给woocommerce的评分系统加入晒图功能
晒图功能在电子商务网站中增强商品评价的可靠性
目前大部分的电子商务网站不管是淘宝还是京东等等,在评价中都有“晒图”这一功能
如果用户购买之后进行晒图,那么我们的商品评价的可靠性会得到非常不错的增强。
我们知道woocommerce的的评分和评价系统是基于wordpress的评论系统而改造的,并且和wordpress的评论系统是一个模式,那么我们只需要安装一个wordpress的插件就可以达到此要求了。
wordpress有一个评论上传图片的插件,就能够非常合适的添加进入我们的woocommerce评分系统中,并且我们可以稍微修改一下这个插件,让插件更加的兼容。
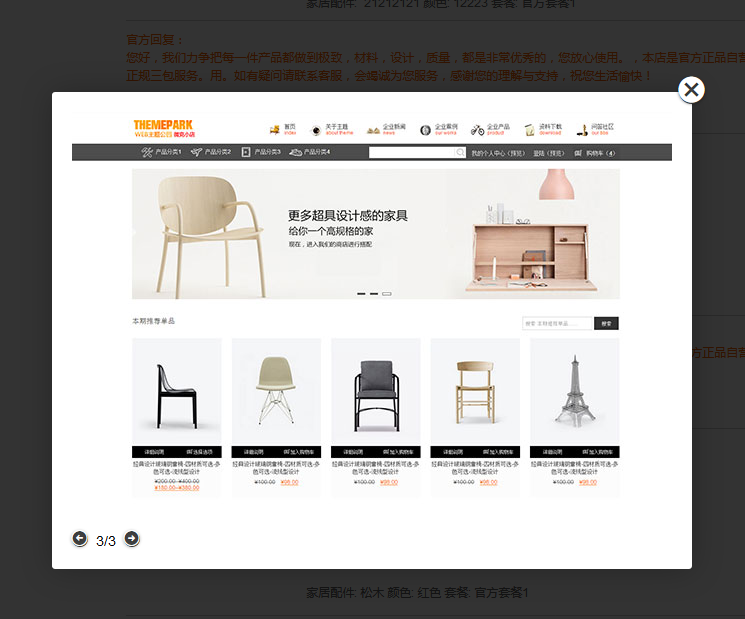
评分晒图可见下图:

点击略缩图可放大:

ps.上图的效果是去除了插件自带的放大效果,而是加入了woocommerce自带的lightbox效果,每一个用户的评论图片为一组相册,放大之后可以切换。
Comment Images Reloaded 让评论系统可以上传图片以及针对woocommerce的修改
Comment Images Reloaded可以直接在wordpress后台–插件–安装插件处搜索并下载。
你也可以直接下载我们修改过的兼容woocommerce的插件:点击进入网盘下载
一下对于插件的讲解我们只针对woocommerce的改造版本进行,还请大家注意:
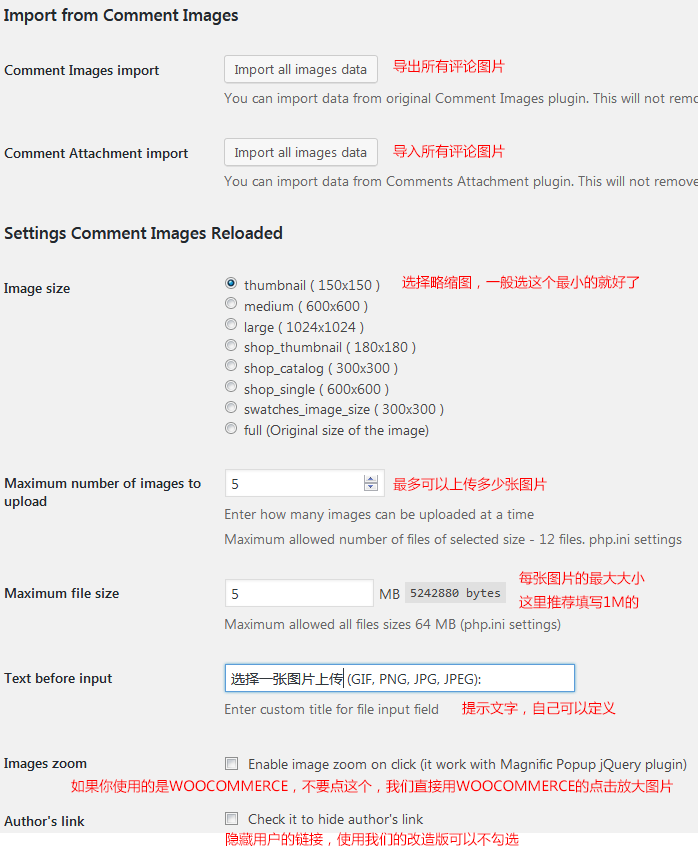
安装好了插件之后,进入插件设置(在wordpress后台–设置–Comment Images Reloaded):

如上图设置好插件,就可以进行上传图片晒图的操作了。
经过我们的修改,插件所提供的函数get_cir_upload_field本来是只能获得当前文章id,如果我们从订单处进行上传的话,那就直接获取到订单页面的id了,这样就会发生错误。
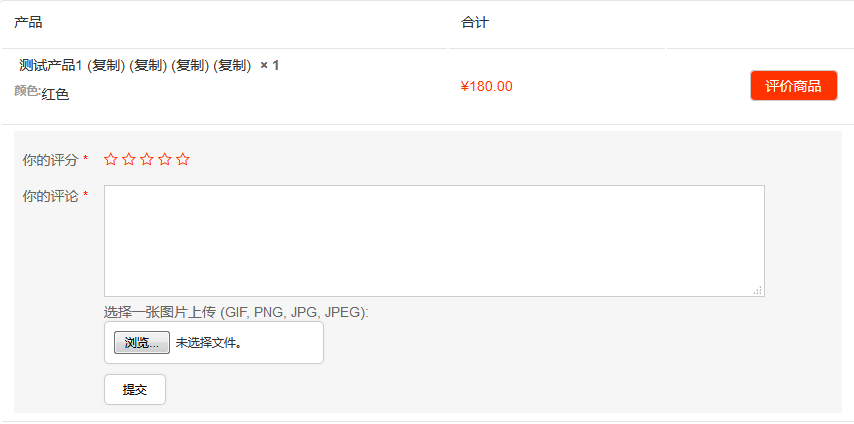
如果是使用我们的修改版,那么你可以直接加入函数get_cir_upload_field($product_id),这样使用输出或者赋值都可以输出正确的图片上传按钮了。
效果如下:

 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园



















您好网盘地址 失效了
你好,我刚转到PHP开发,我下了这个插件设置后,在哪里可以看到评论框?
这不是直接安装即可使用的,插件只是一个可以让WordPress评论上传图片的功能,而整套评分系统加入晒图功能则是我们的付费woocommerce主题的内置功能,插件仅仅作为辅助上传图片,此篇文章仅为介绍我高级付费主题的晒图功能。
哦哦,好的。再麻烦问一下,有没有什么插件,当订单completed的时候,买家可以对此次订单进行评价?
目前没有发现类似插件,这需要集成到主题中,woocommerce原生评论机制和文章一致,只不过购买者的评论会显示一个标志显示此人购买过