WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
进入可视化编辑时代:WordPress的自定义功能
WordPress“自定义”区域选项
WordPress本身有一个“自定义”的功能,这个在WEB主题公园所开发的一些主题中,相信使用过的朋友都有所了解,我们之前使用这个功能对网站进行排版的可视化操作,可以说效果非常不错,给主题带来了自由度非常高的编辑体验,并且实时显示预览,也大大简化了网站编辑在建立网站之初的排版,设置。
但是在“主题选项”中还有非常多的设置,是无法通过自定义可视化的功能进行编辑的。
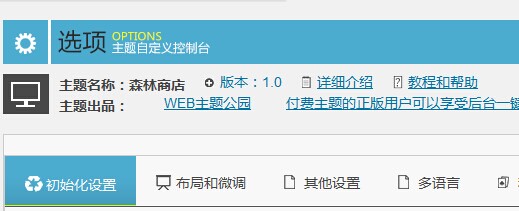
主题选项,是很多主题都会提供的一种额外的主题设置面板,这样可以通过这些面板来设置许多主题独有的功能。对于WordPress资深使用者来说,这种功能也许并不难以操作,但是对于绝大多数并没有什么基础的朋友来说,就显得比较麻烦了。很容易出现网站上的功能找不到地方改,主题选项中的功能不知道是设置那儿的。这样会耗费一些时间来回切换,让一些初学基础的朋友对我们的客服诉苦(下图:WEB主题公园所提供的主题选项面板)。

近期WEB主题公园团队在开发主题时,注意到官网的API有完整的“自定义”模式下的选项说明,所以开发了具有可视化编辑的自定义后台。这样的后台能够非常直观的看到你所编辑的内容实时刷新预览,这样你编辑的任何内容都能够知道对应的地方。

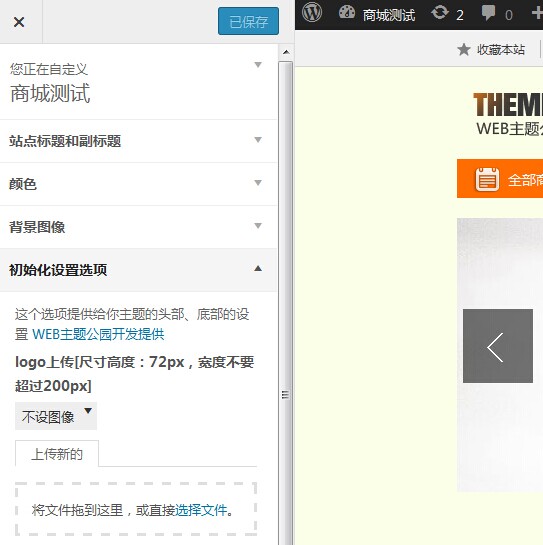
如上图的logo设置,以前的主题选项,我们只能上传完成logo之后,去前台刷新查看logo是否显示正确,现在只需要在自定义中上传,即可实时预览到logo上传之后的变化,让你能够及时调整。logo的上传可能比较容易找到,一些比较小的设置,可能使用主题选项来回刷新,就比较耗费时间了,在自定义中,只要修改了,就能预览到变化,这样是非常快捷和高效的!
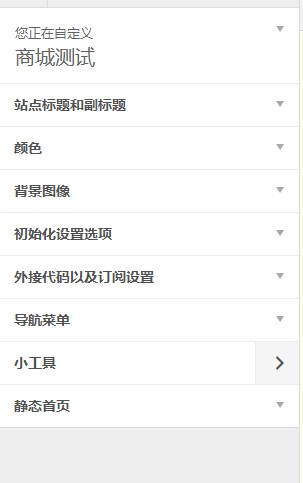
调理清晰的设置分类(如下图),自定义中,我们将各个设置的区域进行分类摆放,调理清晰,想要设置那儿,点开这个项目进行设置,目光集中在这一区域,显然是高效并简单的,并且增加了编辑网站的乐趣:

使用官方API对自定义区域添加设置内容
这里我们简单说明一下自定义区域添加选项的功能,具体的功能在官网的API介绍中有着非常详细的介绍,如果感兴趣可以仔细阅读官方文档:http://codex.wordpress.org/Theme_Customization_API
一下内容源于官方文档资料,查看更详细的文档请进入官方。
1.添加一个自定义区域的选项
$wp_customize函数是这个功能的核心,我们需要用一个钩子吧自定义函数放进这个区域里面
add_action('customize_register', 'your function name');
代码如下:
function mytheme_customize_register( $wp_customize ) {
//这里放你的选项设定
}
add_action( 'customize_register', 'mytheme_customize_register' );选项的设定,通过下面的几个方式进行:
设置选项内容: WP_Customize_Manager->add_setting()
设置选项区域(一个下拉框): WP_Customize_Manager->add_section()
设置选项容器: WP_Customize_Manager->add_control()
一下是设置一个颜色选择框的代码:
$wp_customize->add_setting('themename_theme_options[link_color]', array(
'default' => '000',
'sanitize_callback' => 'sanitize_hex_color',
'capability' => 'edit_theme_options',
'type' => 'option',
));
$wp_customize->add_control( new WP_Customize_Color_Control($wp_customize, 'link_color', array(
'label' => __('Link Color', 'themename'),
'section' => 'themename_color_scheme',
'settings' => 'themename_theme_options[link_color]',
)));
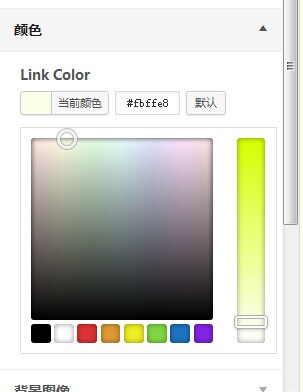
这样你就能够获得一个颜色选项框:

以此你可以建立包括图片上传器、文件上传器、文本输入、下拉选框、单选框、框等操作的方式,将你的选项全额放进你的主题自定义编辑中。
输出你保存的设定,
$wp_customize->add_setting('themename_theme_options[link_color]', array(上面的themename_theme_options[link_color]在数据库中是存在数据库中wp_options表 名称为theme_mods_themename 的值中,会显示关联这个主题的很多信息。
你可以使用get_theme_mod()
进行调用并输出到网页上。
你也可以直接使用建立新的名称 如 mytheme_link_color 替代themename_theme_options[link_color]
这样你就会得到一个单独的设定mytheme_link_color
可以使用 get_options()来调用并输出到网页上。
总体来说,也就是将后台选项换了一个方式进行设置保存,并输出到网页上,过程也比较简单,看一下官网的文档会非常清晰的了解整个建立的过程。
近期以及以后WEB主题公园发布的主题将会使用这一功能,希望大家能够喜欢!
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/jrkshbjsdwordpressdzdygn.html
推荐阅读
- 2016年12月2日
- 2013年6月9日
- 2013年9月2日
- 2016年1月18日
- 2017年2月23日
- 2013年10月16日
- 2019年3月21日
- 2015年11月8日
- 2022年7月29日
- 2017年3月17日




