WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
HTML5标签对seo的作用,以及主题HTML5标签自定义功能介绍
HTML5标签对于seo的作用
html5增加了非常多的新的标签,这些标签能够非常容易的将我们的网页各个功能区域区分开来。
html5和html4的区别
我们知道HTML4 是采用“div+css”,也就是说,网页的各个功能区域都是使用div标签进行排版的,而这些div的区分只是使用css类名称进行的,而搜索引擎是不会理解类名称是有什么作用的。
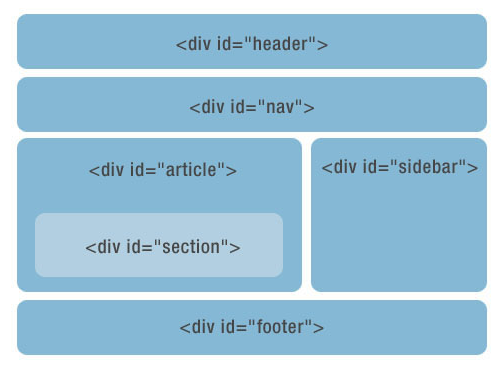
下面的图片可以帮助你理解HTML4的排版:

可以见到上图。所有的功能区域,比如头部(header)、导航(nav)、侧边栏(sidebar)、文章(artcle)和底部(footer),都是采用div标签。
这些类名称放到div标签中可以让css发挥作用,但是搜索引擎却不会读取他们,也不知道具体的含义。
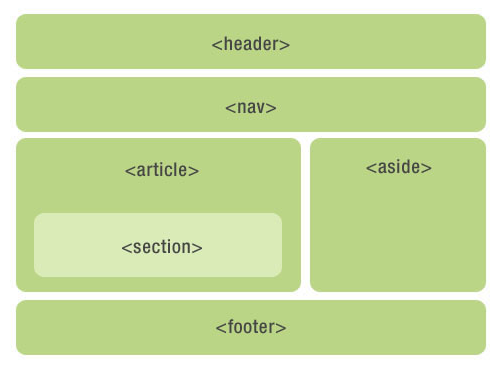
而下面这张图片是HTML5新增的一些标签的排版,这些新增的标签可以让搜索引擎理解这些区块的内容是什么 ,从而更好地理解整个网站:

可见上图所示,使用HTML5的排版使用了新的标签,而这些标签都是可以被搜索引擎所理解的,这样,搜索引擎蜘蛛在我们的网页上爬行的时候,就会知道什么区域是顶部、什么区域是导航等等。
这样就能够让搜索引擎更容易得到我们整个网站清晰的信息了。
结构上,我们可以以上图为例进行分析这些标签的作用:
header:定义了站点的头部信息,也就是页眉,一般放置网站的站点名称以及LOGO和导航栏。搜索引擎更容易识别站点的类型。
nav:定义导航链接,也就是栏目或者频道的链接。搜索引擎可以更好了解网站的信息架构,分类等。良好的信息架构,更有利于蜘蛛的爬行和权重的分布。
footer:定义了底部信息,也就是页脚。放置页脚导航,一些比如公司介绍,联系我们之类的信息。一般来说对网站比较不重要,有可能搜索引擎会降低其位置的权重。
section:该元素用来表示网页中不同的分区。优势体现在每个部分都可以有其独立的HTML标题。这可以让搜索引擎更好的了解网页的结构是如何划分的。搜索引擎可能会根据网页中的section 标签找出其信息架构。(同左撇子)
artcle:定义文章区域,可以更有利于搜索引擎识别网页的内容以及判断相关性。
aside:定义页面内容之外的内容,在左侧或右侧边栏。比如知乎右侧的“相关问题”就属于aside 区域。aside标签的文字信息与article标签区域的文字信息最好是相关。可能会影响到该页面和目标页面的排名。这些结构元素有些在HTML4时代,一般是用div来定义。
figure :定义媒介内容的分组,以及它们的标题,figcaption 定义 figure 元素的标题。这两个元素可以说非常好的使媒介和文字说明联系在了一起。有利于搜索引擎理解内容。文字说明是可见的。
time:定义日期/时间,time标签可能会作为一个来判断网页文字源,也就是能够通过time标签来识别哪篇文章是原创的。
WEB主题公园所开发的主题,逐步开发HTML5标签的自定义使用以及优化
目前WEB主题公园所新出的主题,将会以HTML5新增的这些标签进行布局,让整个网站的布局更加容易让搜索引擎理解,
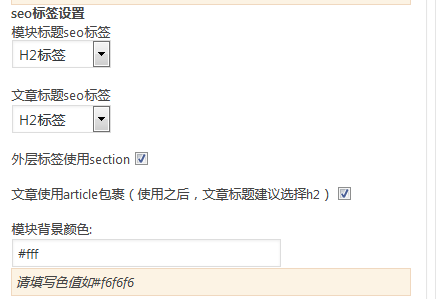
在首页模块上,我们会增加外层标签section和artcle的设置,你可以自由选择这些包裹的标签,其中 ,每一个首页排版的模块都可以使用section来包裹,而artcle的包裹是指那些调用文章或者商品的模块可使用。
可见下截图的设置方式:

在配合权重标签的选择(h标签、strong和div),这样就能够自定义整个网站的结构和所占权重了。
在分类目录、文章和商品详细页面中,则不需要设置,这些优化的标签我们已经按照w3cschool的介绍进行了优化,你可以在文章中插入一些H2~H4标签进行文章段落的权重区分。
侧边栏我们使用aside包裹,你可以将侧边栏模块使用section包裹,而无需使用artcle包裹。
这样的功能可以让我们的整个网站更加容易让搜索引擎理解。
ps.woocommerce高级主题将会全部更新此功能,之后所开发的非woocommerce主题也会带有此功能,之前的主题,按需求进行逐步的更新。
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/html5bqdseodzyyjzthtml5ba.html
推荐阅读
- 2013年12月3日
- 2016年2月4日
- 2015年10月12日
- 2021年10月14日
- 2020年1月6日
- 2016年12月20日
- 2019年8月20日
- 2015年9月11日
- 2016年10月7日
- 2013年10月1日




