WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
阿里云(万网)云虚拟主机nginx的wordpress伪静态配置
阿里云(万网)云虚拟主机 nginx 安装wordpress配置伪静态规则说明
有不少朋友购买了阿里云旗下的万网云虚拟主机,当前阿里云主推的是万网云虚拟主机nginx版本,很多的朋友使用这个主机的时候,配置伪静态找了一圈网上的资料都无法配置好。
我们也是针对使用阿里云虚拟主机nginx的客户做了比较多的伪静态配置工作,在此为了方便大家的配置,我们将可用的伪静态规则配置内容放出,大家可以直接进行配置。
配置流程:
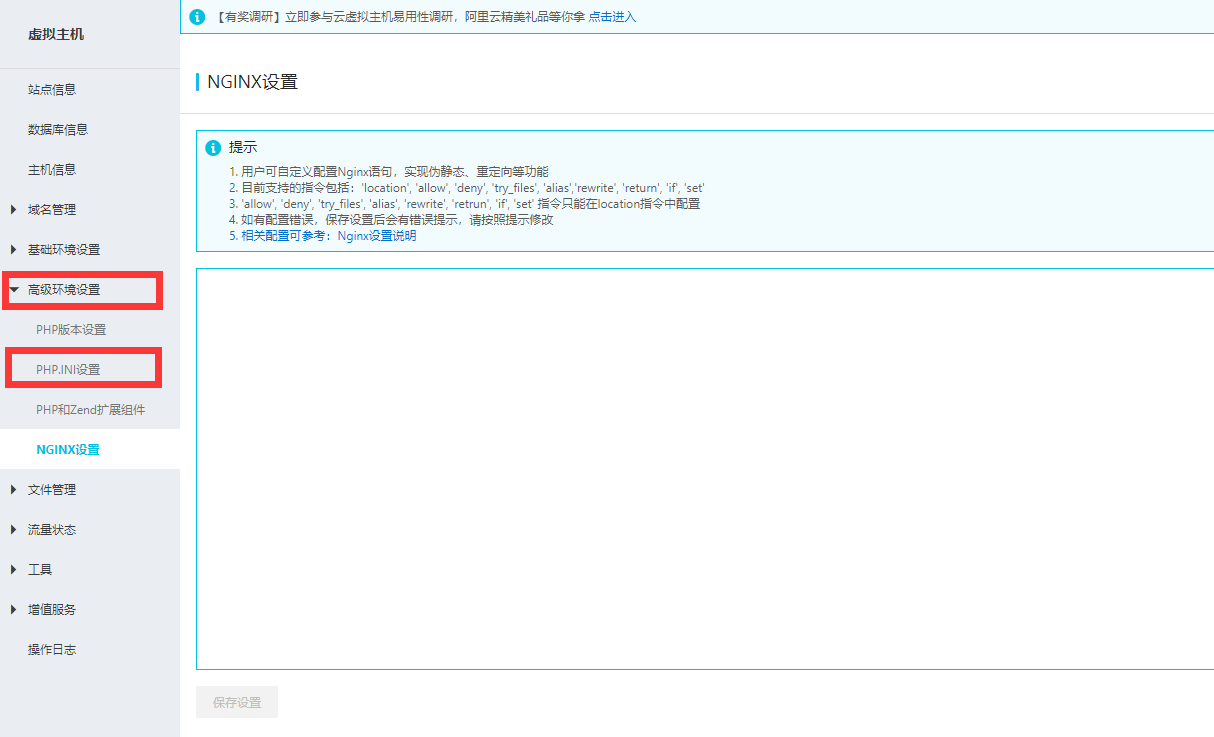
进入虚拟主机管理面板,找到高级环境设置--NGINX配界面:

右侧可输入的选项框就是nginx配置文件的输入选项。
普通模式下的wordpress伪静态配置参数代码
location / { try_files $uri $uri/ /index.php?$args; }
多站点模式下的wordpress伪静态配置方法
location / {
if (!-e $request_filename) {
rewrite . /index.php last;
}
}
location ~ /[_0-9a-zA-Z-]+/wp-([a-zA-Z-])*\.php {
rewrite ^/[_0-9a-zA-Z-]+/(.*\.php) /$1 last;
}
location ~ /[_0-9a-zA-Z-]+/wp-(admin|content|includes).* {
rewrite ^/[_0-9a-zA-Z-]+/(wp-(admin|content|includes).*) /$1;
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
}
填入之后保存,伪静态即可配置完成。
wordpress伪静态固定连接的建议设置
在配置完成伪静态之后,我们需要设置一下wordpress后台的固定连接,让固定连接呈现静态链接的方式,这样更有利于搜索引擎的收录,也是一些静态html生成的插件必须配置好的。
中文站点的配置
中文,包括日文、韩文等在内的非拉丁字母的站点都可以使用这样的方式进行配置。
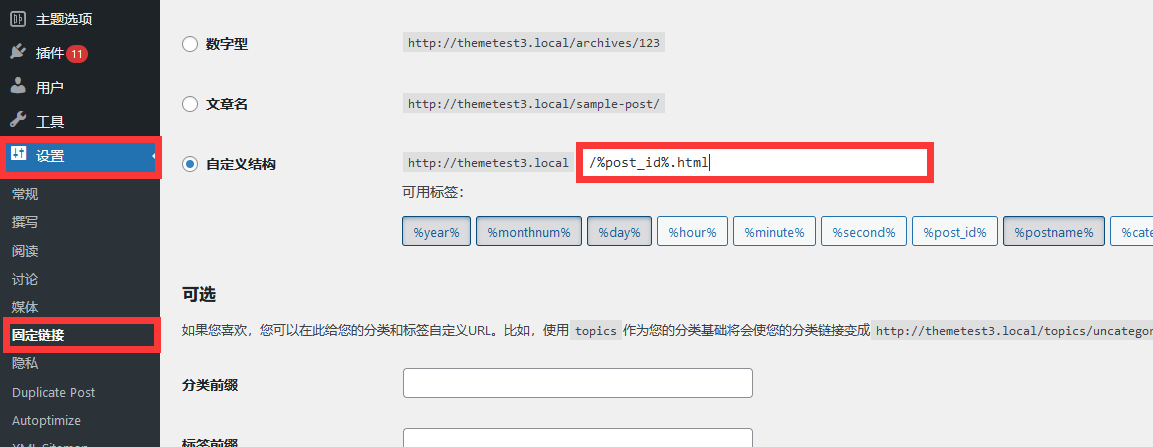
如果你的站点是中文站点你可以配置数字链接,让url以数字形式显示:

填入/%post_id%.html 显示的文章后缀为 baidu.com/123.html
此外 你的分类、标签和页面的别名需要改为英文,否则url里面会出现中文字符,这样就不是很美观
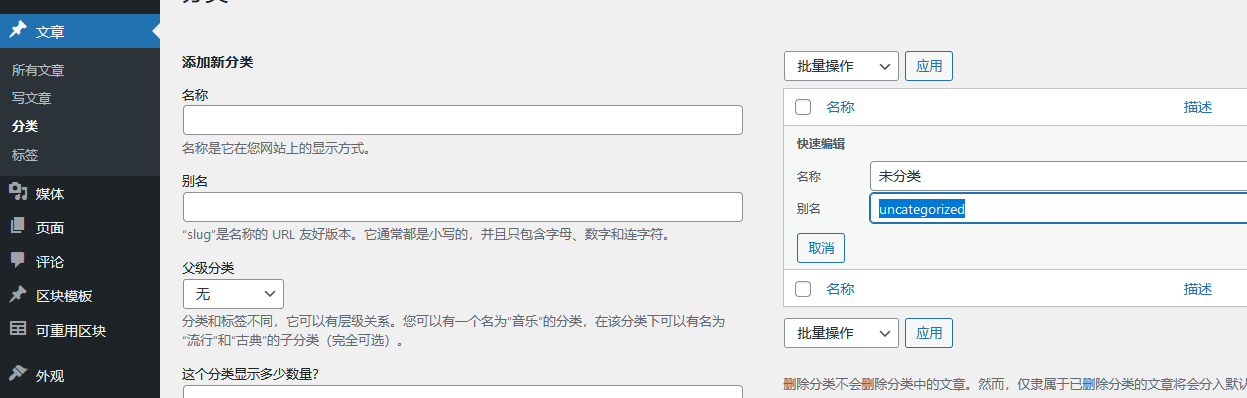
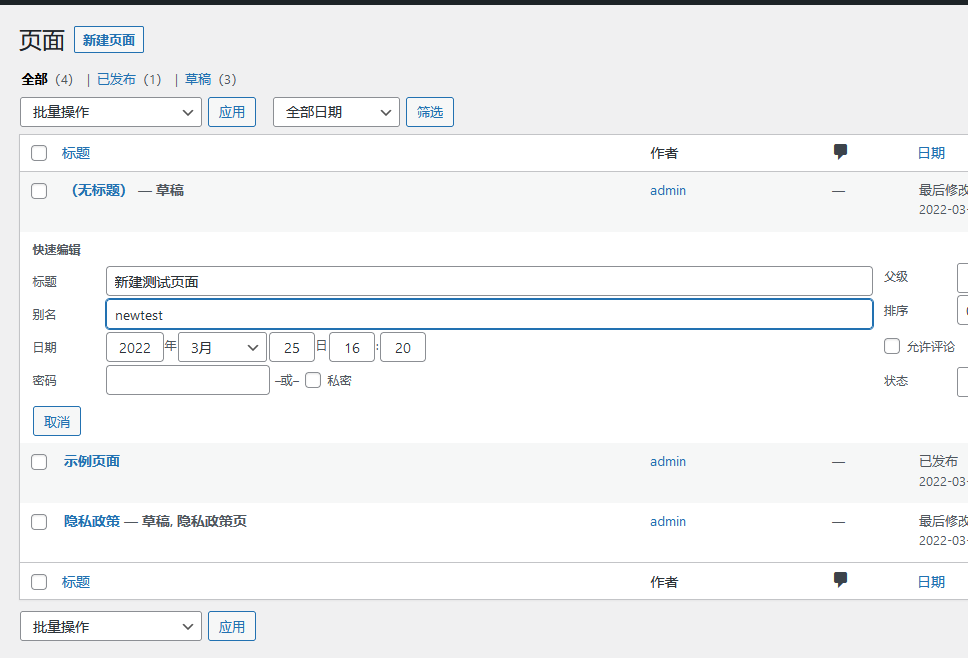
分类、标签和页面进入全部列表,点击快速编辑即可看到别名的选项,如果是中文,请修改成英文的
分类或者 标签的快速编辑:

页面的快速编辑:

这样全站点的url就完成了静态化设置。
英文版本的设置
英文、法语、德语等拉丁字符的语言均可按照这样的方式配置。
这类型的语言站点url可以直接用拉丁字母的方式,也就是文章名进行。

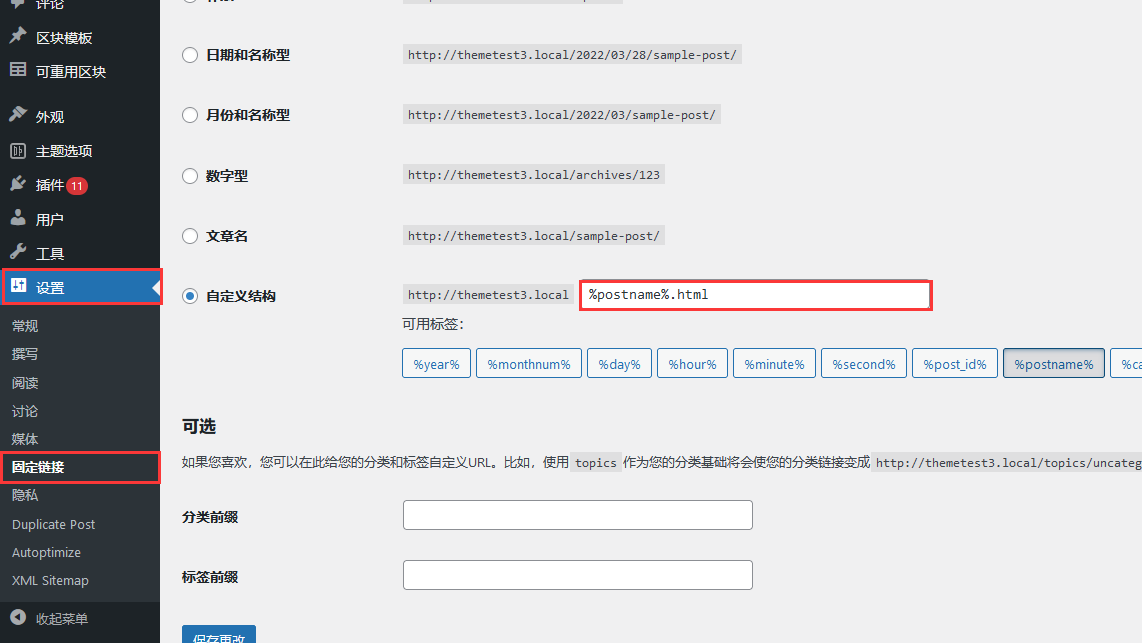
填写 %postname%.html即可完成配置
那么在文章中的固定连接则会这样显示
如 一篇文章为:How to download wordpress 那么 固定连接则显示 baidu.com/How-to-download-wordpress.html
其余的分类、页面、标签等由于标题为字母形式,则不需要特别设置修改,这样就可以完成伪静态的全部配置了。
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/alywwyxnzjnginxdwordpr.html
推荐阅读
- 2015年8月25日
- 2013年5月22日
- 2024年5月29日
- 2013年9月5日
- 2013年5月9日
- 2018年3月1日
- 2014年9月28日
- 2013年5月20日
- 2020年2月24日
- 2014年11月20日




