WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
【功能】woocommerce使用手机号码登陆
woocommerce登陆默认可用的方式
woocommerce默认的登陆可是使用邮箱和用户名进行登陆,这也是wordpress登陆的方式,通过使用这两个字段登陆以防止用户忘记其中一项,也是非常方便的。
如果是只是wordpress普通的网站,使用这两者登陆也就够了,但是woocommerce是一个电子商务网站,一般会要求用户输入电话号码,也就是收货电话。
我们希望用户使用电话号码登陆,这样用户会更加方便的登陆我们的网站。
woocommerce使用电话登陆的可行性
首先,我们需要分析woocommerce登陆时所使用的数据库表:wp_user
普通woocommerce和wordpress登陆使用到wp_user中的 user_login 和user_email 这两个数据,也就是用户名和邮箱。
woocommerce的电话号码并不存储于wp_user这个表中,而是存在于wp_usermeta中,因此我们在进行这个功能的开发时需要注意,因为wp_user数据表中的特定数据都是唯一的,这成为wordpress用户之间的区别,而不会造成张冠李戴的现象。
但是user meta表中的数据是可以重复的,
里面包含了用户的姓名、电话、地址等等,这里的数据都是可重复的。
因此我们在开放了woocommerce用户使用他们的手机登陆的同时,还需要在注册、修改资料以及结算处禁止相同的电话号码储存,以免出现张冠李戴的现象。
总结起来就是我们需要将woocommerce的电话号码变成一个和用户对应唯一的值,不能和其他用户的电话号码相同。
woocommerce使用电话登陆的代码以及功能简介
首先,我们需要允许woocommerce使用电话号码作为用户名进行登陆,这里我们使用wordpress的hook:sanitize_user
代码如下:
function themepark_allow_phone_login($username, $raw_username, $strict) {
if (is_numeric($username)) {
$matchingUsers = get_users(array(
'meta_key' => 'billing_phone',
'meta_value' => $username,
'meta_compare' => 'LIKE'
));
if (is_array($matchingUsers)) {
$username = $matchingUsers[0]->user_login;
}
}
return $username;
}
add_filter('sanitize_user', 'themepark_allow_phone_login', 10, 3);
移入以上代码,我们就直接可以使用电话号码进行登陆了,但是我们需要让每一个用户的电话号码变成一个唯一的身份识别。
因此我们需要在注册的时候就加入这个电话号码的机制。
这里需要修改woocommerce的登陆注册模板form-login.php
在注册处增加一个电话号码的选项:
<p class="woocommerce-FormRow woocommerce-FormRow--wide form-row form-row-wide">
<label for="reg_billing_phone"><?php echo $woo_language_carts7; ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="billing_phone" id="reg_billing_phone" value="<?php if ( ! empty( $_POST['billing_phone'] ) ) echo esc_attr( $_POST['billing_phone'] ); ?>" />
</p>
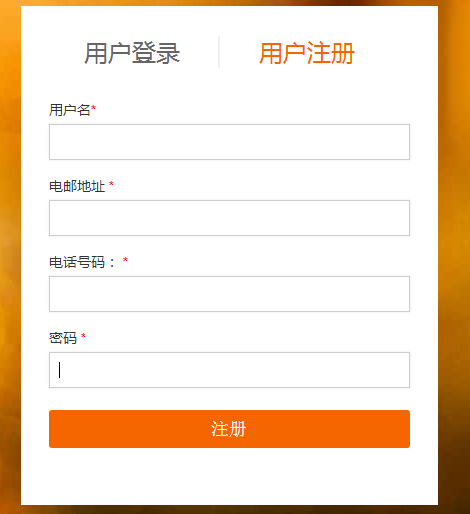
这样我们的注册处就显示出来了我们的电话号码:

注册处有了电话号码,那么我们可以让用户在一开始就填写电话,但需要过滤一下电话号码,让电话号码需要过滤掉已经注册的电话:
add_action( 'woocommerce_register_post', 'themepark_add_register_field_validate_phone', 10, 3 );
function themepark_add_register_field_validate_phone( $username, $email, $validation_errors ) {
if (!isset($_POST[ 'billing_phone' ]) || empty($_POST[ 'billing_phone' ])) {
$validation_errors->add( 'billing_phone_error', __( '<strong>Error</strong>: 请填写手机号码.', 'woocommerce' ) );
}else{
if (is_numeric($_POST[ 'billing_phone' ])) {
$billing_phone=$_POST[ 'billing_phone' ];
$matchingUsers = get_users(array(
'meta_key' => 'billing_phone',
'meta_value' => $billing_phone,
));
if($matchingUsers){
$validation_errors->add( 'billing_phone_error', __( '<strong>Error</strong>:这个手机号码已经被注册了', 'woocommerce' ) );
}
}else{
$validation_errors->add( 'billing_phone_error', __( '<strong>Error</strong>:请填写正确的手机格式.', 'woocommerce' ) );
}
}
}
注册处拦截之后,我们还需要从我的个人中心--修改资料处拦截:
add_action('woocommerce_after_save_address_validation', 'risbl_custom_customer_data', 99, 2 );
function risbl_custom_customer_data( $user_id, $load_address, $address ) {
if ($_POST[ 'billing_phone' ] ) {
$billing_phone=$_POST[ 'billing_phone' ] ;
$matchingUsers = get_users(array(
'meta_key' => 'billing_phone',
'meta_value' => $billing_phone,
'meta_compare' => 'LIKE'
));
if ( $matchingUsers) {
/* translators: %s: phone number */
wc_add_notice( sprintf( __( '电话号码已经存在.', 'woocommerce' ), '<strong>' . $field['label'] . '</strong>' ), 'error' );
} }
}
add_action('woocommerce_after_checkout_validation', 'checkout_phone_data', 99, 2 );
最后,还需要在结算页面拦截,因为如果我们的用户收货信息地址填写不全,结算页面会出现填写收货地址的选项,那么这里也需要拦截:
function checkout_phone_data( $data, $errors ) {
if ($_POST[ 'billing_phone' ] ) {
$billing_phone=$_POST[ 'billing_phone' ] ;
$matchingUsers = get_users(array(
'meta_key' => 'billing_phone',
'meta_value' => $billing_phone,
'meta_compare' => 'LIKE'
));
if ( $matchingUsers) {
/* translators: %s: phone number */
$errors->add( 'validation', sprintf( __( '电话号码已经存在.', 'woocommerce' ), '<strong>' . $field_label . '</strong>' ) );
}
}
}
这样我们就将整个woocommerce使用电话号码登陆的功能做好了。
这个功能只能提供一个方便登陆的方式,而没有电话的具体功能,如果你希望有短信登陆等方式,可以使用插件wechat social login插件
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/gnwoocommercesysjhmdl.html
推荐阅读
- 2014年7月4日
- 2013年8月31日
- 2025年5月12日
- 2015年7月31日
- 2015年6月18日
- 2013年11月15日
- 2019年10月22日
- 2013年8月1日
- 2016年8月23日




