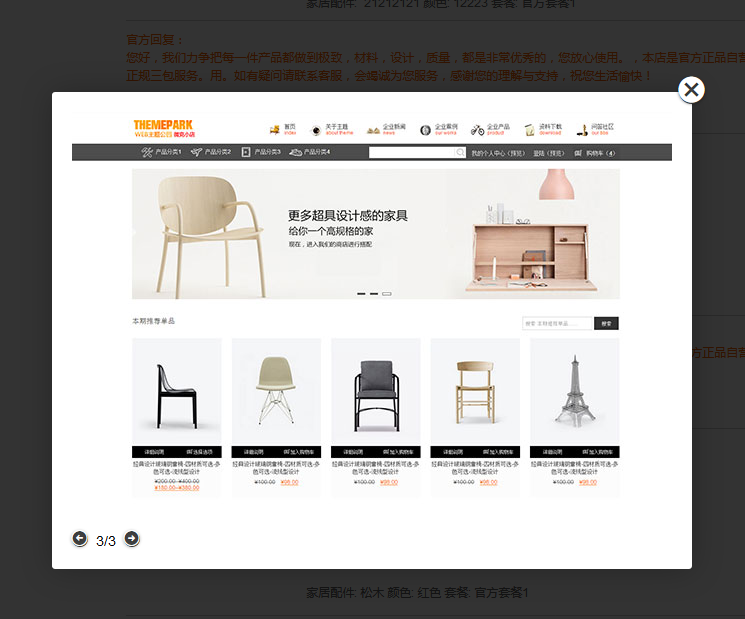
最近有不少朋友向我索要web主题公园网站的半侧悬浮小工具,觉得是一个非常方便而又美观的样式。今天应大家的要求特此发布源码,大家可以直接下载文件使用,本文介绍如何使用和修改此源码,希望能够对你有所帮助。
使用帮助:
1.首先下载文档:悬浮小工具
2.打开文档,将<style> </style>中的css全部复制到你的css文件夹中,并写好注释
3.将<script type=”text/javascript”></script> 复制到你的js文档中,并写好注释。
最后将html代码css类 xf 中所有的编码复制到head区域,注意,复制的区域要在id=”page-wrap” div之前哦!~
4.将images文件夹中的图片复制到你的图片文件夹中。
现在刷新你的网站,是不是出现了悬浮的小工具呢?
你可以修改图片xf.png来制作你自己的样式,在文件中我们附赠了psd文档可以提供修改哦~
文档中提供一些代码共你参考:
点击弹开qq的代码
收藏的js代码
最后记得加载jquery库哦,此段代码是居于jquery的!~
附:如何引用微博展示模块:
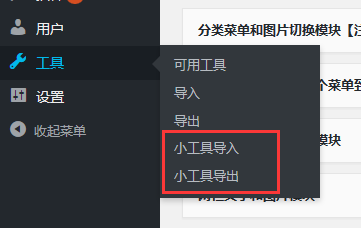
进入新浪微博,点击我的工具:

选择你的样式,需要显示的方式等,复制代码到相应位置即可:

下载文档:悬浮小工具
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园



![[优化指南]woocommerce属性关键词组合SEO优化功能 [优化指南]woocommerce属性关键词组合SEO优化功能](https://www.themepark.com.cn/wp-content/uploads/2018/08/seo-woocommerce_yes.jpg)















请问代码放好以后按钮是有了,鼠标移动上去也有效果,但是就是什么都没有显示出来。这是什么原因呢?
蛮好的,问题已经解决啦。呵呵。谢谢楼主
你好 我刚开始复制微博代码进去有效果 但是刷新就没了效果 重新保存还是没用
你好 为什么我的微博没有显示的呢
微博要吧自己的微博替换掉
你好 为什么我的微博掉不出来呢
文档里面只有图片,文章里介绍的代码一个没找到,花了半个小时也没搞好。。。
当然有代码,用html写的 注释全写好了
请问一下收藏 代码是怎么加的啊,js是放在上面文件内,还有怎么加载jquery库
如果自己不是很懂html代码 请不要自己添加 ,我们会出一个插件给大家直接使用的
我想请教下,顶部横幅我空出一些的,图不满,不像演示站图片是不空的,请问改哪个文件,需要什么代码不,谢谢,点我的站就能看到
找到style.css 修稿 css类 .xf 将top值修改为 top: 304px; 上下调整就看你修改的这个值得大小了
顶部的横幅 修改 ie.css 和ie_midea.css 找到这两个里面的类.ad 将top修改为 top: 53px;
唔,原来是在你说的两个文件改,OK了,非常感谢
还有个问题,这个主题跟虾米音乐插件不兼容吗?文章不能插入虾米音乐插件搜出来的歌曲,点击插入文章一直没反应,有劳
弄好了 ,这个小工具不错
直接下载代码搞不定,底部收藏代码的js部分有几个乱码。然后参考您的网站搞定了
啊啊啊啊啊!!!微博展示模块,怎么是显示白色框框,上面没有东西啊!!!郁闷啊!菜鸟感到不好意思了!
我已经复制了代码了啊啊啊
加群提问把
你好,我已经弄好了,但是我复制CSS代码到style.css里面的时候,我浅白色百搭wordpress主题,背景色没有了,变成灰的了!
你把body的那条去掉呀
最后问下,JS放在JS目录下的哪个JS文件里面?
和css类似 只要加载到就OK
你好,请问 这段代码复制到head区域,是指首页PHP文件吗?
是的,在网站都要包含的php文件都可以,推荐放在header里 body中的page-wrap前面 前提是你的最外面的div的css类是page-wrap 就OK了
谢谢,请问那什么JS是放到JS目录下,哪个JS文件里面??
【style> 中的css全部复制到你的css文件夹中,并写好注释】是不是复制过去,新建一个CSS文件?名字为什么?
只要是内链的css文件都行,如果没有保留也行的
好的,就是复制到自带的就行吧
用了这个客服小插件后logo有半截不显示了跑幻灯下面了,求解释www.hbido.com