WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
【修复版】wp super cache插件1.4.8之后移动端缓存调用失败的修复版本
wordpress缓存插件:wp super cache升级最新版本(1.4.8)之后出现的问题
近期不少用户反馈以及WEB主题公园官网自身所出现的状况,我们对wp super cache插件最新版本移动版显示pc版的状态进行了检查。
之前的版本都是可以正常分别显示移动版本和pc版本的,升级之后就出现了这个状态,因此我们紧急组织测试插件和主题的兼容,现在已经解决。
将此文件解压后上传至wp super cache插件目录并覆盖,即可解决问题(无需删除刷新缓存):
百度网盘下载(2016-10-28日修复版2 修复ipad显示pc端缓存):http://pan.baidu.com/s/1pKYVWiZ
也可以删除你现在的wp super cache,重新安装下载的版本。
安装好了修复版本之后,经过我们反复测试,均不会出现pc显示移动端、移动端显示pc端的错误出现了。
wp super cache升级之后对于移动端的识别出错
我们在检查中发现,wp super cache在移动端访问时,生成了移动端的缓存,但是如果pc端访问之后,生成pc端缓存那么就不再调用移动端缓存了。
因此,问题并不是没有生成缓存。而是缓存生成好了,没有被调用的问题因此我们在插件中查找到判断访问设备的函数,
wp super cache使用isset ($_SERVER['HTTP_X_WAP_PROFILE'])
来判断用户所使用的设备,这段代码现在很难去判断用户的设备了,因为现在移动设备也是全面支持html的,而非wap网站。
因此我们通过wp super cache兼容插件模式中的jetpack插件中提取出判断代码,替换了之前的代码,这样生成静态文件和调用静态文件都不会出错了,一个页面将会分为2个静态页面
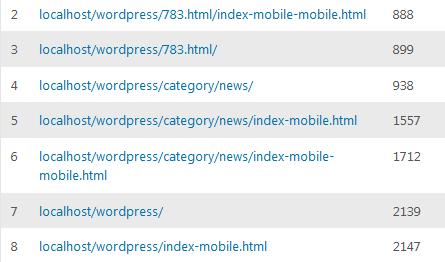
移动版和pc版再也不会冲突了:如图所示 index-mobile.html就是移动版的缓存,实用jetpack的设备判断函数更加精准。

综上所述:这次的修改仅仅是增加了判断,而没有变动核心代码,因此不会造成漏洞,可以放心使用。
【注意】这个版本针对于服务器端判断的代码适配的wordpress主题,响应式主题不需要使用这个版本,在使用时请注意。
ps.WEB主题公园所提供的付费主题都是使用代码适配的,因此对于WEB主题公园的付费用户是非常重要的。
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/xfbwpsupercachecj148zhyddhcdysbdxfbb.html
推荐阅读
- 2014年4月11日
- 2014年4月21日
- 2017年1月12日
- 2013年8月26日
- 2013年10月4日
- 2014年3月22日
- 2016年3月18日
- 2016年12月21日
- 2014年5月10日
- 2016年12月1日




