超级排版器wordpress插件–可视化编辑器预设排版
使用超级排版器所生成的宣传页面,点击查看
点击上面的图片或者链接,查看独立使用超级排版器所排版出来的页面状态,同时你也可以使用手机扫描下方的二维码查看这个排版在手机和平板电脑上市如何展示的:

超级排版器wordpress插件下载
超级排版器wordpress插件视频教程
一款增强wordpress编辑器,可用于编辑器自定义排版的插件
我们为什么需要一款能够兼容移动版的排版编辑wordpress插件
我们在维护网站的时候,录入一些网站的内容,经常就需要对我们的网站内容进行排版,在移动设备访问量激增之前,我们的通常做法是使用表格进行排版,可见很多网站,比如淘宝最开始的详情页或者首页都是使用表格进行排版,使用表格进行排版的好处是,无需任何前端编程知识,直接使用photoshop进行生成就可以,并且表格是可以可视化编辑的,使用起来非常方便。
但在移动互联网已经全面普及的今天,如果继续使用这种较为臃肿并且兼容性不好的方法,会造成移动设备访问下大量的用户流失。
轻量级插件,预制排版模式以及可视化的操作
针对上文所述的情况,我们在对以往用户的需求以及给出的建议综合考虑,开发了这款《超极排版器》插件,以满足各类用户在制作产品详情介绍以及宣传活动单页的排版需求。
并且我们在预设这些排版时,测试了在手机上以及平板电脑上的显示状态,让他们更好的适应各个终端的访问。
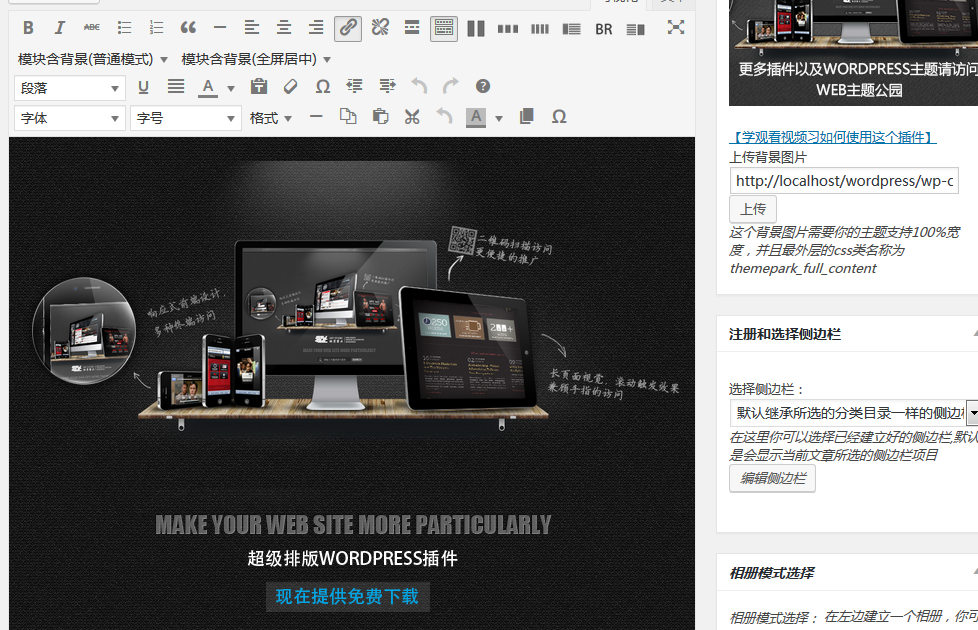
图示下:编辑器与前端页面显示几乎没有差别:

超级排版器功能介绍以及开发思路
开发思路:我们不希望制作一款雍总而复杂的难以使用的插件
绝大部分的用户不管是前端编程或者其他编程方面,都不是专业的人士,所有人都不希望去看一眼代码。并且在可视化方面,如果没有做到可视化,后台编辑器和前端差距巨大,也会造成难以操作和控制的感受,因此在对我们的用户情况进行综合考虑之后,我们的开发思路从最开始的较为复杂的全新控制面板,到现在的简单预制按钮的形式。
功能介绍:沿用WEB主题公园开发传统,对wordpress现有功能进行增强
1.预制排版样式,使用按钮点击一下即可输出
沿用增强原声的思路,我们制作了一些常用的排版形式预制,所谓的预制就是将排版的框架做好,插入预制之后,你就可以替换预制中的图片和文字,从而轻松的进行排版。
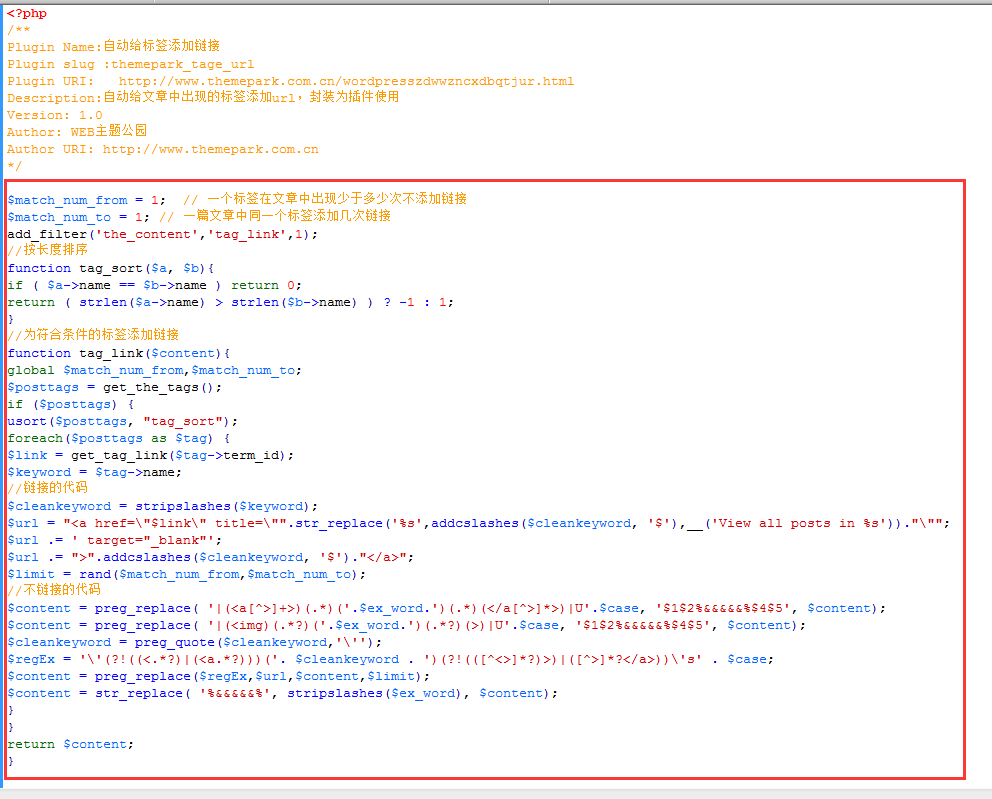
2.超轻量级的代码结构,css代码进行了绝对精简,29行样式表就可以让你排版出来超多的排版形式,整体插件在最初版本中只有43KB的大小,对于网站的速度和性能影响性降低到最小。
3.兼容各个设备,预制的排版结构框架,我们进行了多设备测试,并使用css3对各个设备进行判断加载,从手机到平板电脑都能非常兼容的访问。
4.主题的部分支持,这款插件对于所有的主题基本上不会有兼容性的问题,但如果你想要做出和本文上方的排版实例一样的页面,就需要你有一个特质的100%宽度的页面或者文章模板提供使用。WEB主题公园所出品的主题,会全部加入这个自定义排版的页面和文章内页模板。
帮助我们,增加更多有趣的预制排版
我们在初版发布时,拥有三组排版模式:
1.不含背景图片的五个排版模式
2.含有背景图片,但不全屏居中(依据你的主题中文章或者页面的最大宽度为排版的最大宽度,非通栏的效果)
3.含有背景图片,全屏居中通栏效果的模式(这个模式需要你的主题支持一个100%宽度的文章内容输出模板。)
如果你有更有趣的排版方式,可以在下面的留言中告诉我们,我们会不断完善预制框架的规模,让大家能够使用这个插件制作更精美的页面。
超级排版器wordpress插件的更新日志
2016-4-12 1.0初代版本发布
初代版本v_1.0的介绍请参考上文介绍。
 wordpress主题-woocommerce主题-WEB主题公园
wordpress主题-woocommerce主题-WEB主题公园





![[优化指南]woocommerce属性关键词组合SEO优化功能 [优化指南]woocommerce属性关键词组合SEO优化功能](https://www.themepark.com.cn/wp-content/uploads/2018/08/seo-woocommerce_yes.jpg)













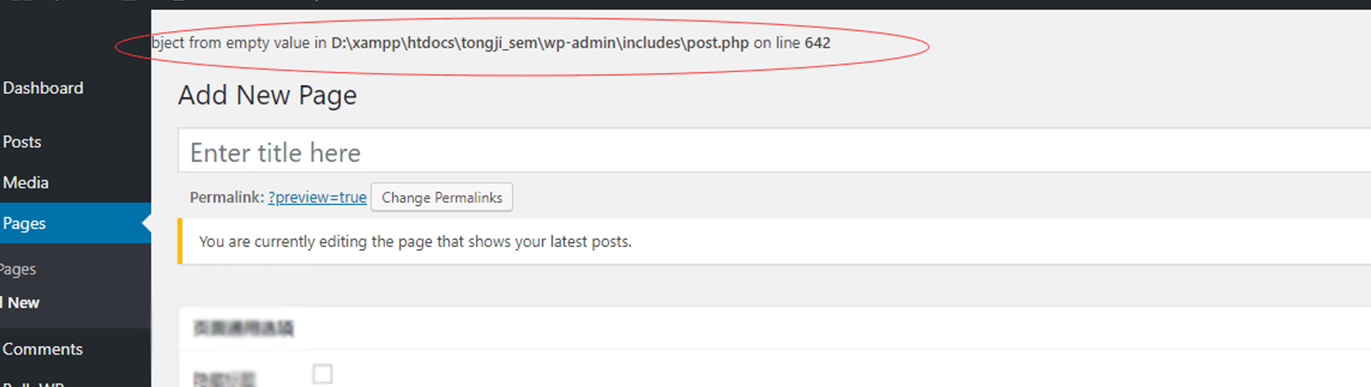
Notice: Undefined variable: meta_box in /home/wwwroot/dunlopchina.com/wp-content/plugins/themepark_super_layouts/meta-box2.php on line 21
请问安装后有这个报错,是怎么回事呢,最新版wordpress,php 7.1
插件函数可能和主题或者其他插件有冲突的报错
你好,我安装的排版器里面少一个可以设置字体大小的按钮,请问在哪里调出来?
唉,小白一枚,研究一夜,依然不知 那个全屏通栏图片怎么上传,视频里面说找到主题的额PAGE.PHP,我用DW打开,不知道该从什么位置添加代码,望大神给与指导,小弟感激,谢谢
全屏的话需要一个主题配套的超级排版器的模板文件,新出的免费版基本上都会有
是插件的模版的文件吗?就是教学视频里面8分44秒左右提到的那个文件吗?
主题配套的模版文件,就是主题里面的PAGE.PHP那个文件吗?还是
你下载一个云端企业免费版,然后把主题目录里的p_page.php拿出来放到你自己的主题下,你的页面就会有超级排版器专用页面模板了,可以在页面编辑中看到。
我已经将那个P-PAGE.PHP拿出来上传到我的主题下,但是点击 那个上传背景图片还是没有反应,大神
媒体库上传好 吧图片链接贴进去就行了
我将上传图片的URL复制粘贴过去了,还是没有反应,没有动,也没有像视频里面那样,唉
大神,烦恼您指点下
为什么我安装这个插件后,字体、大小那一行的都不见了
我的页面顶部需要一个宽屏大图(宽度是100%),但是根据现有的排版来看,我只能将这个大图拆分:选择单图文含背景排版模块→上传无内容的纯背景→添加覆盖在背景上的其他元素(透明),这样很麻烦,如果背景是像教学视频中的纯色背景还好,如果是有图案的背景整体就不是很美观,能不能给个优选的方案解决下(html代码也行)……[馋嘴]谢谢
为什么我用了超级排版器插件,文章编辑页面没有更改字体大小的选项以及更改一级标题二级标题的选项啊?
wordpress编辑器有一个开启和缩放的功能按钮,您找下是否隐藏了这些按钮。
没有内页模板怎么办呢
从来没评论过!不过这次我赞!