WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
wordpress简单修改无刷新翻页和提交
很多朋友在做留言板的时候,会发现,wordpress默认的提交评论和评论翻页的方式是整页的刷新,这样的用户体验似乎并不是非常友好,于是AJAX提交方式成为制作评论时候的专属利器。
在很多wordpress网页模板中,使用AJAX提交方式是使用插件来完成的,还有一些需要替换评论文件(comments.php)为AJAX文件,这样的方式都能够成功的进行AJAX无刷新提交wordpress评论和无刷新的翻页,但是对于不想过多使用插件和过多改动代码的朋友们来说,这样的方式似乎复杂了些,对程序的压力大了一些,那么有没有一种简单的方法去实现这两种功能呢?
下面,我们就来介绍一下,以最简单的方式,使用jQuery+Ajax实现wordpress网站主题的无刷新提交和无刷新翻页把!~
首先 ,打开你的comments.php,这个文件的评论列表在有的wordpress主题中直接输出的,有的则是wordpress默认的样式,没关系,这两种我们都能够轻轻松松的实现。
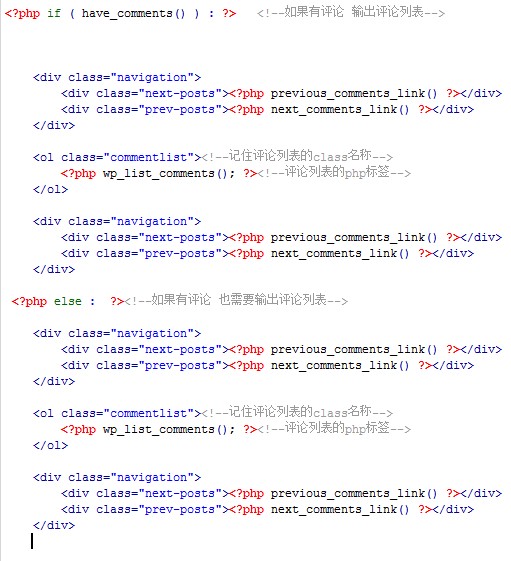
在comments.php中,我们主要需要注意的只有列表的判断,默认的comments.php为例如下图:找到评论列表判断。

这里,我们需要修改的是,如果没有评论,也要输出评论列表,将 else:以上的输出复制到 else:下,这样的做法是,实现刷新列表时,如果没有评论,也能够刷新出来第一条评论。
现在,我们在comments.php开始书写jQuery代码,这也是本文最重要一段代码:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.js"></script> <!-- 载入ajax-->
<script src="http://malsup.github.com/jquery.form.js"></script> <!-- 载入jquery表单提交-->
<!-- jquery无刷新翻页开始-->
<script type="text/javascript">
jQuery(document).ready(function($){
$('.previous a').live('click', function(e){//找到分页文件的A标签
e.preventDefault();
var link = $(this).attr('href');
$('#container').html('Loading...');//载入时的加载显示为:loading
$('.commentlist').fadeOut(500).load(link + ' .commentlist', function(){ $('.commentlist').fadeIn(500); });//使用淡入淡出的方式显示效果刷新列表(.commentlist)
});});
</script>
<!-- jquery无刷新翻页完-->
<!-- jquery无刷新提交表单开始-->
<script>
$(document).ready(function()
$('#commentform').ajaxForm(function() { //找到表的ID
$('.commentlist').fadeOut(500).load('#' + ' .commentlist', function(){ $('.commentlist').fadeIn(500); });//提交表之后,刷新评论列表
$('.tishi').fadeIn('500');//这里做一个文本或者图片的提示效果,默认CSS为 .tishi CSS中显示方式默认为 display:none
setTimeout("$('.tishi').fadeOut('slow')",3000); // 提示效果显示3秒消失
});
});
</script>
<!-- jquery无刷新提交表单完-->
这里加入了一个提示的效果,你可以用文本或者图片的提示,默认CSS为 .tishi, CSS中显示方式为 display:none,提示三秒后消失,正好三秒内,提交也完成了,提交者就能看到自己的评论了。
这里,最主要的是在jQuery中,需要填写你自己wordpress主题文件中的表单名称和评论列表名称,基本上就不会有问题。
至此,整个无刷新提交表单和无刷新评论翻页就完成了~,是不是很简单呢? 你也可以用这些来举一反三,实现更多酷炫的效果哦~
附:jQuery+Ajax实现wordpress网站主题的无刷新提交和无刷新翻页的comments.php下载(全注释,你懂得)
原创文章,转载请保留原址:http://www.themepark.com.cn/?p=1264
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/wordpressjqueryajax.html
推荐阅读
- 2016年8月27日
- 2016年10月7日
- 2016年12月20日
- 2015年9月24日
- 2021年7月7日
- 2015年6月10日
- 2017年1月14日
- 2018年11月1日




