WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
魔术门户WordPress企业主题视频教程
注意,这篇教程是《魔术门户WordPress企业主题》的安装使用教程,在阅读时,请注意区分
这篇教程是魔术门户WordPress企业主题的图文以及视频教程,视频开头有介绍主题的一些特别功能,如果你想要深入的了解这款主题,可以观看前面的3分钟。
魔术门户WordPress企业主题视频教程(百度云播放)
高清视频百度云下载:点击下载
00:00:00~00:02:20 主题简介
00:02:20~00:07:00 网站顶部设置
00:07:00~00:23:30 网站内容排版之 分类菜单和图片切换模块
00:23:30~00:26:50 网站内容排版之 魔术菜单模块
00:26:50~00:29:00 网站内容排版之 三栏模式模块
00:29:00~00:31:45 网站其他区域调整
00:31:45~00:40:40 移动端网站设置
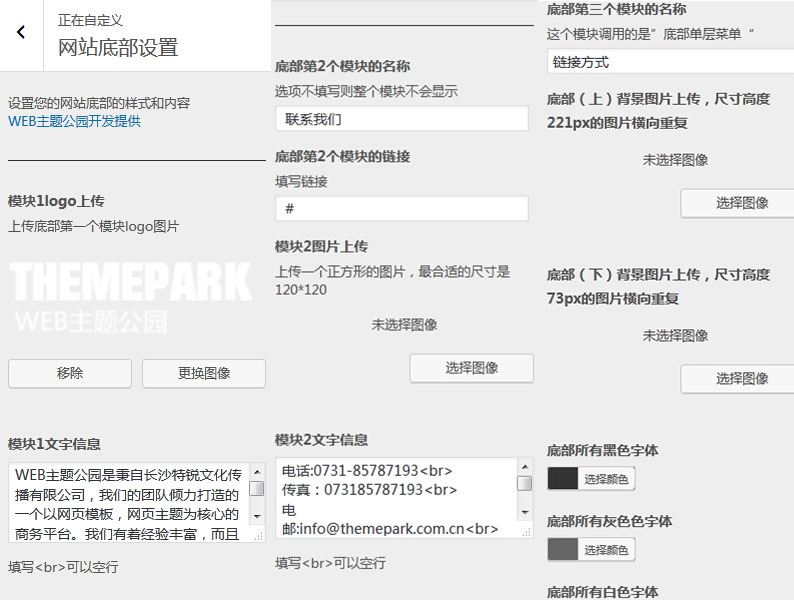
00:40:45~00:42:20 网站底部设置
00:42:20~00:46:05 主题选项里的设置
00:46:05~00:55:55 内页分类目录,页面,文章的设置
00:55:55~00:58:00 创建自定义页面(自定义页面是指可以像首页一样的排版)
魔术门户WordPress企业主题演示数据导入教程
一键导入演示数据功能已经更新,可通过插件一键导入演示数据了
http://www.themepark.com.cn/wordpressxzzdazyjysbfsjdrspjc.html
WordPress move 下载:http://pan.baidu.com/s/1c0wQgyG
魔术门户风格图片下载:https://pan.baidu.com/s/1boL4stL
魔术门户三个风格SQL导入数据下载:https://pan.baidu.com/s/1pLQLEdH
魔术门户导入图片下载(uploads文件夹):https://pan.baidu.com/s/1dFtWcBv
请下载后解压压缩包。
导入数据之后的管理员权限如下:
账号:admin
密码:123456
请在导入完成数据工作全部完成之后新建一个管理员账号(不要使用admin作为你的登录账号!),并设置新的密码(英文大写+小写+数字+特殊字符)!切记不要忘记!切记!
魔术门户WordPress企业主题图文教程
除了上面的视频教程,我们也提供图文教程,方便您的参考。
网站模板的安装
安装主题之前,需要您在WEB主题公园购买此付费版主题,并在官网授权您的安装域名(安装域名请在您的WordPress后台-->设置-- >常规中 查看站点地址和WordPress地址,确保这个域名和授权一致。)
以上工作完成之后,请在WordPress后台--> 外观 -->主题-->上传主题中上传从官网下载的安装包,安装完成之后启用主题。
安装时请注意:由于压缩软件的字符兼容性问题,下载下来的安装包上传有可能出现无法安装这个包。 PCLZIP_ERR_BAD_FORMAT (-10) : Invalid archive stru
出现此问题,可以自行解压压缩包,将解压出来的文件夹整个重新再次压缩,特别注意是解压出来的文件夹整个压缩,而不要进入文件夹全选文件压缩,若无法解决,请咨询客服帮您解决。
主题安装完成之后,你会发现整个网站是空白的,这需要你事先将主题的架构搭建完成,包括录入一些文章、页面以及分类目录,将网站的基本内容架构搭建好。如果您之前没有接触过wordpress,对它一点都不了解。请先看下 wordpress入门操作基础教程,再看这篇主题独立教程。
设置网格图标式导航菜单及其他菜单
切换到演示主题的首页:http://www.themepark.com.cn/demo/?themedemo=cmsmagic
你可以看到一个带有图标的导航菜单,现在我们需要将我们建立好的网站结构目录发送到菜单上。
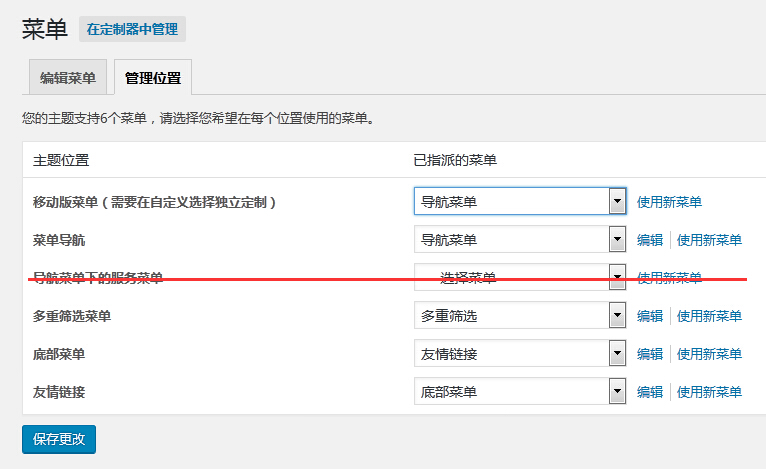
进入外观-->菜单-->管理位置查看当前主题所支持的固定菜单,这些菜单需要先创建好,才可以在这里进行一一对应的选择。

首先我们进行菜单导航的设置,菜单导航是顶部的主要导航,可以设置一层下拉菜单(如下图):

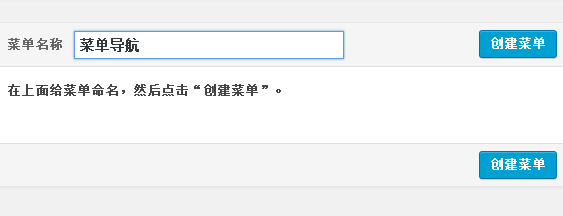
现在点击使用新菜单,进入菜单编辑页,将菜单命名为菜单导航,点击创建菜单(后面菜单的新建也是一样的操作方式):

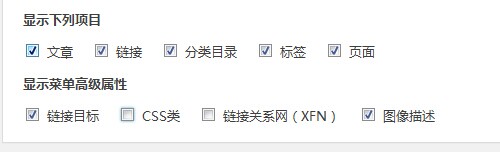
创建好了菜单之后,找到右上角的“显示选项”,将选项全部勾选:

注意,WordPress升级到4.2以上的中文版会有一个bug,就是菜单中显示选项点击无法打开的bug,请阅读这篇文章进行修复:WordPress4.2中文版 菜单中显示选项无法打开的bug解决
打开之后我们开始将网站内容输出到菜单中。
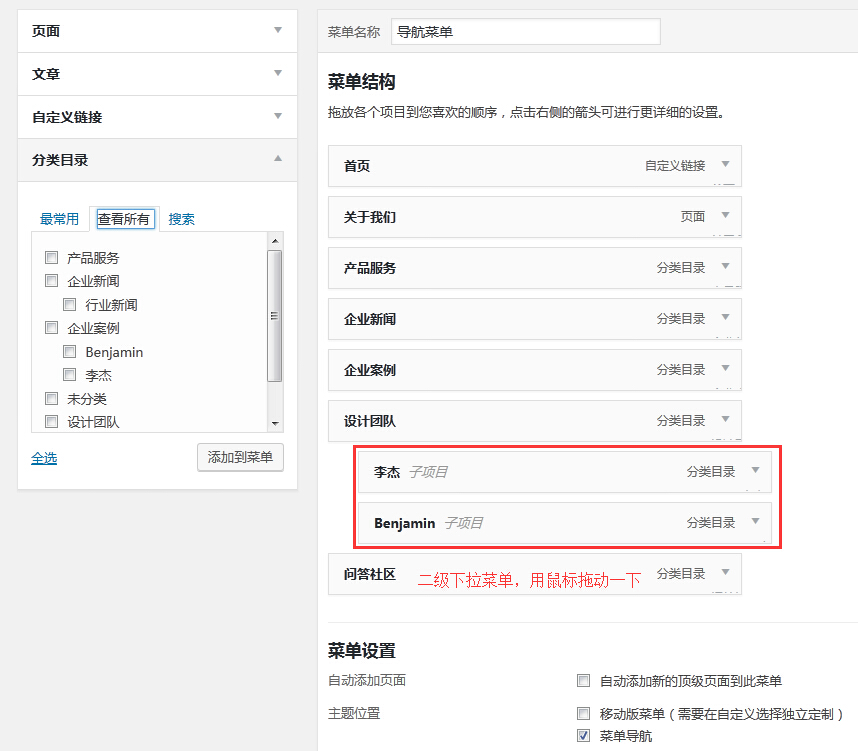
在左侧找到页面、分类目录、自定义链接、文章、标签等,切换他们,并点击“查看全部”找到你想要发送到导航上的内容,勾选并点击“添加到菜单”。

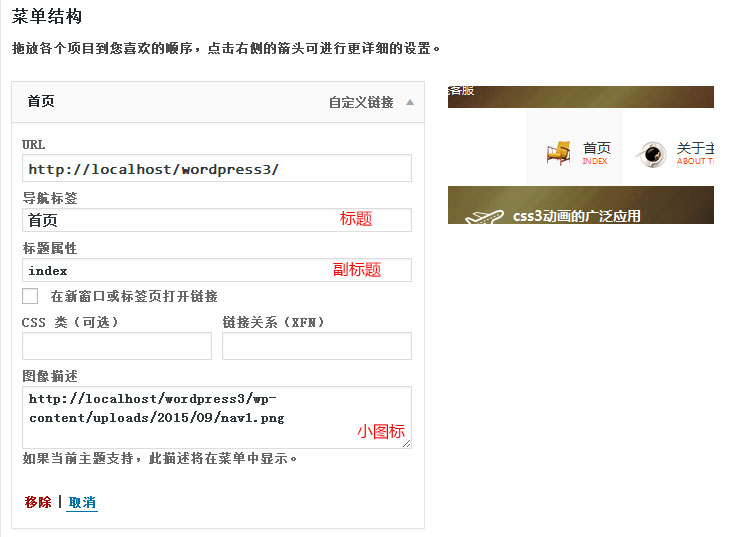
完成之后可以看到右侧出现了添加的内容,点击项目右侧小三角形展开:

以此设置好标题、副标题和图标。
请注意:图像描述这里只需要点击一下这个输入框即可出现图片上传的界面,如果没有出来,点击保存菜单再试一次就会出来了,这里建议你讲所有你想要发送的项目都发送完成之后,再逐个展开输入副标题以及图标。
按照上面的方式建立好菜单,现在我们需要设置下来菜单,菜单的层级可以通过拖拽方式进行排序和排列层级,将下拉菜单拖拽排序好,
普通的模式和上面的介绍一样设置,下面介绍一下纯广告图片的设置,以及下拉菜单左右悬浮的设置。
下拉菜单左右悬浮的设置
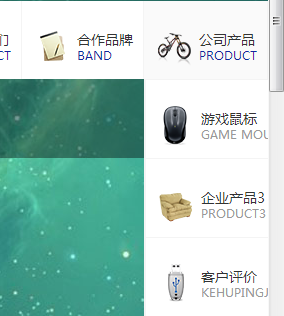
下拉菜单是默认靠左悬浮的(贴合父级左边),如果你的这个项目比较靠右边的边缘,有可能会被遮住(如下图):

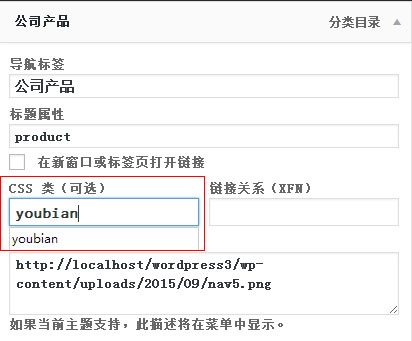
我们可以设置他想左悬浮,这样就不会被遮住了,方法:在下拉菜单的父级(重要的事情说三遍,是父级,比如企业产品这个项目鼠标经过会下拉,那么设置是设置企业产品),设置如下:

在css类(可选)这个项目中填写右边的拼音:youbian
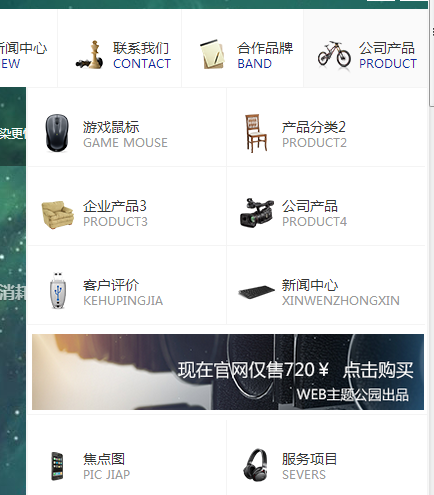
现在靠右边浮动了,效果如下:

下拉菜单中的图片广告,请注意,这个图片广告只能设置在下拉菜单中(二级目录),不能设置在父级(顶级目录)
下拉菜单的图片广告css类填写full,图片尺寸上传400*78即可
友情链接和底部菜单,这两个固定菜单的设置和导航菜单的操作类似。先创建一个新菜单,再设置好菜单的结构。一定要注意底部是否勾选了菜单的位置。只有指定了位置,系统才能判定设置菜单是显示在哪个位置的。友情链接一般选用自定义链接形式。如下图:

多重筛选菜单一般是显示在分类目录顶部检索产品的菜单。它的具体设置请参考多重筛选的视频教程及图文教程:http://www.themepark.com.cn/wordpressdzsxdsbgngx.html
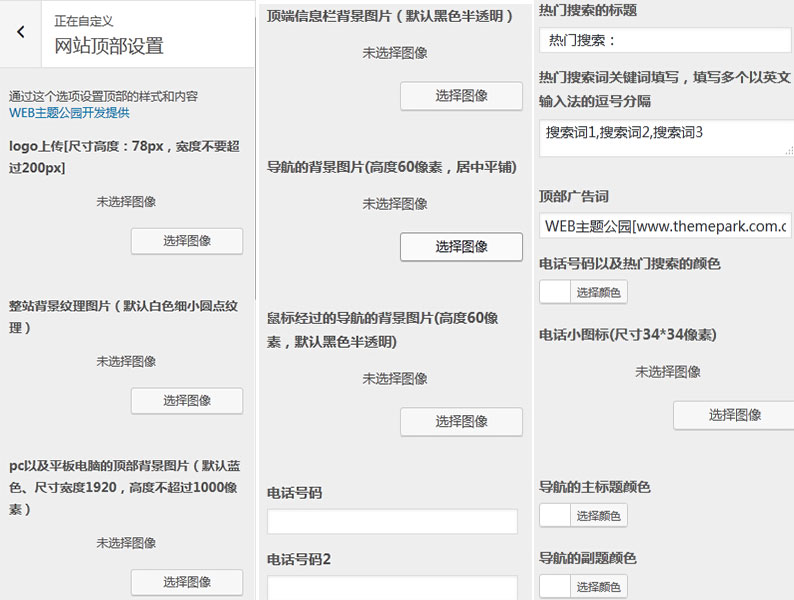
网站模板的顶部及底部设置
魔术门户主题的自定义性非常强大,顶部及底部的背景图片,文字的颜色等等,均可在后台-外观-自定义-网站顶部设置(网站底部设置)进行操作。操作简单明了,如下是对设置界面的截图:


网站模板的内容区排版及模块介绍
魔术门户这款主题的排版依旧是在后台-外观-小工具里使用模块拖曳的方式自由排版,也可以在后台-外观-自定义-小工具里,添加模块进行可视化排版操作。这款主题拥有多个多功能模块,一个模块可以选择不同的模式来呈现多种展示效果。下面我们介绍下主题的部分模块:
分类菜单和图片切换模块
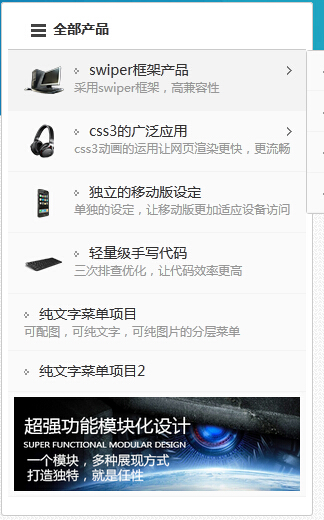
这个模块分为两部分,左侧分类菜单和右侧图片幻灯片。这两部分均可以呈现多种展示效果。

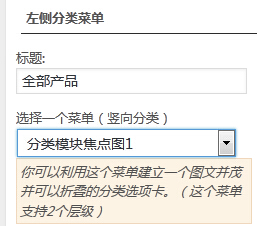
我们先看下左侧分类菜单。这部分是调用的是菜单,如下图设置“选择一个菜单”。注意:我们需提前建立好菜单,才会在选项里有对应的菜单供选择。

左侧第一种模式,分类形式。这个菜单的设置和导航菜单类似,我们不再赘述。

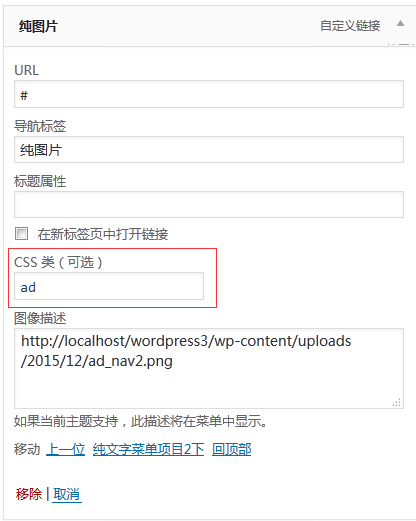
最后一张广告图的设置,添加自定义链接到菜单结构中。在CSS类里填写“ad”,再在图像描述里上传图片即可。图片宽度132px,高度不限。

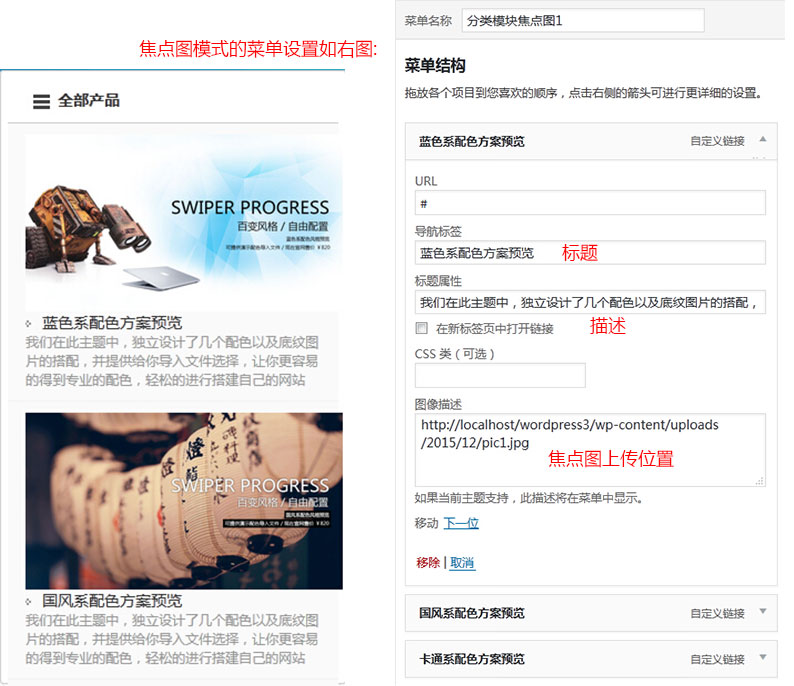
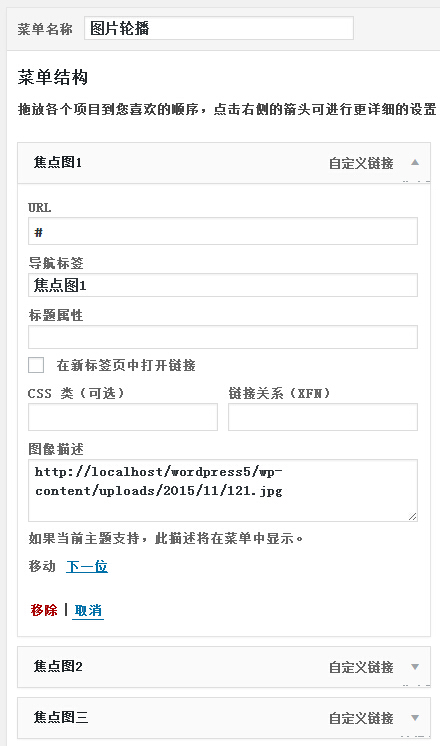
左侧第二种模式,焦点图模式。同样是调用菜单,新建一个菜单,在菜单结构里添加自定义链接的形式编辑。

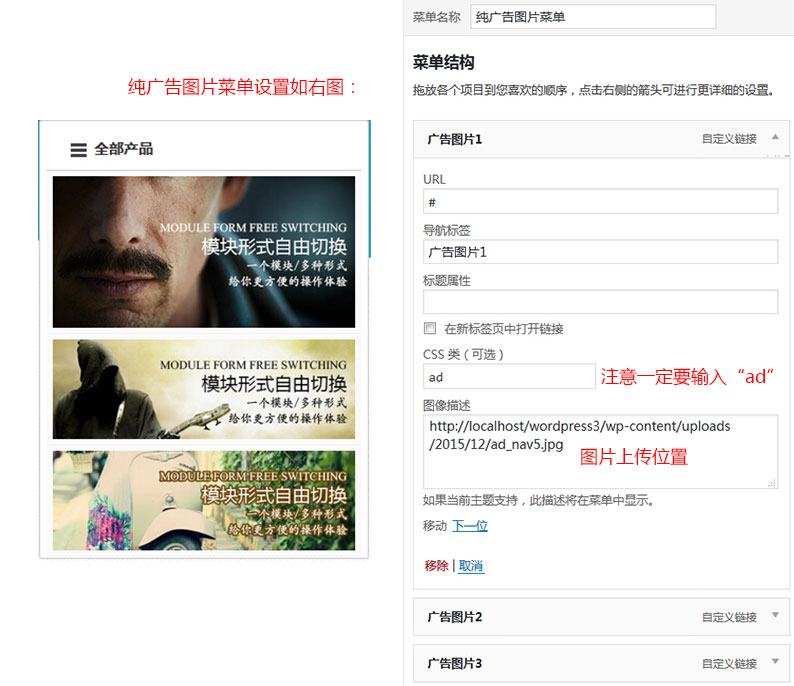
左侧第三种模式,纯广告图片模式。添加自定义链接到菜单结构中。在CSS类里填写“ad”,再在图像描述里上传图片即可。图片宽度132px,高度不限。

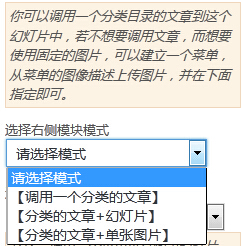
接下来介绍,右侧图片幻灯片。同样也有四种模式可供选择。在操作的时候,请仔细阅读注释,可以更好的理解。

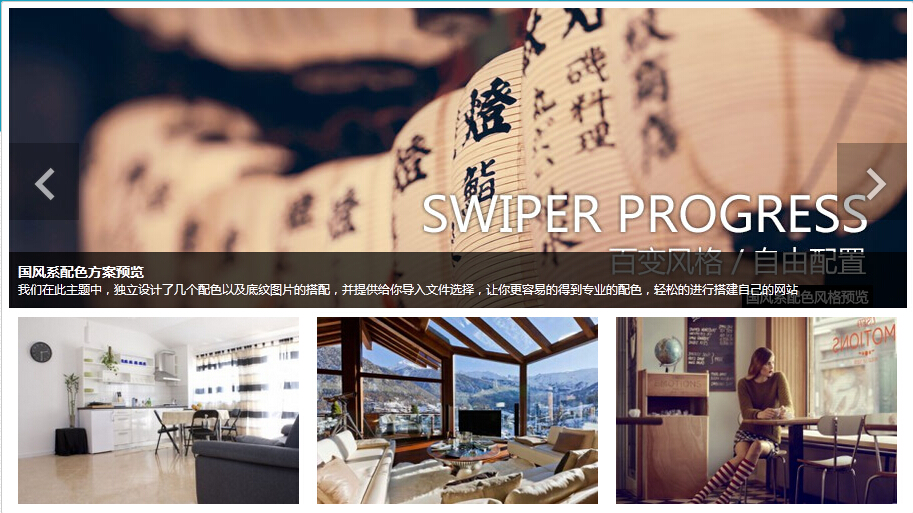
默认的模式则是第一种模式,不用选择右侧模块模式。指定一个调用的菜单,同样在菜单结构里添加自定义链接,图片描述处上传幻灯片的图片。图片宽度898px,高度自定义。效果如下图右侧幻灯片:

右侧第二种模式:调用一个分类的文章。这个模式只需在选项里指定一个分类,则会对应输出这个分类目录里的文章。图片则是指定分类文章中的特色图片。

右侧第三种模式,分类的文章+幻灯片模式。这个模式幻灯片调用的也是菜单,在选项里指定一个菜单,同样在菜单结构里添加自定义链接,图片描述处上传幻灯片的图片。图片宽度898px,高度自定义在选项里填写。幻灯片下面是调用的分类目录中的文章,在选项里同样设置好指定的分类目录即可。

右侧第四种模式,分类文章+单张图片。这个模式的单张图片在模块选项中上传图片,图片下面也是调用的分类目录中的文章,在选项里同样设置好指定的分类目录即可。

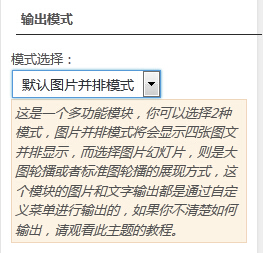
下面介绍:魔术菜单模块(图文并排和图片幻灯片)。
这个魔术菜单模块内容设置也是调用的菜单,我们可以利用菜单也可以做出多种展示效果。

第一种:默认图文并排模式。

这个模块内容则是调用的菜单。我们在后台-外观-菜单里创建一个新的菜单。这是一个单层菜单,注意不要设置层级。菜单设置如下图:

第二种:图片幻灯片模式。

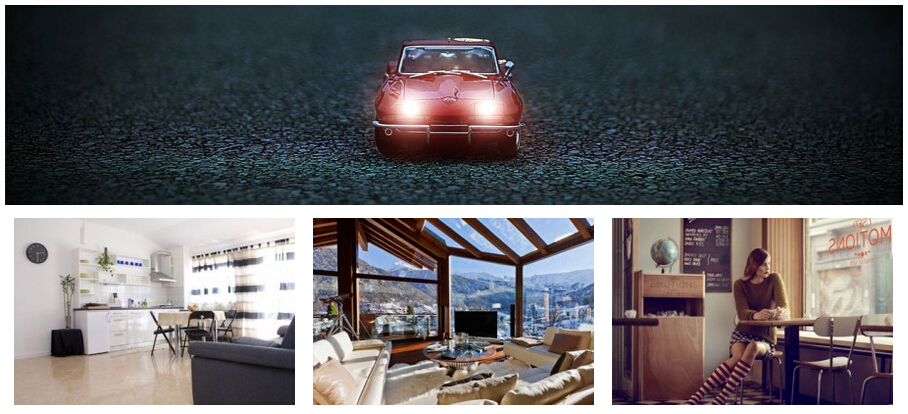
这种形式同样也是调用的菜单。我们新建一个菜单,加入自定义链接属性到菜单中,在图片描述里上传图片即可。设置如下图:

这里还简单介绍下:三栏模式模块,两栏文字和图片模块及两栏错图与切换模块
这些模块除了可以放在首页排版,还可以应用在手机端和侧边栏展示。模块的每部分均可以选择显示或者不显示,非常灵活。但是应用在电脑端就必须选择显示。
详细介绍了几个比较有特色的模块,其他模块的操作就很容易上手,就不再一一赘述。大家在设置的时候一定要仔细看下主题给出的注释。
网站模板的移动端的设置
经常有朋友问我们为什么不做自适应的网站,觉得移动端单独设置非常麻烦。魔术门户这款主题的手机端会默认继承PC端的设置,帮您省去这些麻烦。当然,为了移动端更好的展示效果,我们还是建议大家可以单独设置移动端。
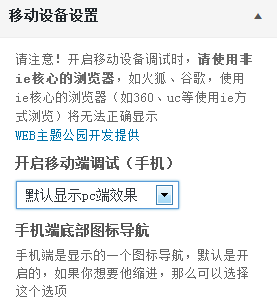
如果需要单独设置移动端,请在后台-外观-自定义-移动端设备设置中,开启移动端效果。

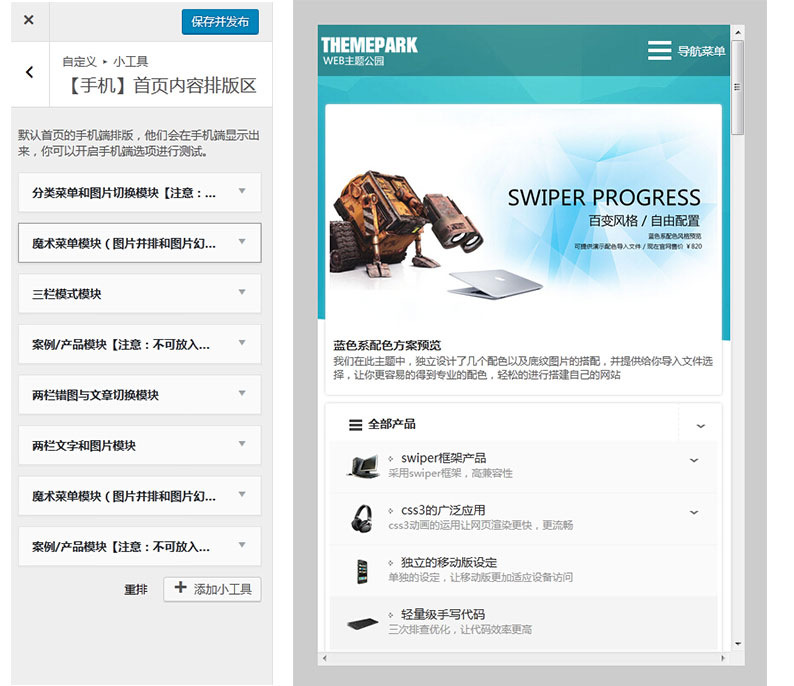
返回进入自定义-小工具里,对移动端进行单独排版。单独设置了移动端,就不会再继承PC端的设置。

注意:设置完手机端后,记得返回到移动端设备设置,切换回“默认显示PC端效果”。因为开启移动端效果是为了方便大家在PC端设置时,更好的预览手机端的效果。如果不切换回“默认显示PC端效果”,打开网站将会显示不正常。
移动端的其他设置均在后台-外观-自定义-移动端设备设置中,请仔细阅读主题注释进行设置。
网站模板的侧边栏的设置
侧边栏是值内页(分类目录、页面和文章页)的两栏模式的侧边。
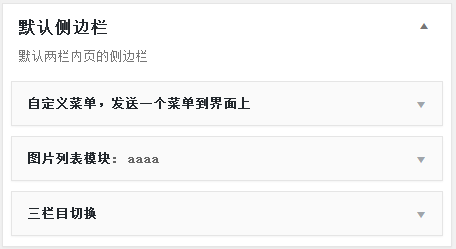
普通的侧边你可以使用外观--小工具中的默认侧边栏位置放置一些模块,值得注意的是,你必须使用侧边栏专用的模块,否则会造成一些错误。

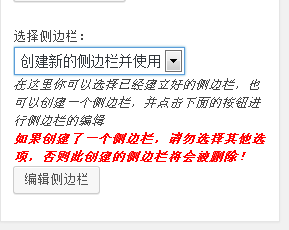
这个默认的侧边栏是默认所有内页(分类目录、页面和文章页)都显示一样的,如果你想要显示不一样的侧边栏,可以通过分类目录、页面和文章内页新建一个侧边栏,并单独进行设置:

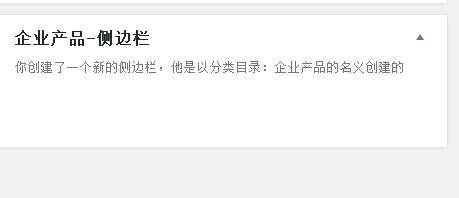
这个选项中,你可以无限建立侧边栏,可以选择已经创建好的侧边栏,值得注意的是,如果是当前文章、页面或者分类创建的侧边栏,你不能选择其他的侧边 栏,否则这个创建的侧边栏会被删除。下图所示,创建的新的侧边栏会显示在小工具中,下面的图示是以分类目录企业产品进行创建的侧边栏:

创建好侧边栏并保存之后,可以点击编辑侧边栏直接进入自定义中编辑你的侧边栏小工具了。
无限建立的自定义排版页面
看了这款主题,你一定会想,首页的自定义排版非常棒,但是如果只能用在首页那就太可惜了,所以我们这款主题可以新建无限个和首页一样的自定义排版页面,让你可以建立
产品专页(通过动画介绍产品给人以深刻的印象)
活动专页 (举办一个网络活动?使用动画效果最直观的告诉你的用户吧!)
微信营销 在微信上做营销? 漂亮的手机版动画页面让你随时随地快速的建立“H5”页面, 不仅微信等手机端,pc端的营销也可以同时进行!
服务项目 以漂亮的动画介绍你的营业项目,对于服务型公司来说,比起几张冷冰冰的图片和一些文字,这样的效果实在是活泼太多,并且让人容易理解
等等。。。 你能够想象的内容,都可以通过无限制建立自定义排版来解决。
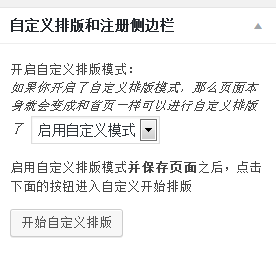
建立自定义排版页面也非常简单,在你的页面--新建一个页面,填写好页面的标题,在右侧选择新建一个自定义排版页面并保存,保存之后点击下面的“开始自定义排版”按钮直接进入自定义排版即可
如下图所示区域,在你的页面--编辑页面 的编辑器右侧:

目前是支持全部的页面进行自定义模式,这样方便你管理你的自定义页面。
普通页面以及文章页发布一个相册
这一次的更新,我们使用了swiper相册,现在的相册建立更加简单了,你可以在任意页面输出任意相册。
相册的上传和建立:

点击添加媒体--创建相册,从已有图片中选择或者拖入上传新的图片

完成之后点击插入相册就行了。
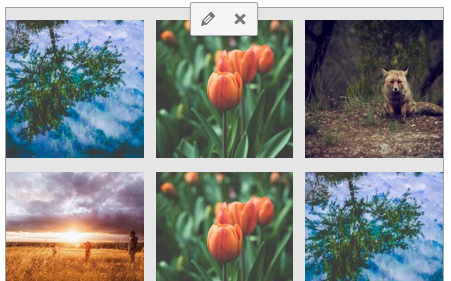
编辑器显示如下图:

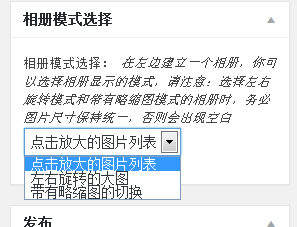
默认是显示的点击放大的图片列表,你可以选择其他两种相册模式:

这些相册模式在手机上显示也是非常不错的,你可以通过演示查看相册的样式。
额外的设置都在外观--主题选项中
当上面的内容都设置完成之后,你可以进入外观--主题选项中,将这些设置一一的设置完成,整个网站的框架就算全部完成了,下面的工作就可以开始为你的网站添加内容了。
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/msmhwordpressqyztspjc.html
推荐阅读
- 2016年11月22日
- 2013年12月5日
- 2018年3月21日
- 2014年12月29日
- 2013年5月10日
- 2024年10月31日
- 2017年7月29日
- 2012年8月30日
- 2021年3月9日
- 2013年10月8日





