压缩wordpress前端代码,给网站提速
压缩css和html,让你的wordpress网站进一步提速
之前我们有说过一些wordpress网站速度优化的一些方法,比如静态缓存等等,这些缓存可以提高网站的速度,但是一般来说wordpress主题的制作会有非常多的文件加载组成,并且在html中穿插输出php代码,这样我们的html文件中不免会有很多空格。
再有,css的编写很多开发者是每一行写一个css类这样的写法,造成网页上空格、空行非常的多,如果你对前端代码的压缩要求非常高的话,可以将html代码和css代码进行全面压缩,让网页进一步提升速度。
wordpress插件:Autoptimize,压缩你的前端网页代码
这里我们介绍一款插件, Autoptimize,这款插件能够全面的压缩你的前端代码去除不必要的空格、换行、注释)、CSS代码、JS代码,缓存起来,然后访问的时候输出,访客访问到的是经过优化后的代码,很大程度上节省了流量,提升你的访问速度。
在wordpress后台–插件–安装插件搜索Autoptimize安装,或者在我们的网盘下载
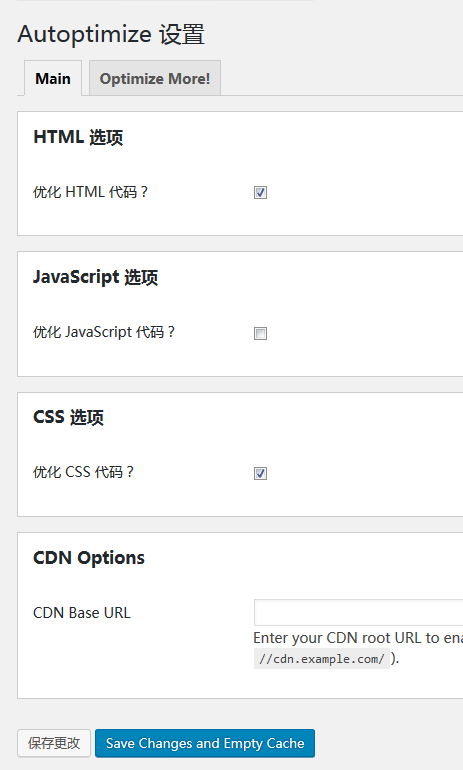
安装启用之后,在wordpress后台–设置中找到Autoptimize选项,如下设置,如果您的网站动效js脚本较多,最好不要压缩js,否则会出现js无法工作的情况,一般使用压缩html和css就可以了:

这样设置好保存,那么插件会产生一些缓存文件,当用户访问时,就能够访问到被压缩好的html缓存文件了,这样可以大大节约你的流量和提升你的网站速度。
希望这篇文章对你有所帮助。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园








![[小插件免费下载]woocommerce付费阅读插件 [小插件免费下载]woocommerce付费阅读插件](https://www.themepark.com.cn/wp-content/uploads/2018/06/woocommerce-pay-read.png)








您好!请登录