WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
woocommerce自定义中国联动省/城市/机构等配送插件
woocommerce自定义中国省份可选配送地区插件下载
woocommerce功能非常强大,对应有非常多的语言,可以使用在非常多的国家和地区,因此woocommerce在各个国家和地区的省、市一级地区联动的时候,就会有一些缺失。
以中国地区为例,目前woocommerce自带的资源可以选择大部分的省和直辖市,但省下面的城市则无法选择,而需要用户去填写。
此次我们所开发的插件针对于中国用户,可以让你自定义省/直辖市/自治区和之下的城市/机构/地区等进行联动,选择某个省之后可以支持选择省下面的市,或者其余或者其他的机构,整个插件的自由度非常高,你可以任意进行设置。
插件下载:【woocommerce自定义中国省份可选配送地区】
插件安装:下载安装包从你的后台--插件--安装插件处上传安装启用即可。
此插件为WEB主题公园原创开发,欢迎转载。
插件功能介绍以及使用说明
插件安装好了之后,在左侧菜单栏找到“配送城市设置
设置好省份
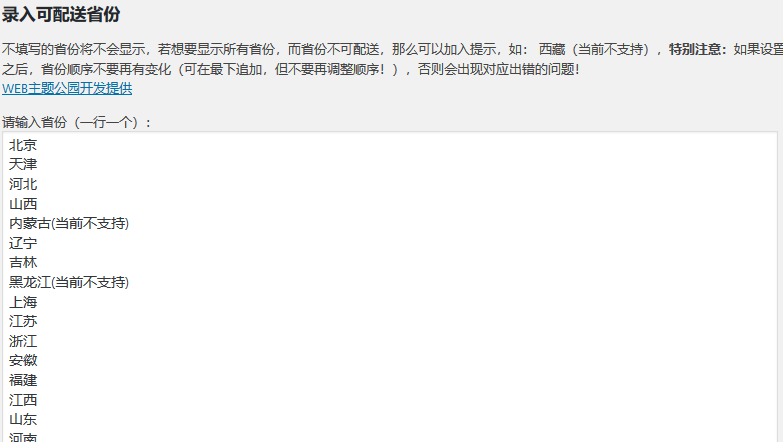
首先我们进行省份的设置:
省份一行一个不要留有多余的空格和空行

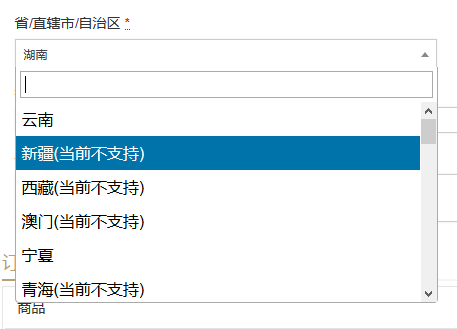
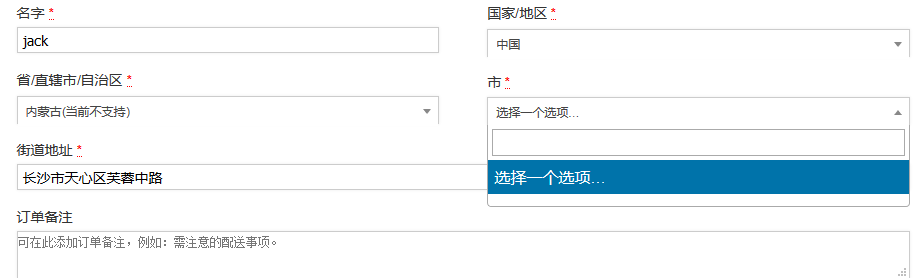
省份初始化安装会默认包含全国的32个省、直辖市和自治区,你可以删除某些不可配送的省份,也可以全部保留,在不可配送的省份后方标注“当前不支持”,这样用户在结算时选择也会看到这个提示:

省份如果设置的有问题,想要恢复所有默认的省份时,删除选项中所有的内容保存即可返回默认选项,再次保存即可。
特别需要注意的是,如果你已经开始了下面的城市设置,那么你的省份设置中的顺序千万不能修改了,否则会造成省份对应不上城市的问题。
设置省份下的城市
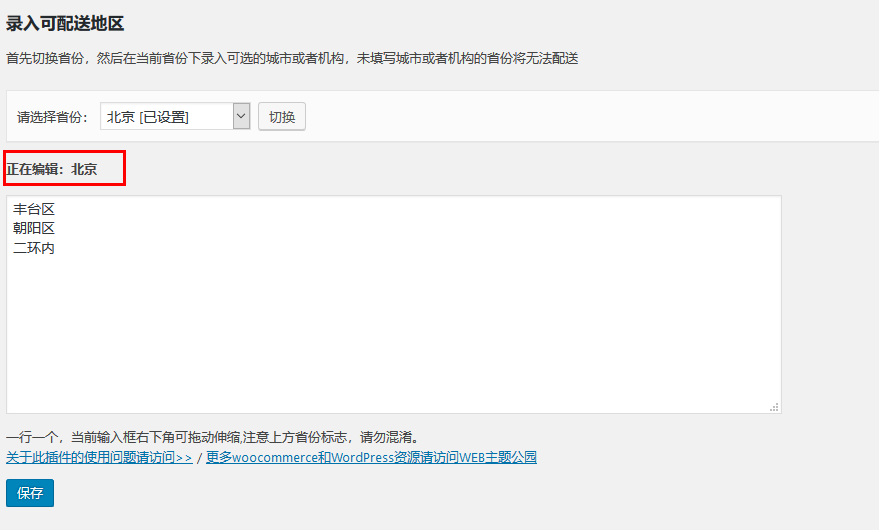
省份设置完成开始设置省份下的城市:

注意正在编辑所显示的城市,不要弄错了。
其次城市一行一个,不要留有多余的空格和空行
保存完成之后,可选择的省份如果下面设置了城市,那么这个省份后面会带有一个[已设置]的标志,你可以以此检查哪些省份已经设置好了城市。
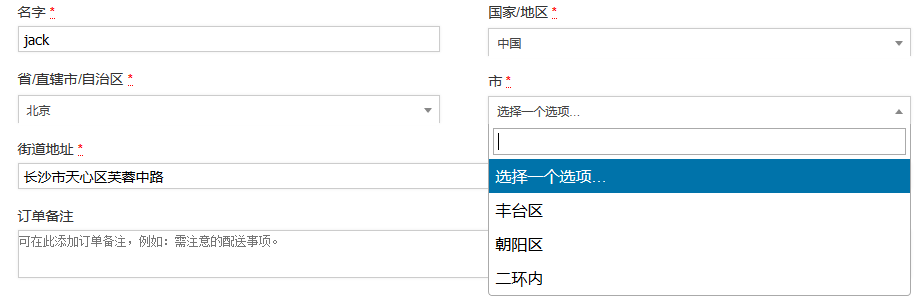
设置完成之后,已有设置的省份就出现可选的城市了:

而未设置的省份则不可选择:

这样我们就可以精确的控制我们所能配送到的具体地区了。
除了城市,如果你的配送比较精准,比如教材配送,只能配送到某些省份的某些学校,那么我们可以非常精准让用户进行选择:

这个插件可以帮助你精确你的配送地址,如果你需要这样的功能,直接下载即可使用,若对于此插件有疑问,可以在下方留言,以获得我们的帮助。
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/woocommercezdyzgldscsjga.html
推荐阅读
- 2013年5月25日
- 2017年9月4日
- 2017年3月18日
- 2012年8月29日
- 2013年9月9日
- 2013年9月1日
- 2016年11月21日
- 2017年2月15日
- 2017年10月30日




