WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
建站资源:网站模板自助配色方案
在WEB主题公园所出品的一些主题中,是可以自定义颜色的,并且在选择网站上传的图片我们需要一个统一色系才能让网站的配色更加协调,那么我们如何去搭配网站的色彩呢?
培养好自己独特的美术设计配色敏感恐怕是需要多年的美术工作经验才有可能达到,那么今天我们就提供一一个非常不错网站配色工具,可以帮助你快速找到和谐的搭配色彩。
color adobe 实施配色网站工具
这个网站提供了非常便捷的配色工具,你可以选择不同的配色方案
网地址是:https://kuler.adobe.com/create/color-wheel/
使用color adobe 给我们网站模板配色

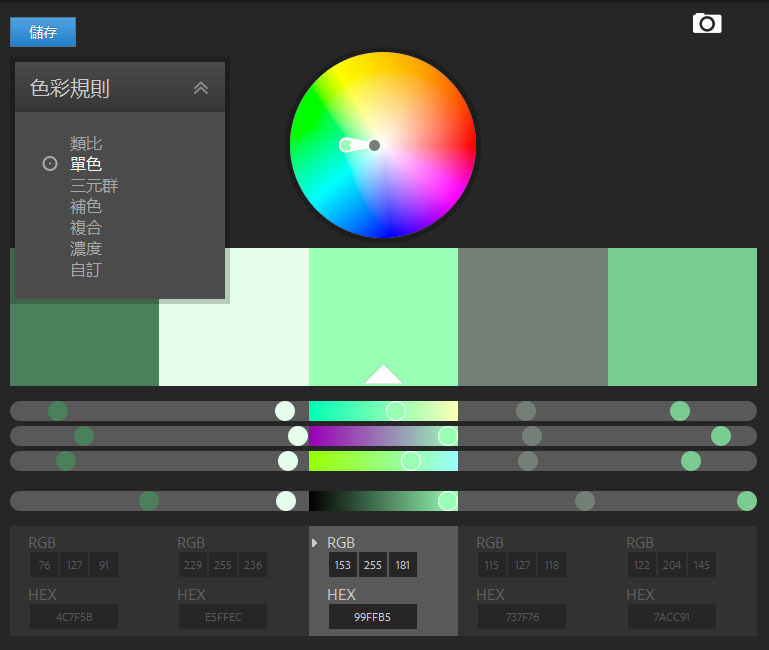
进入网站后,我们可以看到色彩规则和色轮以及下面的建议颜色。
我们在制定网配色时,可以选择“单色”,这样可以将网站的整体色彩搭配的统一,协调。
其次在色轮转动时,可以稍微往色轮的中心偏移一点,这样可以得到纯度不是非常高的颜色,这样的颜色不会显得刺眼。
完成大方向的颜色之后,可以在底部进行微调色块,这些色块会能够非常方便的将你想要的颜色展现出来了。
搭配色彩建议方向:
对比色彩的搭配
一般来说,色彩的三原色(红、黄、蓝)最能体现色彩间的差异。色彩的强烈对比具有视觉诱惑力,可以突出重点,产生强烈的视觉效果。
冷色系的搭配
冷色系搭配是指使用绿色、蓝色及紫色等色彩的搭配,可为网页营造出宁静、清凉和高雅的氛围。
暖色系的搭配
暖色系搭配是指使用红色、橙色、黄色等色彩的搭配,可为网页营造出稳性、和谐及热情的氛围。
邻近色的搭配
邻近色是指在色环上相邻的颜色,如绿色和蓝色、红色和黄色,可以易于达到页面和谐统一的效果。
同种色彩的搭配
同种色彩搭配是指首先选定一种色彩,然后调整其透明度和饱和度,将色彩变淡或加深,而产生新的色彩,这样的页面看起来色彩统一,具有层次感。
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/jzzywzmbzzpsfa.html
推荐阅读
- 2016年12月12日
- 2016年9月19日
- 2016年12月28日
- 2015年10月14日
- 2015年7月27日
- 2017年3月16日
- 2017年11月3日
- 2016年11月17日
- 2021年4月21日
- 2015年9月21日




