WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
切换相册+描述-wordpress古藤堡区块
wordpress古藤堡区块介绍 2286
切换相册+描述区块的使用场景和作用
切换相册+描述区块可以让你得到一个略缩图+大图切换的相册和一个可自由编辑的区块。
一般来说,这个区块可以作为一个产品详情的头部使用,也可以按照自己的想法使用到其他的地方。
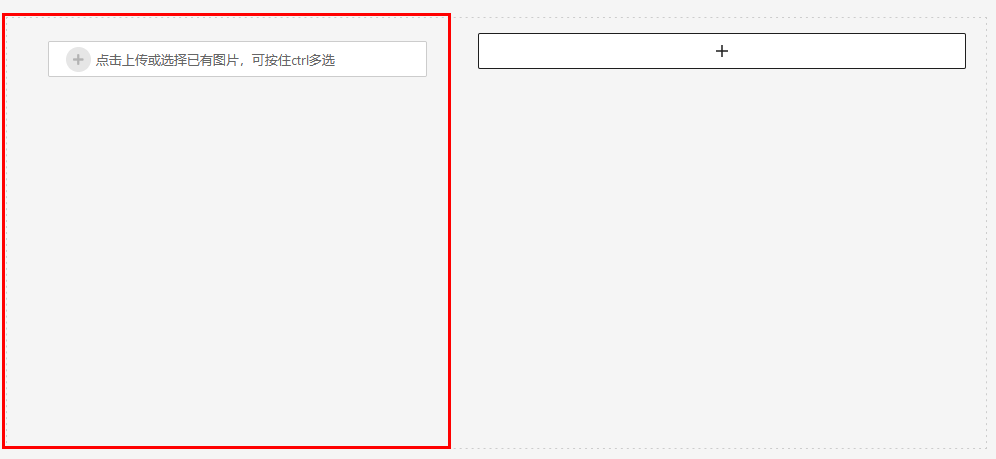
插入区块后显示为这样:

可见左侧是图片上传,可以上传相册,而右侧则是一个可编辑的列区域,右侧可以插入任意的内容。
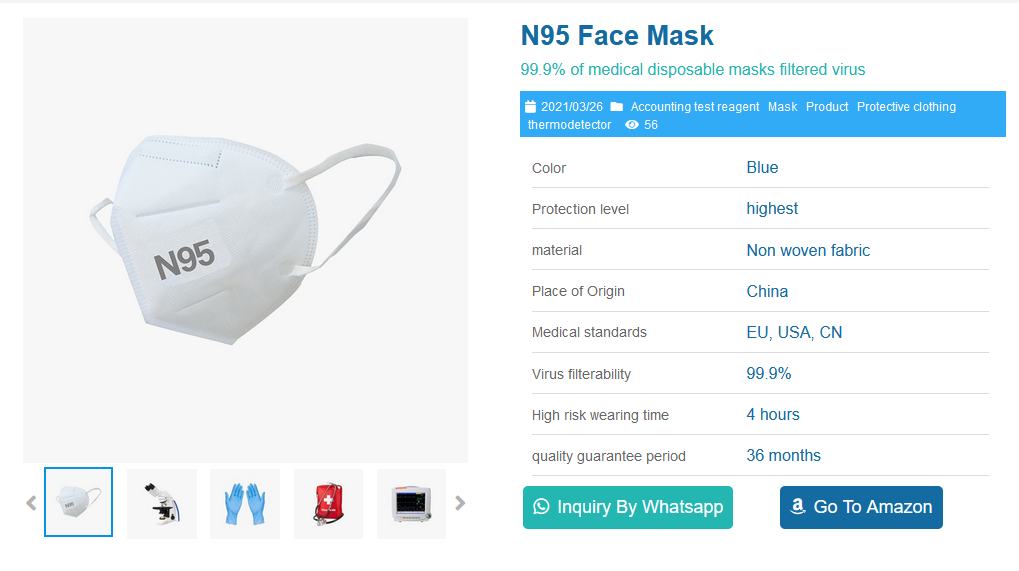
可见我们demo的详情页的区块组合:

左侧部分不仅可以上传图片,还可以上传视频,作为产品的预览。
而右侧则是插入了其他区块的组合:文章标题和参数调用区块和一个提交表单区块的组合。
多样化的组合形式都可以支持的:

并且参数中如果设置了图片参数,那么图片参数是可以和左侧的图片进行联动的,比如超简洁科技类的demo中,相册只有一张图片,切换图片的功能则是和参数区块的内容进行了联动:

区块的使用和调整
这个区块的使用也非常简单,他的外观设置功能不多:

你可以对调相册和可编辑区的左右位置,可以设置左右位置的比例宽度,以及一些外观的设置,这个区块使用起来是非常简单的。
你可以使用这个区块打造自己的产品详情页头部,也可以利用此区块直接将一款产品的头部放入到首页或者其他页面来进行着重介绍,这样都是非常方便的~
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/qhxcms-wordpressgtbqk.html
推荐阅读
- 2024年12月25日
- 2017年1月7日
- 2012年9月7日
- 2017年1月20日
- 2018年8月30日
- 2017年1月18日
- 2024年3月22日
- 2021年5月10日
- 2016年12月21日
- 2016年12月1日




