WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
Fontawasome5.x版本本地化插件下载,以及升级后使用事项
Fontawasome5.x 本地化插件下载、图片查询方法以及视频教程
查询方法
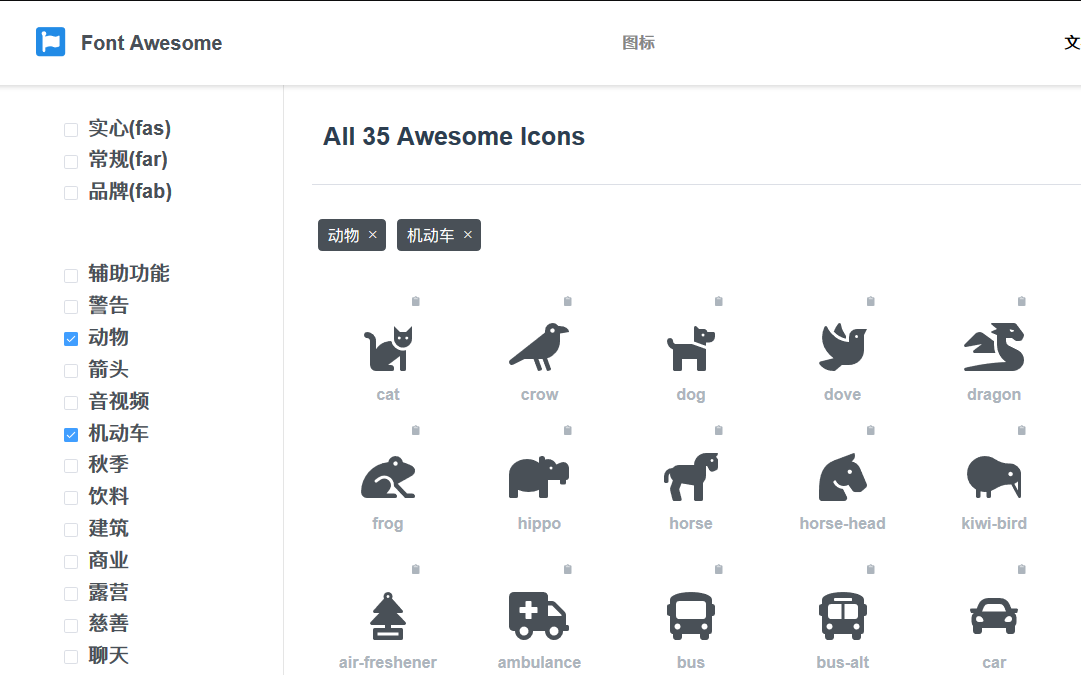
请点击进入Fontawasome5.x 图标查询页面(进入之后,点击右上角图标)
进入之后可见所有图标,右侧下方可选各个分类的图标,可根据自身要求连续选择所需的分类。
以支持的主题
目前已支持的主题:千面企业WordPress多行业主题
后续将更新更多支持的主题,敬请期待!
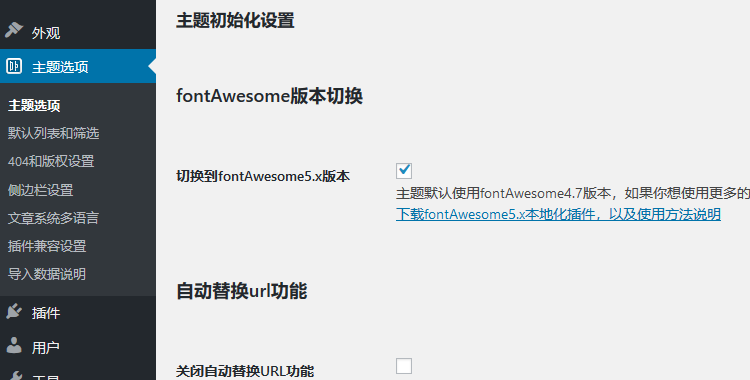
千面企业WordPress多行业主题 已经更新了这一功能,切换到5.0版本的设置,在主题选项--初始化设定中,勾选即可设定:
注意,切换版本之前,请确保安装了 font awesome1.02本地化插件 否则图标则会显示不全

视频教程(即将发布,敬请期待)
Fontawasome5.x版本介绍:多达1500+的免费精致图标
我们在之前的开发中,使用了Fontawasome这一字体图标,字体图标的好处是:
- 不管在什么设备上,总能最精细的显示出来,而不会失真。
- 只需要输入一个图标的名称,即可在网页上显示想要的图标
- 颜色可以随意更改,相比图片而言,字体图标有更多的灵活的样式
- 可以轻松的制作优美的动态图标,比如旋转,缩放,都可以轻松实现。
之前我们在开发过程中使用的是Fontawasome4.7版本,最近Fontawasome5已经趋于成熟,并且有了完全压倒性优势。
Fontawasome 5版本增加了除网页常用图标外的更多分类和可应用于更多行业的图标:

如上图所示,我们可以根据需要,去切换各个分类找到适合于我们的图标了。
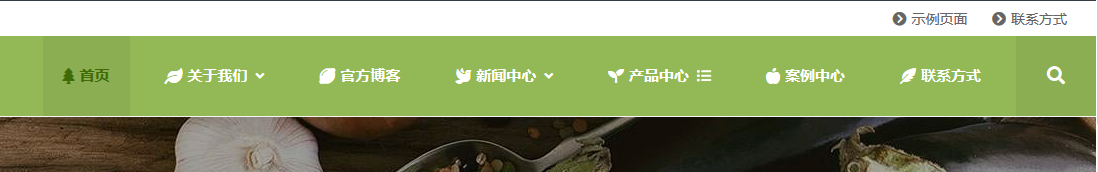
比如导航上,根据我们的行业特点,给每个导航项目加入图标:

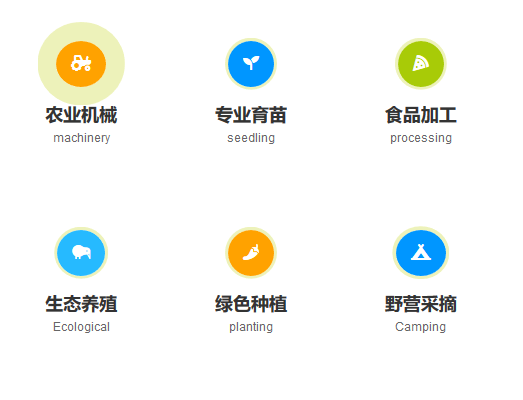
在图标应用上加入更多的元素和表现方法:

或者在文章内插入图标:

精彩的图标可以轻松的引用到网站的各个方面,并且在任意设备上可以保证最精致的状态,而不会失真。
Fontawasome4.7升级Fontawasome5.x的注意事项以及引用方式
Fontawasome4.7 版本的引用是 使用前缀 fa
比如 首页一般我们会加入一个小房子的图标,那么引用方式是 fa fa-home
这是Fontawasome4.7所有图标通用使用方式,而在Fontawasome5.x版本中(免费),分为三种不同类别的图标
- 前缀 fas 实心图标,这个前缀是使用的最多的,也是5.0版本中图标数量最多的
- 前缀fab 品牌图标,这个前缀是引用品牌logo的,我们一般用于客服选项 比如QQ客服、微信客服等等,或者其他品牌内容中
- 前缀fas 线性图标,这个图标相对较少,是区别于实心图标的线性风格图标。
示例使用:
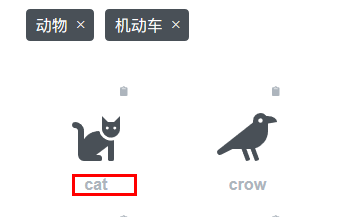
比如我们查询到下面的动物实心图标:

他的名称是cat 那么我们在引用时 输入 fas fa-cat 的css类 即可引用到这个图标。
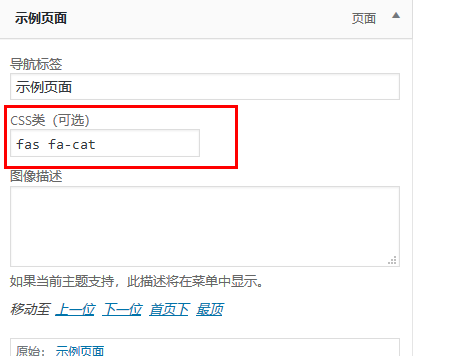
在主题中,引用较多的地方是 菜单,那么我们在菜单的css类中输入这个类名称:

这样即可显示正确了
在主题各个选项内容其他的区域使用图标时,注意选项注释说明 填写正确的格式即可显示出来各个图标。
关于Fontawasome5.x版本的介绍就到这里了,如果你有什么不明白的问题,可在此文章下留言给我们一起讨论。
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/fontawasome5xbbbdhcjxzyj.html
推荐阅读
- 2019年6月13日
- 2016年12月23日
- 2017年2月21日
- 2016年9月18日
- 2016年11月12日
- 2013年7月3日
- 2016年6月15日
- 2013年5月25日
- 2015年12月9日




