给你的WordPress网站文章正文添加选项卡

插件作者网站的演示效果:http://tabbervilla.com/wordpress-post-tabs/
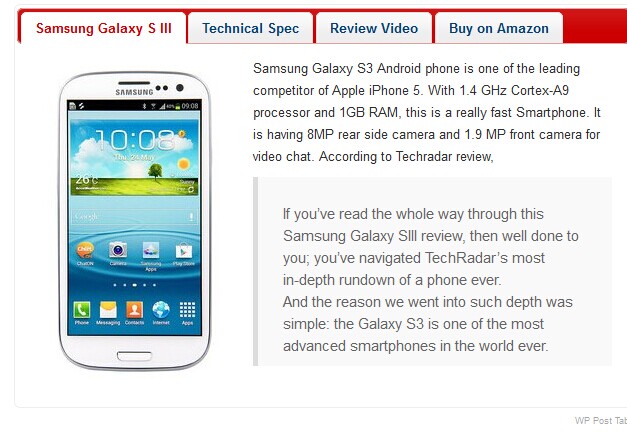
上面的图片这样的正文选项卡切换功能,在介绍某一个产品时,可以把这个产品的功能、参数、演示和图片等等信息分门别类,让人能够非常清晰的将产品的信息展示在用户面前。
如果你的产品具有这些信息的分类,那么你可以来试试这款WordPress正文选项卡插件,这款插件能够非常轻松的讲您的文章设置成具有选项卡的样式
WordPress Post Tabs可以通过短代码的形式将你的文章轻松的分成多个选项卡
在WordPress后台 — 插件 — 安装插件 搜索WordPress Post Tabs 找到并安装, 也可以在官网下载上传安装:https://wordpress.org/plugins/wordpress-post-tabs/screenshots/
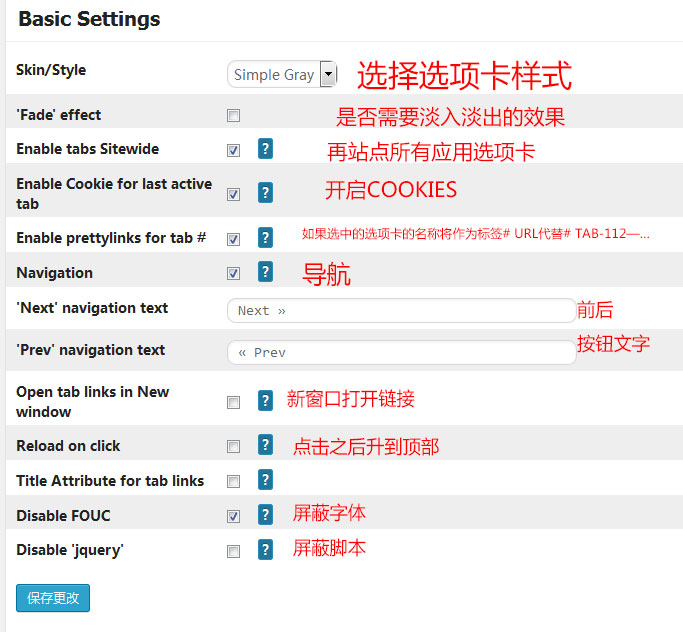
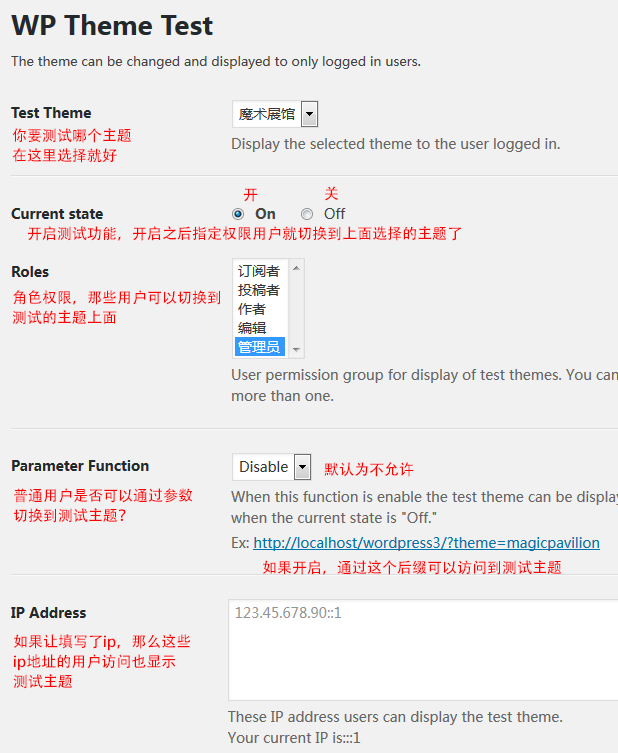
安装完成之后开始设置:

设置完成之后(你可以按照我上面的打钩去设置,设置完成之后去文章发布一篇带有选项卡的文章再自己试试每个开关的具体用处)
我们进入写文章 这个插件的选项卡是使用短代码来实现的 你可以参考下面的短代码直接输入进你的编辑器,就能查看到效果了
(这里写选项卡内容)
[/Basic Info] (第一个选项卡结束)
[Basic Info name=’case2′] ( 第二个选项卡的标题 case2是标题)
(这里写选项卡内容)
[/Basic Info] (第二个选项卡结束)
内容尽量少空空白的行 不然会压低

 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园


![[优化指南]woocommerce属性关键词组合SEO优化功能 [优化指南]woocommerce属性关键词组合SEO优化功能](https://www.themepark.com.cn/wp-content/uploads/2018/08/seo-woocommerce_yes.jpg)
















没效果啊~