WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
wordpress自定义栏目发送无广告优酷视频

之前我们有一篇文章介绍了,如何使用短代码屏蔽优酷广告,现在我们介绍另一种方式,采用固定的模式,直接输入优酷的视频地址来输出没有广告的优酷视频,详情请见《创意视差》wordpress主题首页中的视频。
之前介绍的文章需要使用短代码来粘贴视频,需要手动控制视频的尺寸,对于有一些朋友来说,还是颇为不方便的,我们希望视频是固定在某一位置,并不在文章正文,并且希望确定视频的尺寸一直保持我们想要的一个状态,我们只需要在每篇视频文章中添加不同的视频源即可,这样会非常方便的发布视频,而不用担心每一次都需要设置短代码和视频的尺寸。
如果你不想知道屏蔽的原理和方法,可以直接到底部下载文档粘贴即可,文档内亦有说明。
自定义栏目发送视频
我们都知道,wordpress的自定义栏目非常强大,可以不受限制的发送额外的信息到我们的文章里面,这样可以使得我们的文章变得丰富多彩,下面我们就介绍一下,如何使用自定义栏目发送视频吧~
< embed src=http://static.youku.com/v1.0.0149/v/swf/loader.swf?VideoIDS=XNjA3NzIzMTU2ID&winType=adshow&isAutoPlay=true" quality="high" width="x" height="y" align="middle" allowScriptAccess="never" allowNetworking="internal" autostart="0" type="application/x-shockwave-flash" >< /embed >
上面这段代码可以屏蔽优酷的广告,使用这段代码我们既可以屏蔽广告,红色的字体是视频源的id 也就是优酷视频地址中间的内容:http://v.youku.com/v_show/id_XNjE0MzI2MjM2.html
所以我们需要通过自定义字段来截取这一id,来实现更换视频源,屏蔽广告。
<?php echo get_post_meta($post->ID, "vidio_value",true);?>
我们建立一个自定义字段vidio_value,这个名字可以自定义,可以使用中文
然后使用php截断id:
<?php $abc = get_post_meta($post->ID, "vidio_value",true); $abc = str_replace('http://v.youku.com/v_show/id_','',$abc);$abc = str_replace('.html','',$abc); echo $abc;?>
现在截断成功了,我们可以放进视频中:
< embed src=http://static.youku.com/v1.0.0149/v/swf/loader.swf?VideoIDS=<?php $abc = get_post_meta($post->ID, "vidio_value",true); $abc = str_replace('http://v.youku.com/v_show/id_','',$abc);$abc = str_replace('.html','',$abc); echo $abc;?>ID&winType=adshow&isAutoPlay=true" quality="high" width="x" height="y" align="middle" allowScriptAccess="never" allowNetworking="internal" autostart="0" type="application/x-shockwave-flash">< /embed>
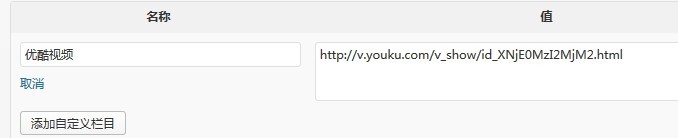
这样,在后台的自定义栏目中,增加一个自定义栏目 名称为“vidio_value” 输入的值为 :“http://v.youku.com/v_show/id_XNjE0MzI2MjM2.html”,
注意视频地址的格式,必须为这样的格式才能正确的输出
下面我们做一个判断:
<?php if(get_post_meta($post->ID, "vidio_value",true)): ?>
<!--判断是否有自定义栏目输出,如果有则输出-->
< embed src=http://static.youku.com/v1.0.0149/v/swf/loader.swf?VideoIDS=<?php $abc = get_post_meta($post->ID, "vidio_value",true); $abc = str_replace('http://v.youku.com/v_show/id_','',$abc);$abc = str_replace('.html','',$abc); echo $abc;?>ID&winType=adshow&isAutoPlay=true" quality="high" width="x" height="y" align="middle" allowScriptAccess="never" allowNetworking="internal" autostart="0" type="application/x-shockwave-flash">< /embed>
<?php else : ?>
<!--没有则不输出内容-->
<?php endif; ?>
这段代码既可以帮助你获得屏蔽优酷视频的效果.
你可以通过更改上面的蓝色的宽度(widht)和高度(height)来固定视频的大小
而这段代码可以放在single.php中的<?php the_content() ?>前面即可,如果有视频则输出视频 如果没有则不输出视频,怎么样,是不是很简单呢?
文章中的代码我们整理了一份,你可以下载(右键另存为) 粘贴进你的主题(文件已经将自定义字段改为中文了,你只需要粘贴进你的主题即可)~
代码文件:屏蔽优酷广告.zip
按照下面的方式填写即可:

如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/wordpresszdylmfswggyksp.html
推荐阅读
- 2020年1月6日
- 2016年2月4日
- 2017年9月2日
- 2016年8月19日
- 2014年5月5日
- 2015年10月8日
- 2019年3月18日
- 2016年5月5日
- 2014年6月28日




