WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
为什么要使用wordpress的特色图像功能(详解)
使用过wordpress的朋友应该知道,wordpress有一个非常棒的功能,那就是wordpress的特色图像功能,WEB主题公园的大部分主题也是支持这个特色图像功能的,但是很多朋友在使用主题并不想用特色图像功能,而是怕麻烦,使用截取第一张图片的功能,写完文章,在列表自己就会有一张封面图片,省事、方便。
的确,使用截取第一张图片的功能确实比较方便,但是这样的方式却有一些不好的地方,所以我们非常推荐大家使用wordpress的特色图像功能来作为列表页的封面图片。
为什么使用wordpress的特色图像
更加轻盈
特色图像并不是只是完全输出一张图像来显示封面图片,而是会生成不同尺寸的略缩图,如果你上传的大尺寸图片,特色图像会将你的大尺寸图片生成好几个很小的图片,作为封面图片。
在文章的列表中,有那么多的文章和封面图片,如果截取第一张图片,则是截取的完整尺寸的图片,所以图片的质量得不到缩小,从而拖慢你的网站加载速度
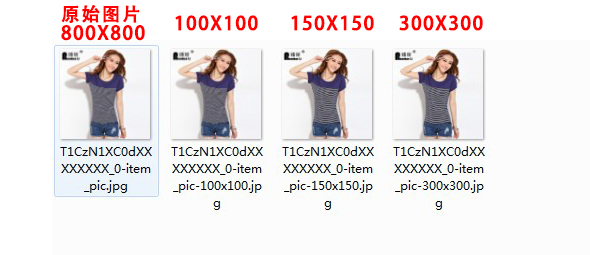
。如图所示,我们上传了一张800*800的原图,我们在侧边栏显示小图100*100 在列表页显示300*300的图片 在底部显示150*150的尺寸图片,在文章中显示原图,那么使用特色图片将会生成这些尺寸的图片,而非直接使用原图800*800的图片:

这样,原图的158KB的大小,在侧边栏显示3.9kb,在底部显示4.2kb,在列表页显示22kb大小的图片,网站的速度大大提升了! 特别是针对一些列表由图片格式显示的网站,速度将有质的提升!
更加规范
我们知道,文章中第一张图片我们在设置时,往往要和文章配合,所以尺寸大小不一,在列表页截取这些图片的时候,就很容易出现图片大小不一,混乱、错位的情况。
使用特色图像则可以从根本上解决这一问题,自动生成的图片大小等比例缩放,你只需要准备好尺寸相同的图片,上传即可生成不同图像,让网站更加统一规划,整齐明朗了!
这里小编看了不少使用格子商铺的朋友,大部分人都么有使用特色图像,而往往文章第一张图像巨大无比,所以很多朋友的网站首页打开都相当缓慢,图片加载很久时间才能看到,这一问题都可以使用特色图片来解决,赶快试试吧!
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/wsmysywordpressdtstxgnxj.html
推荐阅读
- 2013年7月27日
- 2016年11月7日
- 2022年1月22日
- 2017年2月10日
- 2014年11月11日
- 2016年10月27日
- 2013年8月7日
- 2017年9月7日
- 2016年5月6日
- 2017年2月15日




