WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
WordPress3.9更新之后样式选择的调整
WordPress3.9版本发布之后,有一些非常有趣的更新,如媒体库被更新的更加易用,相册可以直接在编辑器中预览,这些功能无疑都非常棒,WordPress3.9在更新之后还有一个非常重要的更新 , 那就是WordPress默认的编辑器更新到了TinyMCE4,功能更加强大。
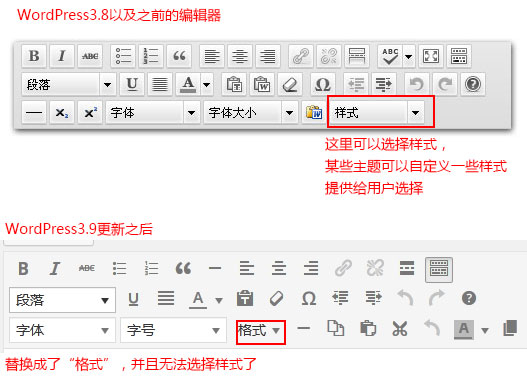
更新到WordPress3.9之后,我们会发现,TinyMCE3.0默认的工具“样式选择(styleselect )”,变成了一个选项卡“格式(formats)”,如果你的主题在以前的版本支持样式选择(下拉选择样式),那么此次更新之后,样式选择奖完全变化,找不到可选的地方了(从下图我们可以看出WordPress3.9更新之后样式选择的变化):

这样的更新让一些主题的选择样式功能就无法使用了,以前只需要使用代码将TinyMCE3的一些隐藏按钮释放出来:
function enable_more_buttons($buttons) { $buttons[] = 'hr'; $buttons[] = 'fontselect'; $buttons[] = 'sup'; $buttons[] = 'del'; $buttons[] = 'fontselect'; $buttons[] = 'cleanup'; $buttons[] = 'styleselect'; // 更多按钮自行添加吧... return $buttons; } add_filter("mce_buttons", "enable_more_buttons"); //默认将新添加的按钮追加在工具栏的第一行 //add_filter("mce_buttons_2", "enable_more_buttons"); //添加到工具栏的第二行
这段代码已经失效,不过WordPress官方上有新的方法可以讲样式选择的模式提供出来:http://codex.wordpress.org/TinyMCE_Custom_Styles
function my_mce_before_init_insert_formats( $init_array ) {
// Define the style_formats array
$style_formats = array(
// Each array child is a format with it's own settings
array(
'title' => '.translation', //样式的名称
'block' => 'blockquote', //样式的包含标签,即选择之后会被某一个标签包含,这里可以使b标签、span标签、div标签等等
'classes' => 'translation',//样式的名称
'wrapper' => true,
),
array(
'title' => '⇠.rtl',
'block' => 'blockquote',
'classes' => 'rtl',
'wrapper' => true,
),
array(
'title' => '.ltr⇢',
'block' => 'blockquote',
'classes' => 'ltr',
'wrapper' => true,
),
);
// Insert the array, JSON ENCODED, into 'style_formats'
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Attach callback to 'tiny_mce_before_init'
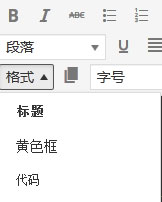
add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' );上吗的代码能够将自定义的样式添加进入“格式”按钮中,这样,我们能够以可视化的方式,选择样式,这样的方式比起之前的选择样式更加便捷,并且可以设定中文标示(如图所示):

这样的变动我们在此说明,对于我们的一些可选样式的主题,我们会更新主题,让主题更好使用。、
感谢支持
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/wordpress39gxzhysxzddz.html
推荐阅读
- 2019年9月25日
- 2018年8月29日
- 2016年10月24日
- 2016年1月14日
- 2013年11月15日
- 2013年8月15日
- 2017年2月15日
- 2017年1月6日




