WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
让woocommerce购买后评价和评分的开发思路
woocommerce的评分和评价系统
在WEB主题公园开发woocommerce项目的过程中,我们发现woocommerce的评价和评分系统是直接使用wordpress的评论进行改造的,也就是所有的设置都是继承wordpress的评论设置。
这样一来,我们只能设置用户登陆后才能评价的权限,而无法设置用户购买之后才能评价的权限。
在正常的电子商务网站中,我们对商品进行评分,是需要购买好了商品,并收到货物之后才能开始评分的,但是woocommerce的这一评分机制却可以让所有人进行评价,尽管他会标注,那些人是已经购买过的(显示一个验证用户的标志)。
那么,我们我们如果想要和大部分的电子商务网站一样,让用户进行购买后再评价呢?
下面我们将会讲解我们在woocommerce项目开发过程中的一些思路和基础代码进行分析,如果你也在进行woocommerce项目开发,那么下面的思路对你可能也有所帮助。
woocommerce的评分输入系统修改思路
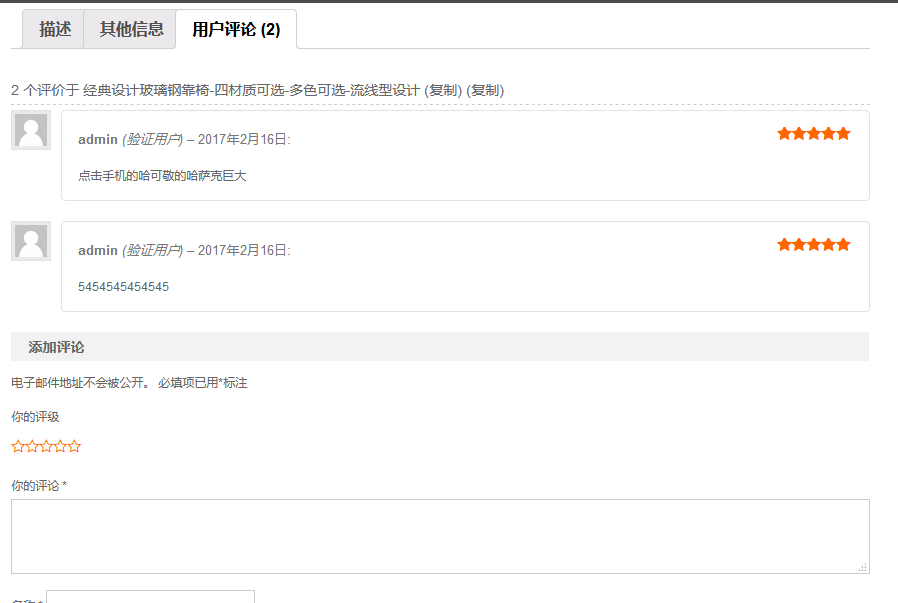
woocommerce的评分系统是直接使用wordpress进行修改的,所以评论输入框就会直接在评论的底部出现,任何人都可以直接在商品页进行评价:

所以我们把评论框放在此处是不合适的,因为我们希望woocommerce的评分系统和大部分的电子商务网站一样,每个订单的商品可以评价一次,已获得评分。
因此我们的思路是将评分放入到订单页面中,并判断订单状态是否为“已完成”或者“已经发货”等状态出现,还需要判断,是否已经评价,已经评价就不在显示评论输入框了。
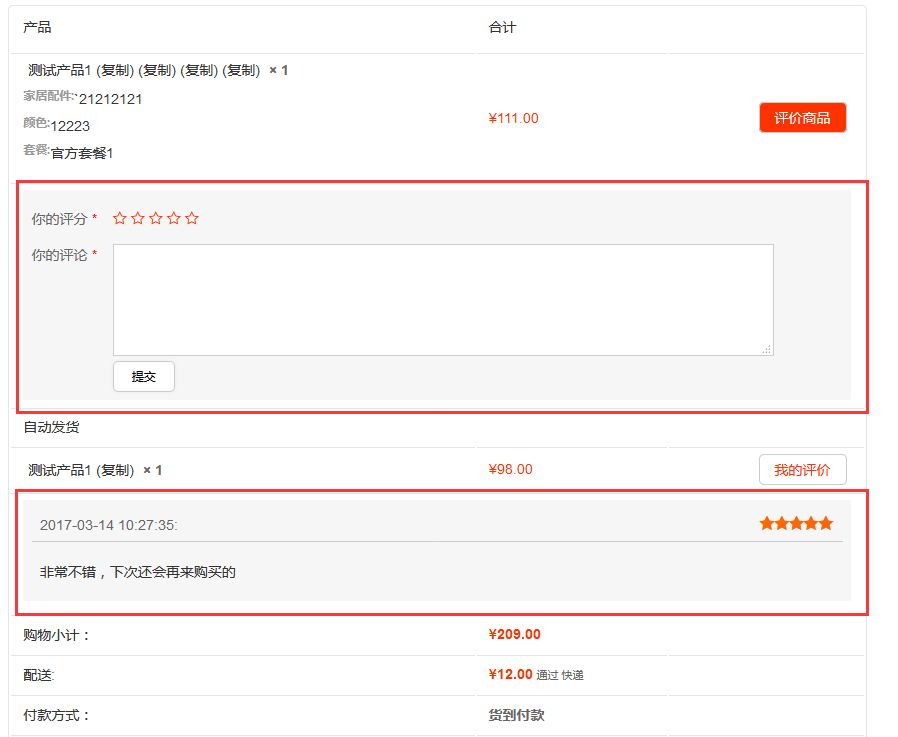
如下图所示,订单中有2个商品,第二个商品已经评价,那么展开评价显示我们的评分和评价,而第一个没有评价,则显示输入框的状态:
 、
、
最后,我们再将商品详细页的评论框删除掉,就可以只让已经购买的用户进行评分了,淡然这个评论框也可以做一个判断,如果管理员和编辑登陆则不会删除,保留起来给需要刷评论的商品自己刷一下评论。
woocommerce购买商品之后评分的基础代码分享
首先我们需要增加一个评论的字段,首先是我们需要将订单号和产品id组成一个特定的数字,这个数字将会把这个订单的商品标识为唯一。
这里我增加了“orderid”的评论字段,并保证评论之后会保存起来。
add_action('wp_insert_comment','wp_insert_order',10,2);
function wp_insert_order($comment_ID,$commmentdata) {
$orderid = isset($_POST['orderid']) ? $_POST['orderid'] : false;
update_comment_meta($comment_ID,'orderid',$orderid);
}
然后我们编写一个判断函数,逻辑为检查当前用户所有的评论,如果某个评论有上面添加的“orderid”评论字段,那么就返回带有这个字段的评论,如果没有则返回空:
函数文件下载:woo_order_comment_yes
上面的函数帮我们过滤订单内的商品,下面的函数则是通过上面的判断,是输出评论框还是输出已有的评论:
函数文件下载:woo_order_comment
最后我们在去订单页面进行增加这个函数,进行输出,具体在woocommerce模板中(专用主题会有woocommerce文件夹,里面都是woocommerce的模板)
找到order/order-details-item.php
在product-total(商品价格)下面输出一个tr表格
<td> <?php woo_order_comment($item['product_id'],$order->id,'btttom'); ?></td>
这样就完成了我们的订单内输出评论和评论框的工作了。
然后做一下判断隐藏一下商品页面的评论框,就完成了,这个基础代码还需要进一步细节化,才能更加美观和适应。
最后希望这篇思路和基础代码对你有所帮助。
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/rwoocommercegmhpjhpfdkfs.html
推荐阅读
- 2018年11月13日
- 2012年8月29日
- 2016年9月30日
- 2015年7月15日
- 2022年3月28日
- 2016年11月8日
- 2018年11月5日
- 2016年12月7日
- 2016年9月24日
- 2016年12月6日




