WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
全屏通栏焦点图的做法
全屏通栏的焦点图在WEB主题公园所出品的WordPress主题中有很多,但是很多朋友对于全屏通栏焦点图的做法确不是很了解,做的焦点图有时候超出了范围,在不同的分辨率下显示不完整的情况时有发生。
所以今天我们出一个教程教大家设计制作规范的全屏通栏焦点图,让大家少走弯路,直接设计好自己的焦点图。
视频教程:http://v.youku.com/v_show/id_XODU5NjY5MDY0.html?spm=a2hzp.8253869.0.0
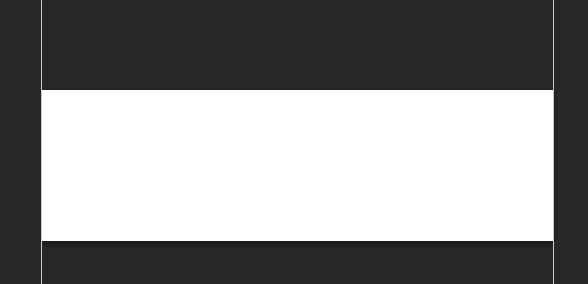
我们在制作全屏通栏的焦点图时,考虑到不同的分辨率有不同的大小,所以我们采用背景做成最大分辨率(1920),而内容则集中在图片的中间1024区域,这样大分辨率(1208~1920)两边不至于变空而不好看,也不至于1024分辨率的用户看到的图片内容是残缺的,请见示意图:

做法:
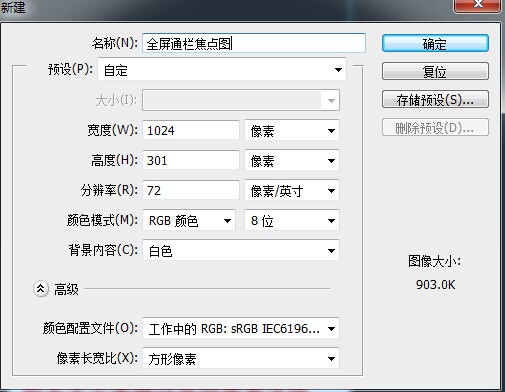
1. 使用Photoshop建立一个图片 尺寸为1024*(你的主题要求的高度):

2.建立好了之后,拉出2条参考线到图片的边缘(参考线ps的快捷键是ctrl+r):

3.找到菜单(ps顶部按钮)-----图像--画布大小,选择宽度尺寸为“像素”,并将尺寸修改为1920:

现在按照示意图做好你的图片就可以了,具体可以参考上面的视频教程,更加详细的介绍全屏通栏的图片是如何制作的。

如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/qptljdtdzf.html
推荐阅读
- 2013年12月7日
- 2015年7月8日
- 2025年5月12日
- 2015年7月20日
- 2013年5月25日
- 2020年1月6日
- 2012年8月22日
- 2015年6月1日
- 2013年12月13日
- 2013年6月4日




