WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
wordpress后台编辑文章显示前台样式
我们在wordpress后台编辑文章时,前台和后台因为css样式的关系,显示是不一样的,但是wordpress3.0之后的版本出了一个非常棒的功能,那就是能够将前后台的样式统一起来,这样在wordpress后台编辑文章,也可以和前台看起来一样,这样我们就再也不用为后台编辑的文章和前台显示不一样,而来回的修改了。
如果我们打开wordpress的默认主题Twenty Eleven,就可以发现,当中有一个这样的注释和代码:
//This theme styles the visual editor with editor-style.css to match the theme style.
add_editor_style();
这段注释的大概意思是可视化编辑器与主题editor-style.css风格相匹配。
这个功能要实现起来也非常的简单,因为是wordpress默认的功能,我们只需要激活即可。
第一步,下载editor-style.css, 点击下载
第二步,将下载的文件复制到你的主题文件夹中的css文件夹中。
第三部,在functions.php中激活这个css。让前后台样式统一。
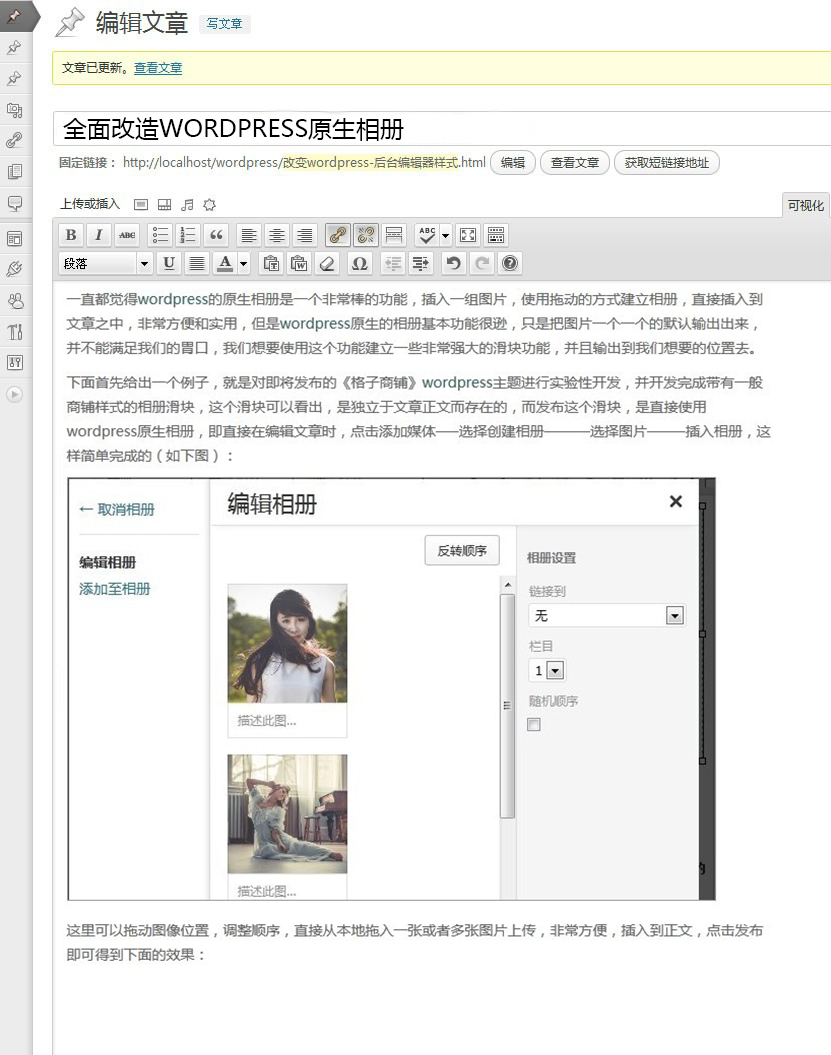
这样就能完成wordpress后台编辑文章显示前台样式了,如下图所示:

如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/wordpresshtbjwzxsqtys.html
推荐阅读
- 2021年12月4日
- 2016年11月11日
- 2021年5月7日
- 2017年9月3日
- 2014年11月29日
- 2016年9月12日
- 2017年9月4日
- 2019年6月17日
- 2017年2月6日
- 2017年6月24日




