WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
wordpress网站手动裁切图片
我们在很多主题都需要设置一张特色图片作为文章的封面图片,从而以比较小的图片模式显示在列表和首页上,这样不仅美观,并且可以大大优化网站的速度。
我们知道,wordpress默认的裁切略所图是从中间裁切的,有时候,从中间裁切并不能给我们的想要的样式,所以今天我们介绍一款插件,可以手动的调节特色图片的裁切的角度,从而达到我们想要的模式。
Thumbnail Crop Position
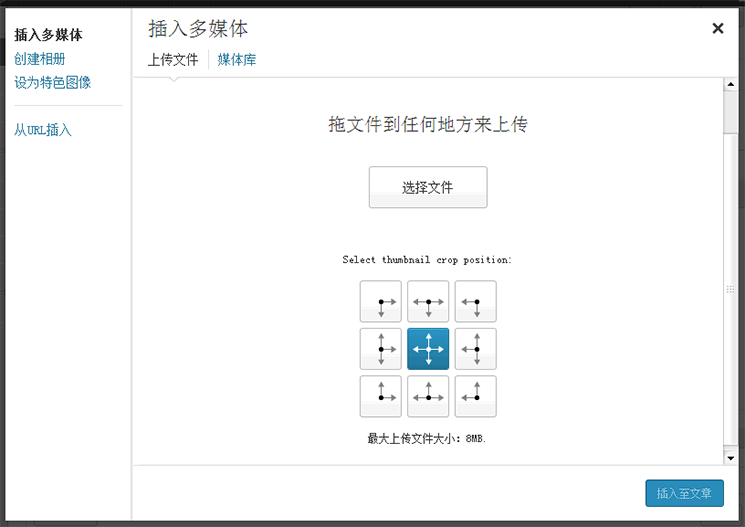
这款插件能够在你上传一张图片的时候,自由的手动选择裁切的方向,中间裁切或者左右上下的方向裁切,从而达到你想要的样式,如下图所示:
 、
、
安装即可直接使用,无需任何设置,你可以在wordpress后台搜索Thumbnail Crop Position直接安装,或者去wordpress官网下载:http://wordpress.org/plugins/thumbnail-crop-position/
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/wordpresswzsdcqtp.html
推荐阅读
- 2016年12月12日
- 2015年7月31日
- 2014年2月10日
- 2021年6月11日
- 2013年8月18日
- 2021年5月6日
- 2012年9月6日
- 2017年9月2日
- 2017年3月14日
- 2014年7月10日




