WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
给wordpress添加高亮的副标题
WordPress技术博客 插件介绍 6172
wordpress添加高亮的副标题
可以看到下面的示例,有的时候我们希望有一个副标题高亮起来,让我们的标题能够显示并且强调一些信息,比如推荐信息、包邮等等。
如果你对wordpress比较熟悉,那么你可以使用wordpress的自定义字段进行修改,自己增加一些css即可输出一个高亮的标题。

那么如果我们对wordpress或者前端代码不熟悉的话就没办法自己添加了,那么我们可以借助wordpress的插件进行设置。
Secondary Title,给你增加额外的标题选项
在wordpress后台--插件--安装插件搜索Secondary Title,安装启用。
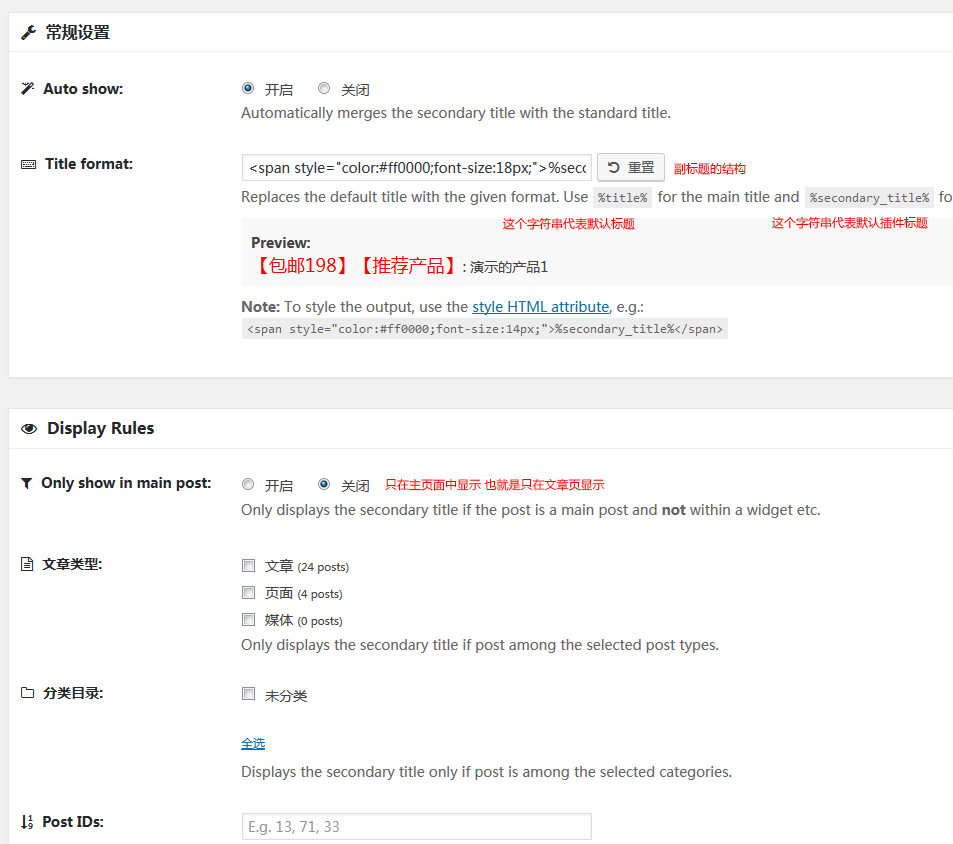
进入后台--设置--Secondary Title进行设置

Title format:选项中可以设置标题的结构,高亮的前端代码就要再这里输出了。
%title% 表示wordpress默认的标题
%secondary_title% 表示插件输出的标题
若想要和我们上面图片中类似的样式可以填写如下:
<span style="color:#ff0000;font-size:18px;">%secondary_title%</span>: %title%
就可以显示图片中的效果了。
上一篇: 2017春节假期放假发货与咨询公告下一篇:wordpress禁止从rss采集数据
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/gwordpresstjgldfbt.html
推荐阅读
- 2016年9月3日
- 2022年5月18日
- 2013年9月21日
- 2015年7月20日
- 2013年9月12日
- 2016年10月9日
- 2016年11月1日
- 2015年6月25日
- 2023年3月22日
- 2016年11月30日




