wordpress响应式设计触摸滑块应用
在响应式设计越来越火爆的今天,我们对此分析了不少针对于响应式设计的因素,今天我们就来聊一聊,在响应式设计中,如何应用好滑块的触摸方式。
我们都知道,现在制作网站的动画特效,都是使用jquery,但是单独的使用jquery的特效,在移动设备访问时,会出现卡,不灵敏,甚者无效等诸多让我们不爽的地方,所以我们今天要来说一说,如何在响应式设计中,让滑块和动画特效能够流畅的运行吧~
最近在做一些项目的时候,我们去研究了不少触摸式的代码方式,这归功于jquery的移动插件:jquery mobile ,这个类能够轻松的控制手指的动作,从而做出响应。
下面介绍一款免费开源的触摸式滑块组建,这款组件不仅能够非常流畅的运行在手机的触摸屏上,而且在电脑上也是可以非常流畅的运行的,点击和触摸拖动的动作都能够被很好的兼容。
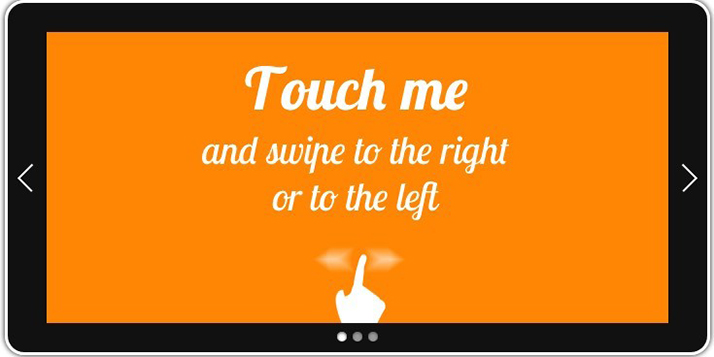
Swiper-master
这款插件兼容性良好,而且有各种各样的效果和方式给你的网站添加多姿多彩的效果,左右滑动,下滑动,并且滑块中还设有非常好的导航,方便PC用户去点击。

滑块预览地址:http://www.idangero.us/sliders/swiper/demos.php
可以感受一下。
Mobile_Detect
如果需要使用jquery mobile,我们可以使用Mobile_Detect来识别是否是移动设备,如果是移动设备在使用中,则加载这个移动设备的代码,让移动设备的滑块流畅运行。
jquery mobile的使用方式和语法和jquery的使用大同小异,所以这里并不做阐述。
说了这么多响应式设计的方法和思路,我想大家也一定能能够了解到响应式设计是如何运行的了。
更多的响应式wordpress主题正在开发中,敬请期待!
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园
















您好!请登录