视频教程 / 详细文档 / 在线指导
超级区块WordPress主题系列操作文档
我们针对超级区块WordPress主题系列编写了详细的操作文档,并且录制有视频教程,有不明白的地方也可以在线咨询客服
wordpress区块:嵌入内容区块-嵌入谷歌地图和其他的内容
wordpress 嵌入内容区块,引用外部页面资源,嵌入谷歌地图和其他资源
嵌入内容区块是超级区块wordpress主题的1.75版本新增的一个内容区块,这个区块可以轻松的让你嵌入外部的资源,如谷歌地图、youtube视频等等外部资源。
只需要填写外部资源的url,即可轻松的调用外部的资源呈现在网站上,并且能够支持等比缩放,让外部资源嵌入也可以对移动端设备进行兼容。
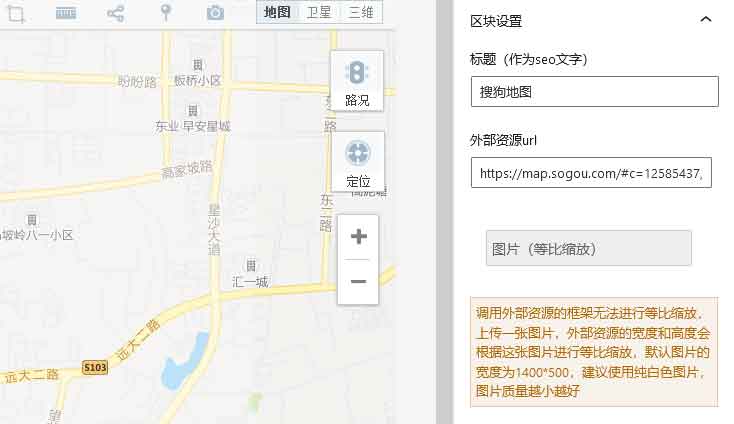
可见插入区块后选项非常简单:
标题:所谓底层图片和嵌入内容的描述,这个是针对于seo的优化选项,填写后是看不到的。
外部资源url,填入后直接显示外部资源
图片(等比缩放):因为外部资源是使用iframe框架,因此iframe只能固定宽度和高度,想要等比缩放以及进行响应式适应移动端,可以上传一张图片,这样iframe会使用图片的高度和宽度进行比例适应达到自适应的效果,默认图片为1400*500的一张纯白色图片,你可以进行替换,制作不同的尺寸。
嵌入谷歌地图的方法
谷歌地图需要创建一个分享的地图位置,这需要你注册谷歌账号,使用工具访问到谷歌之后,注册一个谷歌账号,然后访问谷歌地图。
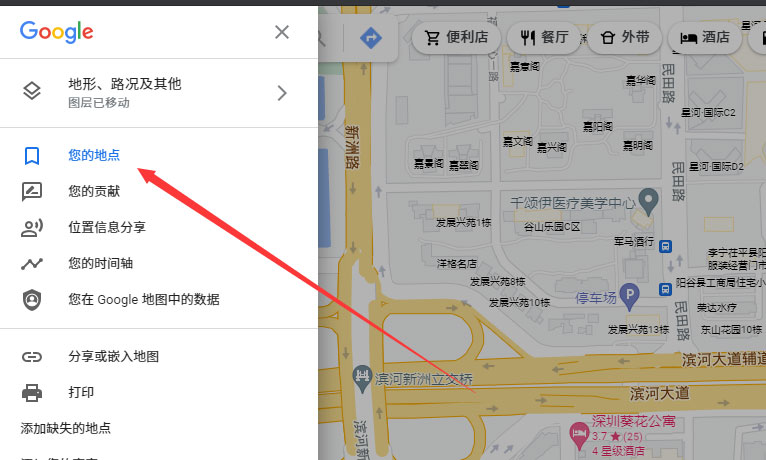
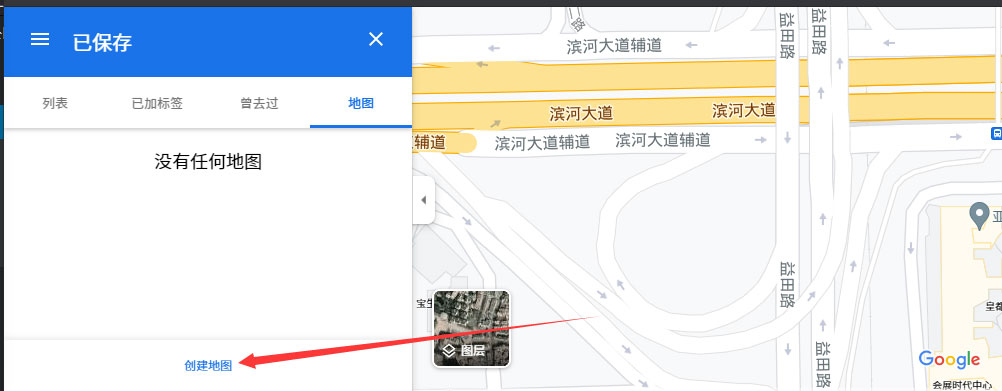
进入谷歌地图后,打开地图选项,进入我的地点,切换到地图,可以看到目前没有任何地图,可以点击创建
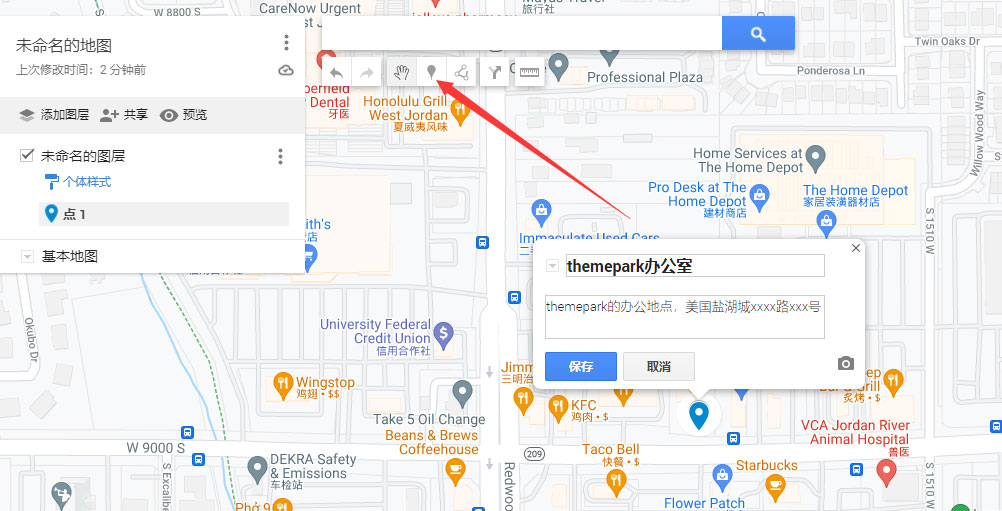
进入创建地图后,使用标点工具创建一个地图:
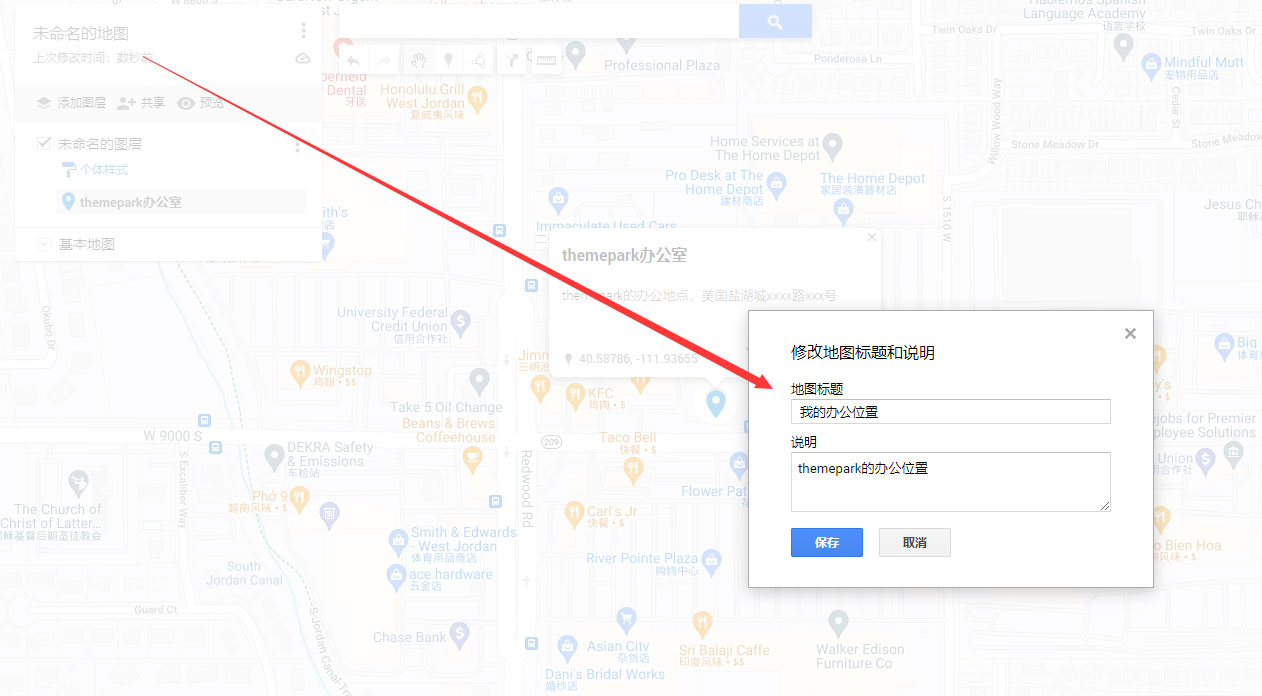
然后修改下地图的名称:
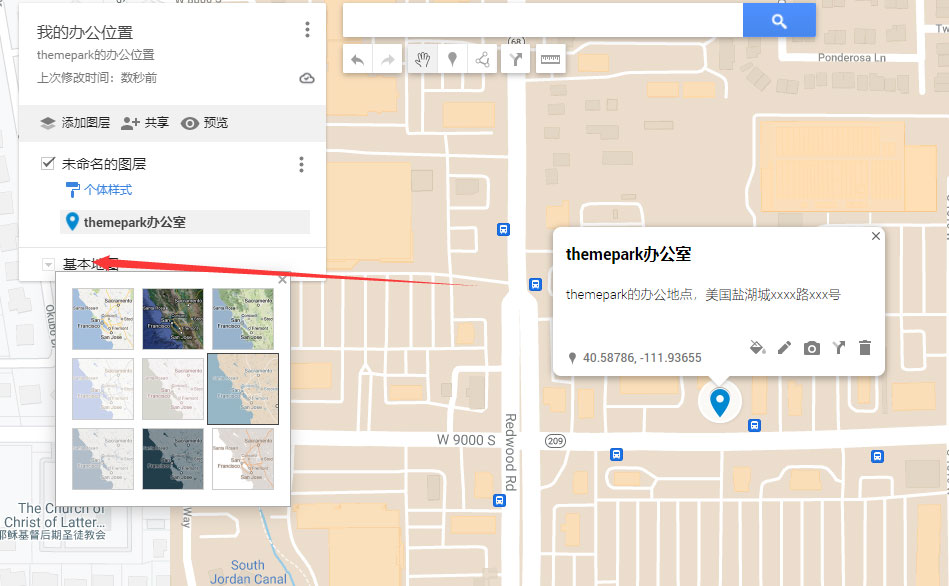
可以在基本地图选择地图的样式:
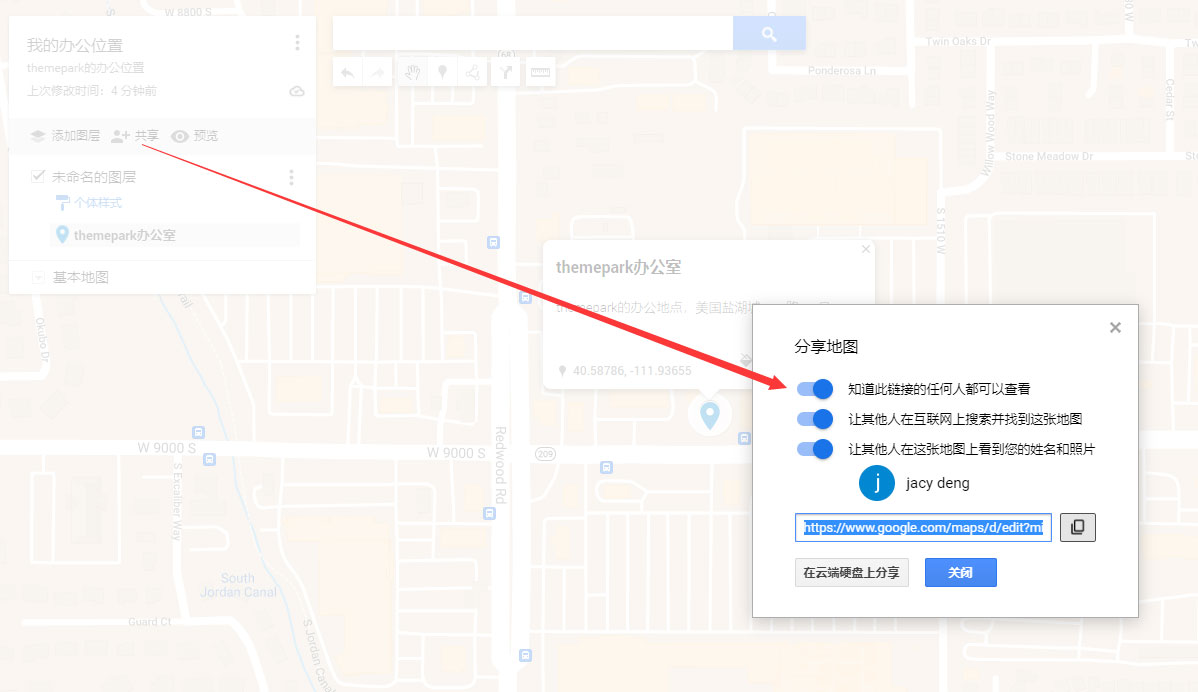
然后点击共享按钮,打开所有的公开权限:
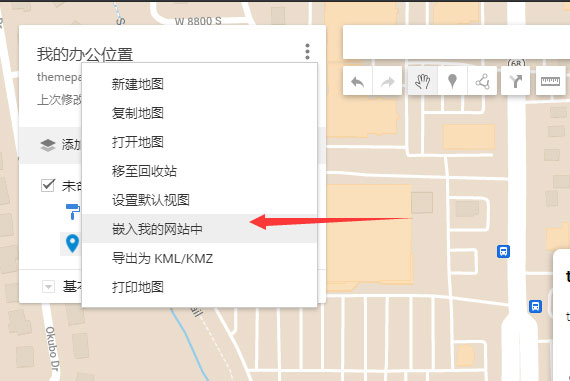
开启之后,选择嵌入到我的网站选项:
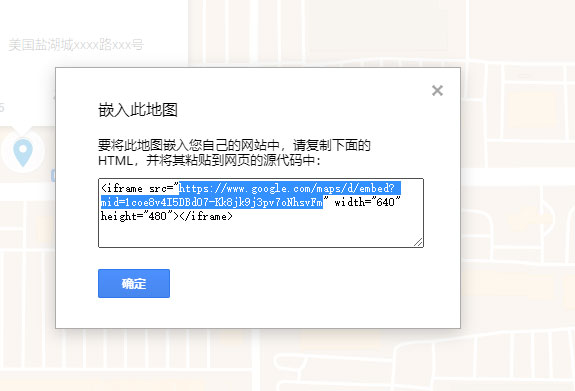
获取到一个iframe代码,这里我们只需要复制iframe里面的src地址就行了:
src= 之后引号的内容 ,这里获取到的url为:https://www.google.com/maps/d/embed?mid=1coe8v4I5DBd07-Kk8jk9j3pv7oNhsvFm
注意格式,不要吧引号也复制了
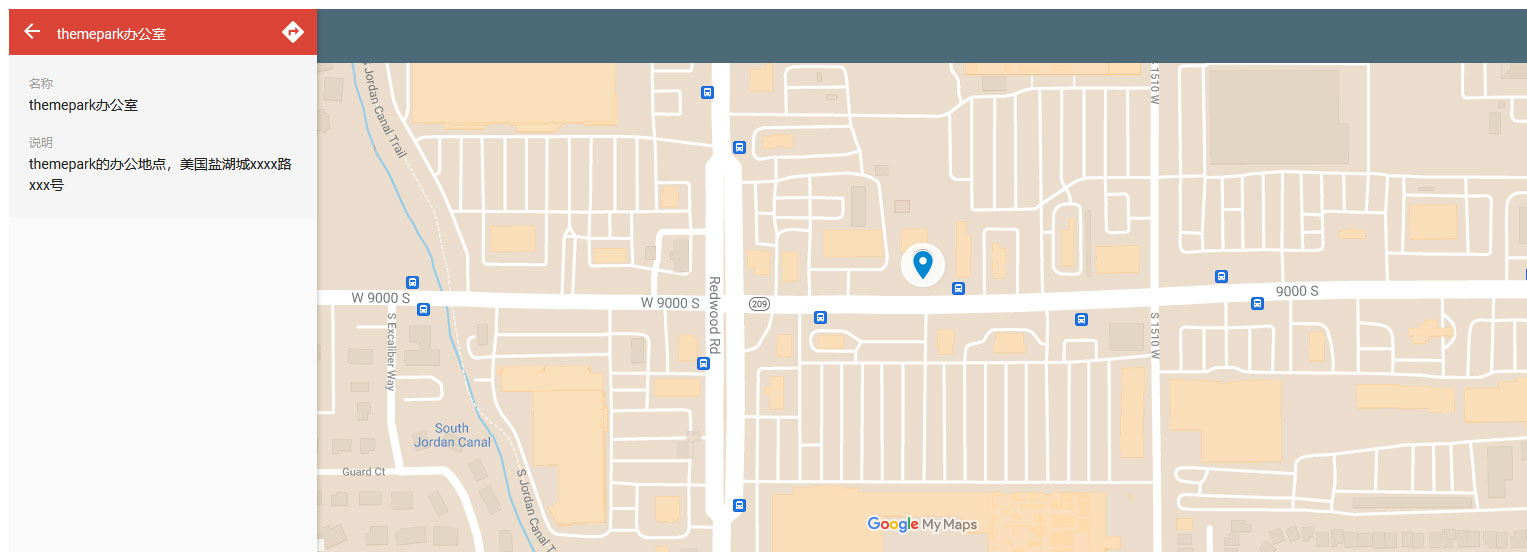
然后把链接填写到区块的url中,保存好之后,地图就加载出来了:
嵌入youtube视频
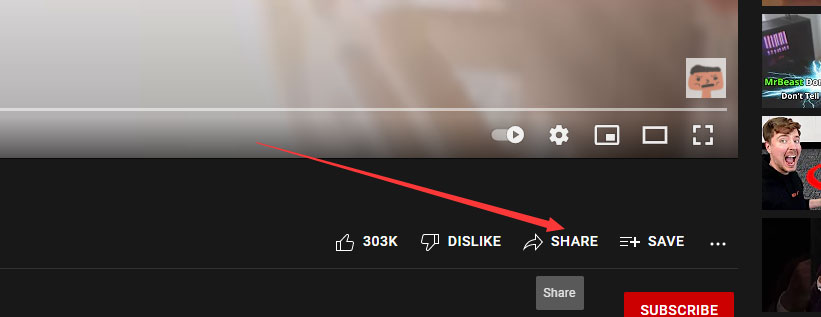
进入youtube一个视频之后,点击分享按钮:
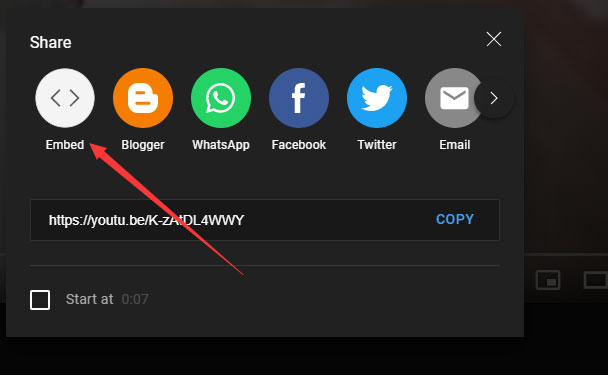
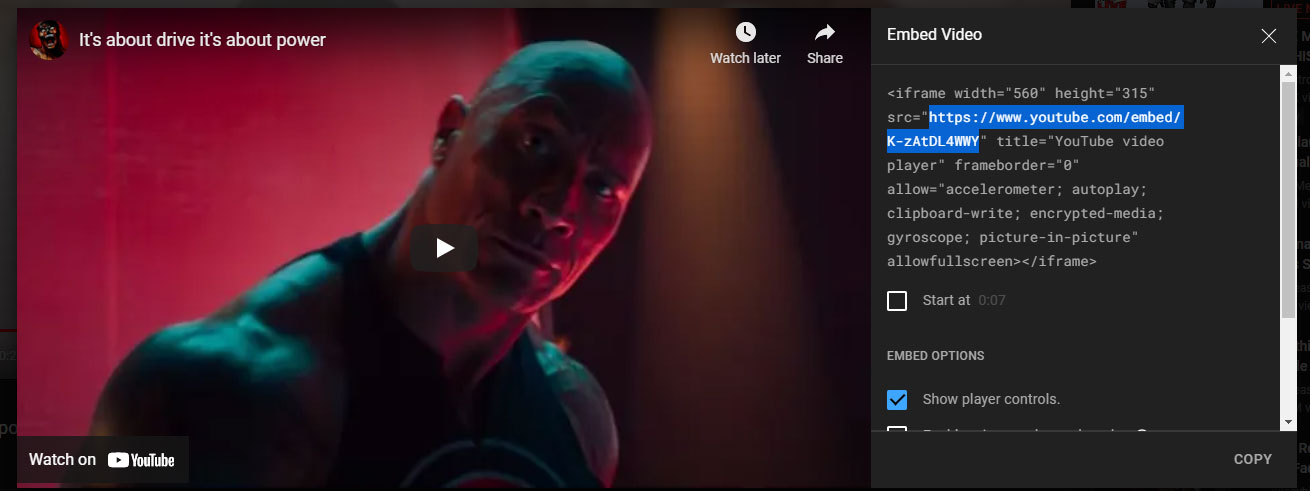
选择代码模式:
和谷歌的url获取类似,注意复制链接就行了:
嵌入到网站中的效果:
国内bilibili等资源内嵌的方式都是差不多的,这样你就可以轻松的内嵌任意的内容到网站中了