WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
留白对网页设计的重要性
在好的网页设计中,对设计元素之间留白的聪明运用是对网页是否看上去第一眼舒服的重要手段。留心不同内容区块之间的间距和排列方式,能够让你设计的整体感官大不一样,从而提升设计的品质!
处理好六百的关键是从整体上感知设计元素,把设计稿缩小观看会是个好办法:
出色留白处理的示例

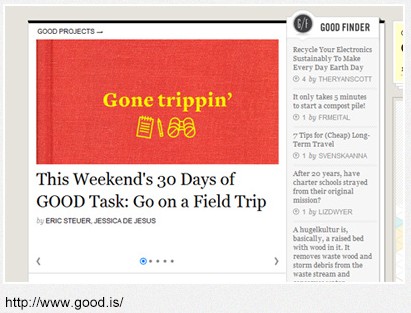
页面整洁而有开放感,全都得益于设计师对文字和图像之间留白量的准确把握

优秀的留白运用又一次让网页内容成为焦点。每篇文章都有大量的内容,不过该网站的设计师们并不禅与给这么多内容之间天上大量的留白。
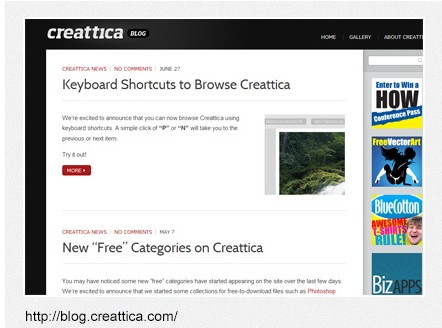
并不是说你的文字不够多,就不能使用很多留白

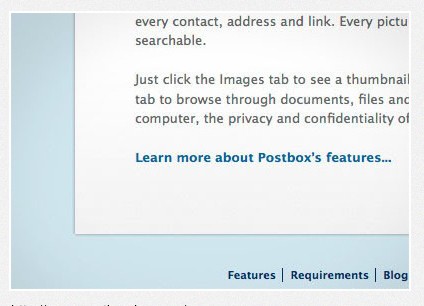
仔细观察pstbox的网站,你能看到边缘处的留白应该如何处理。他的方框边缘有60像素的边内留白,听起来似乎挺大的,实际上看起来效果却好极了。
留白时的错误
大家在设计留白时最常见的问题就是各个区块的内容到边缘的距离太小。
不论你的设计多么有风格,如果你硬是要把东西塞得紧紧的,这些风格连同设计的品质,就都流失了!
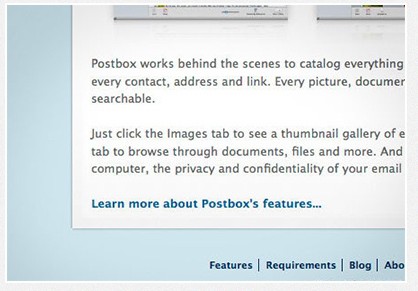
留白不够的例子
我们已经看到postbox的网站哪些大六百创造了多么动人的效果,所以下面我们修改一下他的页面,看看减少留白会是什么样的效果:

高效控制留白的技巧
各种不同情况之下,留白的要求都是不尽相同。你需要不断的训练自己,坐到对留白所能带来的改变时刻心中有数,从而有效地利用留白满足设计需求。这要靠个人感觉和不断从实践中测试出来的。
1. 使用网格辅助设计
利用网格当然能够帮助你理解元素之间的空白
2. 不断尝试
不断尝试——失败——尝试,直到找到最佳方案
3. 留白并不是浪费时间
空白并不是等着你去填充的。
4.没错,少就是多
与其用尽心思填满够格区域,不如就把它留空,只保留至关重要的信息就好!
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/lbdwysjdzyx.html
推荐阅读
- 2016年6月15日
- 2014年4月9日
- 2013年10月2日
- 2016年11月8日
- 2014年4月25日
- 2016年11月21日
- 2016年10月1日
- 2024年2月2日
- 2017年1月13日
- 2015年7月27日




