关于主题悬浮客服插件位置错误
您好,站长!
我使用的是:
魔术门户wordpress免费主题(体验版)
出现以下一个问题:
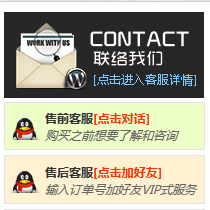
1、侧边栏的悬浮客服按钮位置错误,在1920像素的显示屏中,靠不到左边边缘,跪求站长解答以下,谢谢!
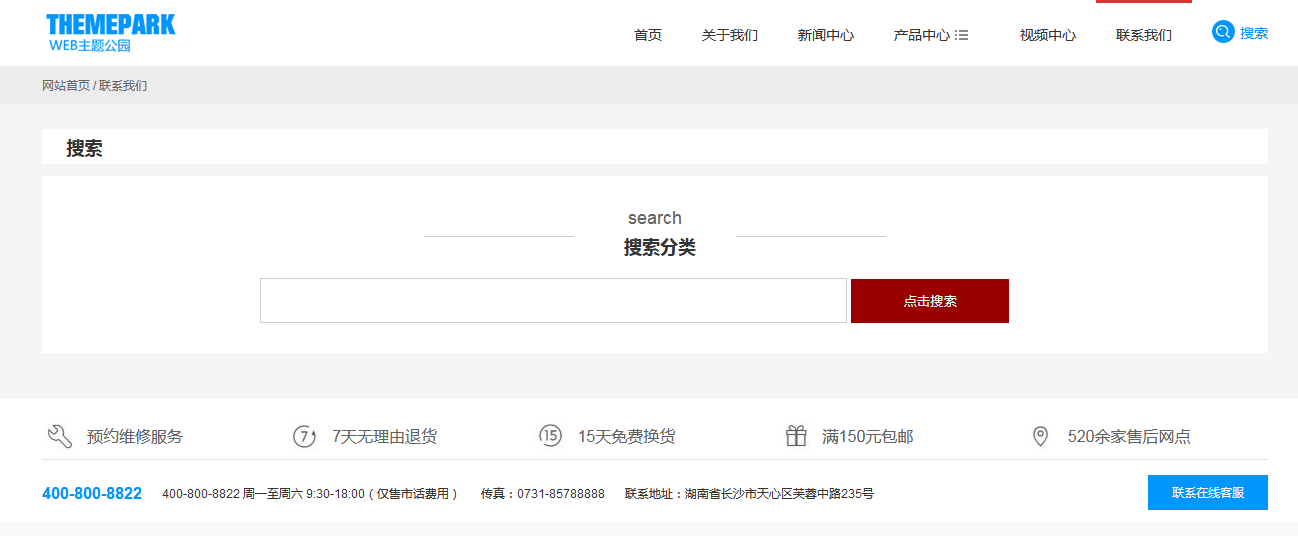
链接地址:http://www.neware-batterytester.com/
悬浮按钮的代码:请问在WordPress文件中找到,修改位置代码?
您好,站长!
我使用的是:
出现以下一个问题:
1、侧边栏的悬浮客服按钮位置错误,在1920像素的显示屏中,靠不到左边边缘,跪求站长解答以下,谢谢!
链接地址:http://www.neware-batterytester.com/
悬浮按钮的代码:请问在WordPress文件中找到,修改位置代码?
您好!请登录

更新:2023-9-14版本: 1.35

更新:2023-9-14版本: 2.55

5409 0

7179 0

7581 2

6791 0

10012 0

5352 0

5738 0

7517 8




15205 0

27519 5

8895 0

10227 0

1838 0
如果将悬浮栏置于边缘,即可不用依赖一线内容悬浮,可在整个网站内边缘悬浮,效果会更好,我这边想讲位置元素改为:right:-14px。能否指点一下哪个文件下呢。感谢!
css要加!important,因为这个向右浮动是js控制的。
元素类名称为kefu,可以在主题选项的自定义样式中强制输出