WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
在wordpress列表中抽出所有文章图片
最近在我们的官方讨论群中,有朋友问如何将文中所有的图片抽取出来,排列在列表中,并做出一个滑块或者lightbox效果,小编在开发博客的时候也注意到这个功能,如果文章的图片较多,将图片抽取出来,做成列表,用lightbox弹出展示其实也是非常棒的,请见下图我们做出的效果。

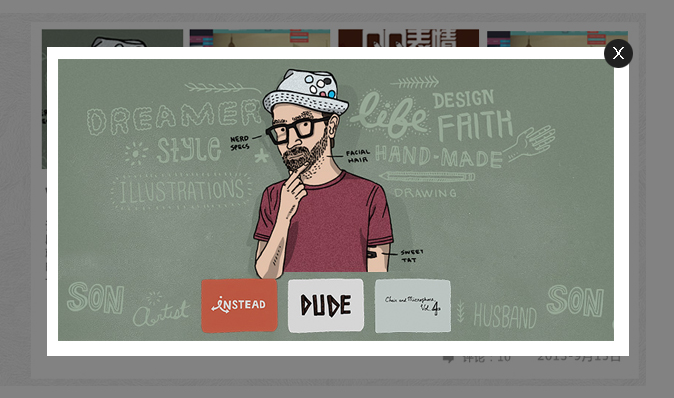
可以看到,我们将图片中的4个图片抽取出来,排成一列,然后加入了lightbox效果,点击弹出大图,如下图:

点击图片可以跳转下一张图,那么我们是如何做的呢? 这里小编将代码分享出来给大家使用:
php代码:
首先,我们在列表页的主循环中,输出所有的图片:
<?php
$SoImages = '~<img [^\>]*\ />~';
preg_match_all($SoImages,$post->post_content,$Images);
$PictureAmount=count($Images[0]);
for($i=0;$i<$PictureAmount;$i++){
echo '<a rel="lightbox[03]">'.$Images[0][$i].' </a>' ;
}
?>
输出所有图片之后我们的图片结构是这样的:
<a><img scr="https://www.themepark.com.cn/wp-content/uploads/2013/09/themepark-lcwztpwordpresswz2.jpg" /></a>
现在,加入jquery,可以包含在你现有的js文件中:
$('#tup a').each(function(e) { //#tu是你包含输出图片的外容器id
$(this).attr("href",$(this).children('img').attr("src")); // 给a加上图片地址,和lightbox标签
});
现在的结构是这样的:
<a herf="https://www.themepark.com.cn/wp-content/uploads/2013/09/themepark-lcwztpwordpresswz2.jpg"rel="lightbox[03]">
<img scr="https://www.themepark.com.cn/wp-content/uploads/2013/09/themepark-lcwztpwordpresswz2.jpg" />
</a>
现在,如果你安装了lightbox插件,那么就可以实现点击弹出的lightbox效果了,另外如果想要像小编做的这样子的效果,别忘了用css固定A标签的容器大小,并将图片宽度缩小哦~
这样的代码其实还有缺陷,就是无法调用略所图作为列表图片,所以调用的图片还是挺大的,如果你的图片都是非常大的图片,那就要慎用这个代码了,当然,如果你有更好的方法,可以和我们交流·
希望此方法对你的折腾有所帮助!
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/zwordpresslbzccsywztp.html
推荐阅读
- 2013年10月1日
- 2013年8月2日
- 2015年10月9日
- 2019年6月17日
- 2014年6月9日
- 2013年9月8日
- 2014年11月11日
- 2015年12月25日
- 2014年6月3日




