WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
在wordpress网站插入一个gif动图?你需要这款插件
gif动图在wordpress中的优化
gif动图大家应该都非常熟悉了,比如我们所使用的动态表情包都是使用gif图片所制作的,
gif动态不仅仅可以使用在搞笑的表情包中,也可以使用在我们的产品描述中,比如使用产品的多个角度合成一张动态图片,让用户能够360度观看到的产品的细节。
但是众所周知的是,gif动态图片由于一般是使用多张图片进行合成的图片,或者有的直接是剪辑的视频所合成的图片,所以这些gif图片一般来说都非常的大
如果我们在网站中不经过处理直接加载这些gif动态图片,那么会拖慢我们的网站速度,这是我们所不想看到的。
还在我们使用的是wordpress,因此我们有非常棒的免费插件帮助我们处理这个问题。
WP GIF Player,处理wordpress中插入的gif图片,让他们点击播放
这里我们介绍一款非常棒的gif处理插件,这款插件能够生成gif的略缩图,并生成一个“gif”的图标在略缩图上,用户点击这个图标gif动态图片才会进行播放。
这样可以让网站打开时,不加载gif图片,等网站加载完成之后再开始加载,这样就不会影响整个网站打开的速度。
并且插件提供loading的加载图标,点击播放时,让用户能够知道图片正在加载。
WP GIF Player你可以通过wordpress后台————插件——安装插件搜索WP GIF Player 安装,或者从我们的网盘进行下载
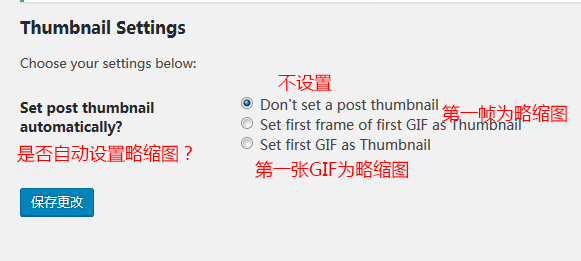
安装启用主题之后,在设置中找到WP GIF Player 略缩图的设置(可以自动设置特色图片,如果你想要特色图片为gif的话,可以设置一下):

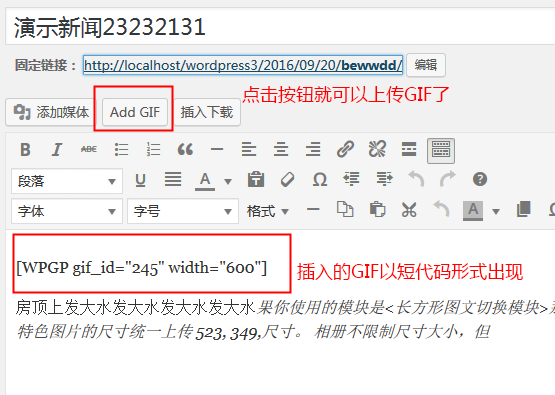
设置好了之后,进入文章编辑,可以看到添加媒体处多了一个gif的按钮:

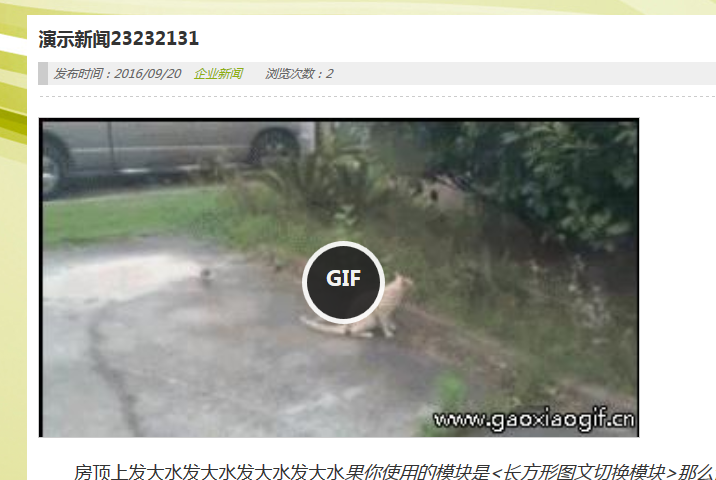
上传和媒体上传是一样的,只不过是将gif独立上传而已,上传插入到文章内是以短代码的形式出现的,插入完成之后在前端就像下面一样显示了:

点击gif图标就可以播放gif图片了。
这样的处理对于有gif动态图片的wordpress网站是非常不错的,如果你一篇文章中有多张gif图片,那么这款插件一定是你想要的!
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/zwordpresswzcryggifdtnxyzkcj.html
推荐阅读
- 2015年10月8日
- 2016年12月22日
- 2016年10月12日
- 2017年2月28日
- 2017年1月4日
- 2015年10月9日
- 2016年12月3日
- 2016年8月19日
- 2016年10月21日
- 2015年3月23日




