WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
魔术展馆wordpress免费版主题导入数据与教程
注意,这篇教程是《魔术展馆wordpress主题免费体验版》的安装使用教程,在阅读时,请注意区分
这篇教程是魔术展馆WordPress企业主题免费体验版版的图文教程,你可以通过这个教程了解这款WordPress主题的一些特色功能,以及安装使用的方法。
魔术展馆wordpress免费版主题的导入数据
导入数据请注意,尽可能使用mysql5.6的数据库,必须要有数据库管理工具phpmyadmin或者其他科管理的软件
其中注意uploads文件夹包含所有的演示图片,你需要使用ftp将uploads文件夹上传覆盖到wp-content文件夹下
wp-config.php的表前缀为wp_
使用phpmyadmin 直接导入magicpavili_free.sql,要求mysql在5.6以上可以正常导入
如果导入出错可以选择mysql兼容模式导入兼容sql文件:magicpavili_free323.sql
导入完成之后,找到options表,在options表中找到home和siteurl 将这两数据的 http://localhost/free/ 改为你自己的域名 即可
修改完成之后 登陆后台
后台账号 admin
密码 123456
登陆后台在用户--新建用户 新建一个自己的管理员账号,删除admin账号(记得选择将admin账号的数据继承到新的账号下)
这样整个导入即可完成,参考视频教程操作即可。
魔术展馆wordpress免费版图文教程
这款免费主题提供图文教程,教程中部分截图是付费版主题的,有部分功能不具备。也可以参照付费版的视频教程设置。
付费版的视频教程地址:http://www.themepark.com.cn/mszgwordpressqyztspjc.html
免费版魔术展馆设置顶部导航菜单及其他菜单
切换到演示主题的首页:http://www.themepark.com.cn/demo/?themedemo=magicpavili_free
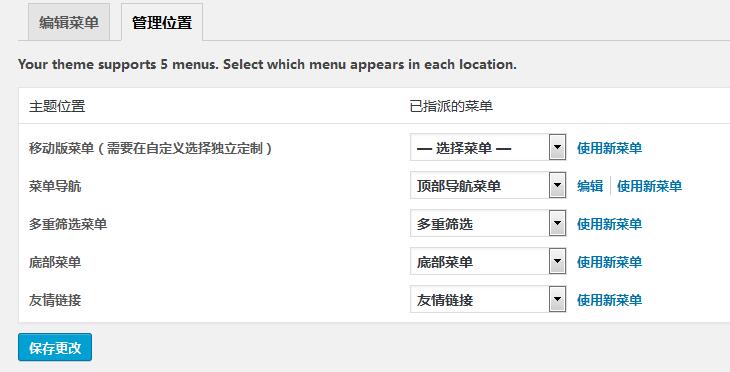
进入外观-->菜单-->管理位置查看当前主题所支持的固定菜单,这些菜单需要先创建好,才可以在这里进行一一对应的选择。

首先我们进行菜单导航的设置,菜单导航是顶部的主要导航,可以设置一层下拉菜单.
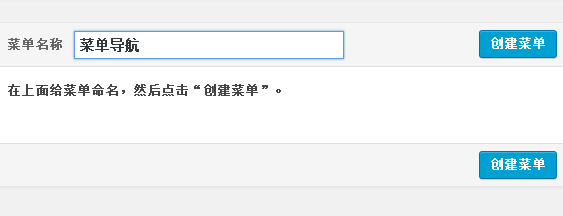
点击使用新菜单,进入菜单编辑页,这里我将菜单命名为菜单导航,点击创建菜单(后面菜单的新建也是一样的操作方式):

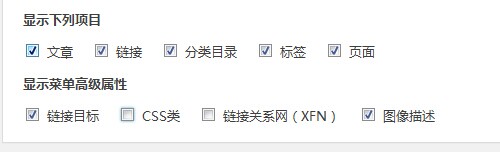
创建好了菜单之后,找到右上角的“显示选项”,将选项全部勾选:

注意,WordPress升级到4.2以上的中文版会有一个bug,就是菜单中显示选项点击无法打开的bug,请阅读这篇文章进行修复:WordPress4.2中文版 菜单中显示选项无法打开的bug解决
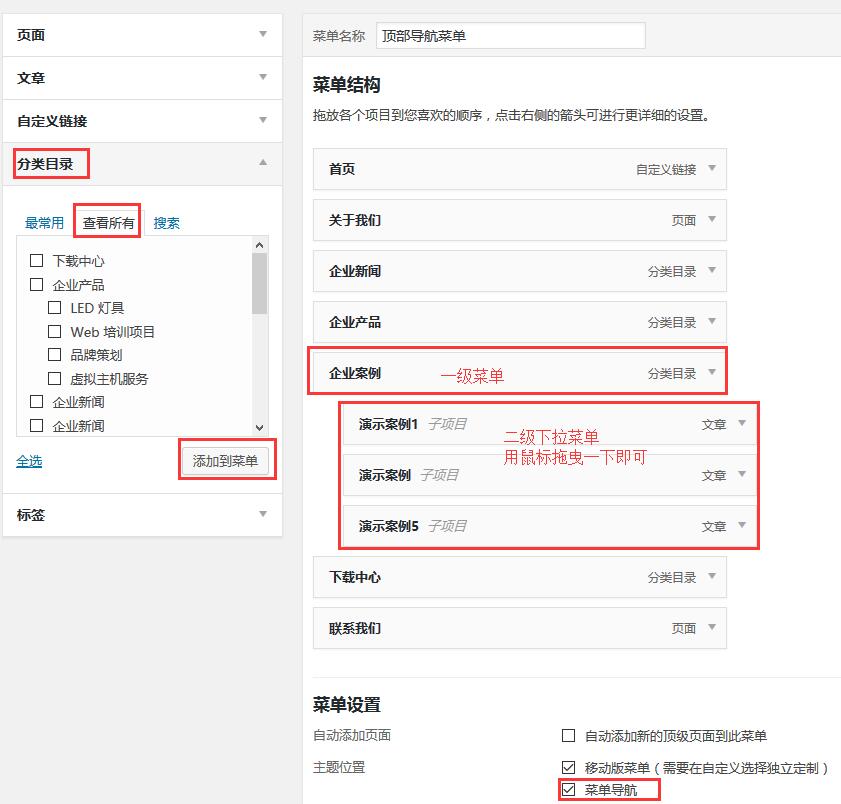
打开之后我们开始将网站内容移入到菜单中。
在左侧找到页面、分类目录、自定义链接、文章、标签等,鼠标点击选择其一,点击“查看全部”找到你想要发送到导航上的内容,勾选后点击“添加到菜单”。

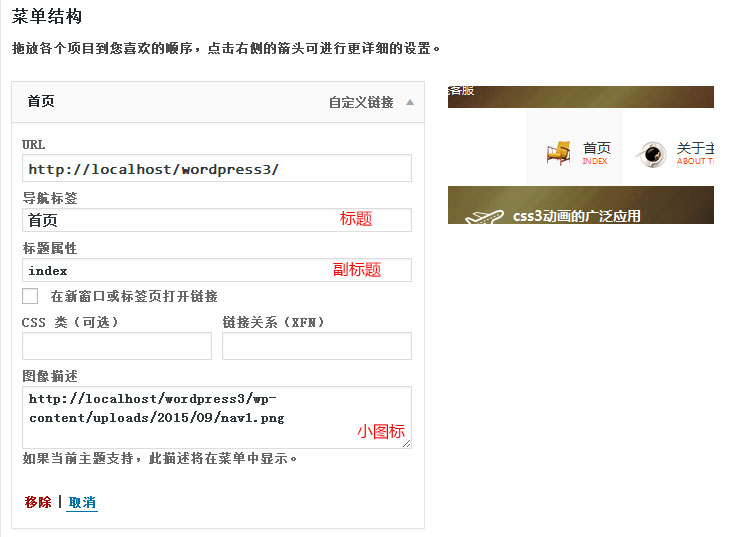
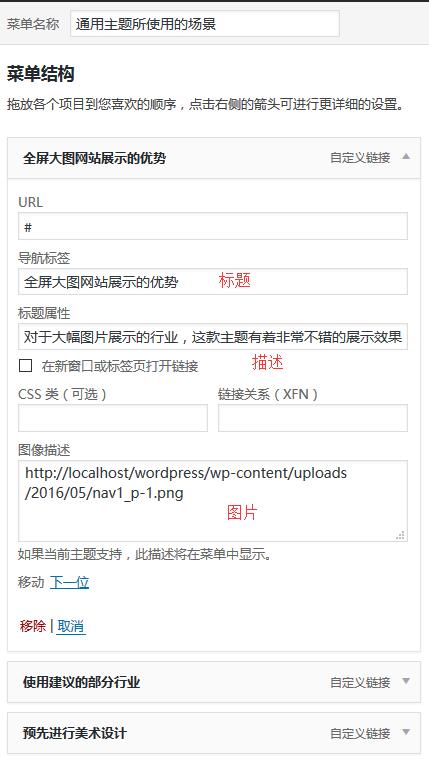
完成之后可以看到右侧出现了添加的内容,点击项目右侧小三角形展开:

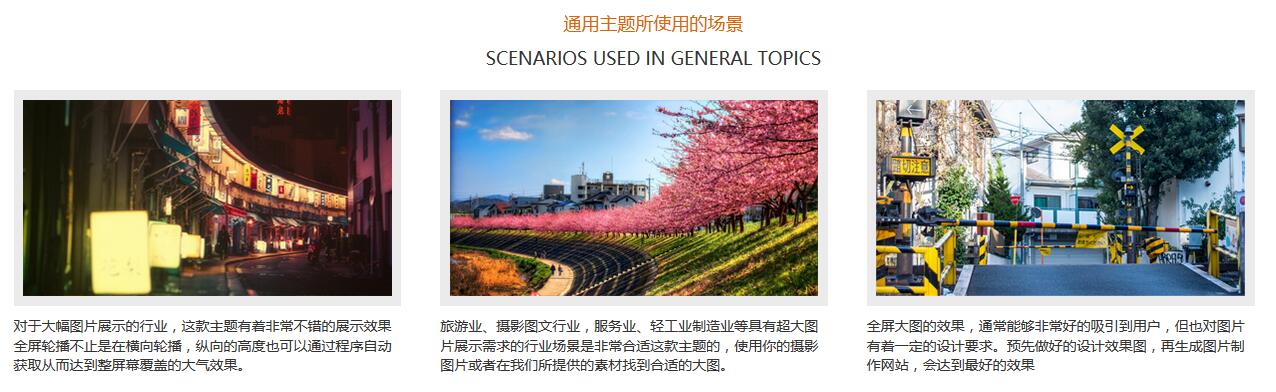
以此设置好标题、副标题和图标。
请注意:图像描述这里只需要点击一下这个输入框即可出现图片上传的界面,如果没有出来,点击保存菜单再试一次就会出来了,这里建议你讲所有你想要发送的项目都发送完成之后,再逐个展开输入副标题以及图标。
按照上面的方式建立好菜单,现在我们设置下拉菜单,菜单的层级可以通过鼠标拖拽方式进行排序,排列层级,将下拉菜单拖拽排序好。
下面介绍一下纯广告图片的设置。
这个图片广告只能设置在下拉菜单中(二级目录),不能设置在父级(顶级目录)
下拉菜单的图片广告css类填写full,图片尺寸:宽度218px,高度自定义

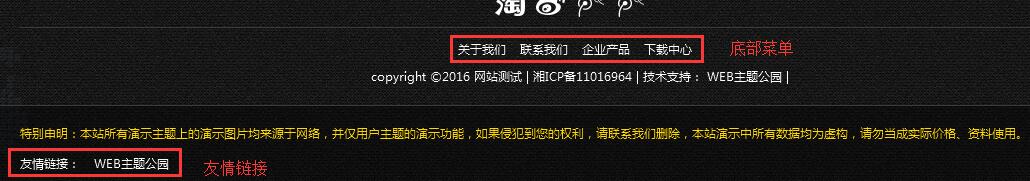
友情链接和底部菜单的设置。

这两个固定菜单的设置和导航菜单的操作类似。先创建一个新菜单,再设置好菜单的结构。一定要注意底部是否勾选了菜单的位置。只有指定了位置,系统才能判定设置菜单是显示在哪个位置的。友情链接一般选用自定义链接形式。如下图:

免费版魔术展馆网站模板的顶部及底部设置
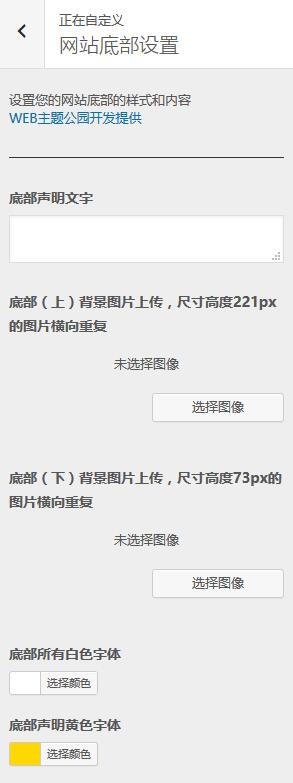
网站顶部和底部均可在后台-外观-自定义-网站顶部设置(网站底部设置)进行操作。操作简单明了,如下是对设置界面的截图:

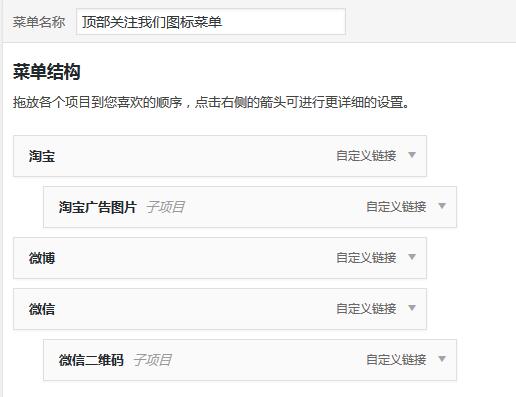
顶部有一个“关注我们”的菜单,在主题选项里设置。

菜单设置和其他菜单类似,可以支持二级菜单,图片在图像描述里上传即可。如图:


免费版魔术展馆网站模板的动画区及内容区排版和模块介绍
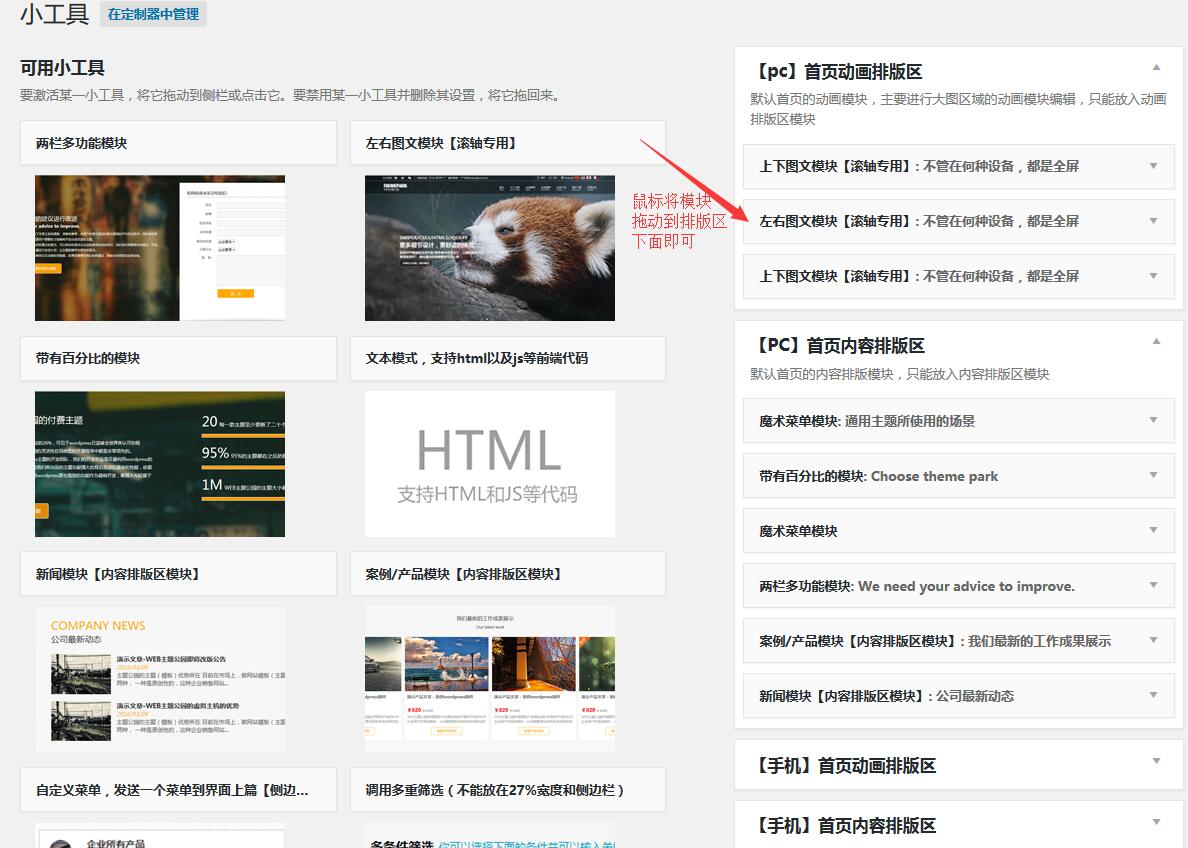
魔术展馆这款网站模板是简洁风的设计,模块相对来说也比较简单一些。这款主题的排版依旧是在后台-外观-小工具里使用模鼠标拖曳的方式自由排版,也可以在后台-外观-自定义-小工具里,添加模块进行可视化排版操作。它的排版主要分为首页动画排版区和首页内容排版区。
请注意:标有滚轴专用的模块只能放入首页动画排版区,不能放入其他排版区。同样不是滚轴专用的模块也不能放在动画排版区内。否则显示会出错!
图文教程正在编辑中,敬请关注官网动态,在免费版的教程未发布之前,你可以参考付费版的视频教程。
后台-外观-小工具里的操作界面,如下图:

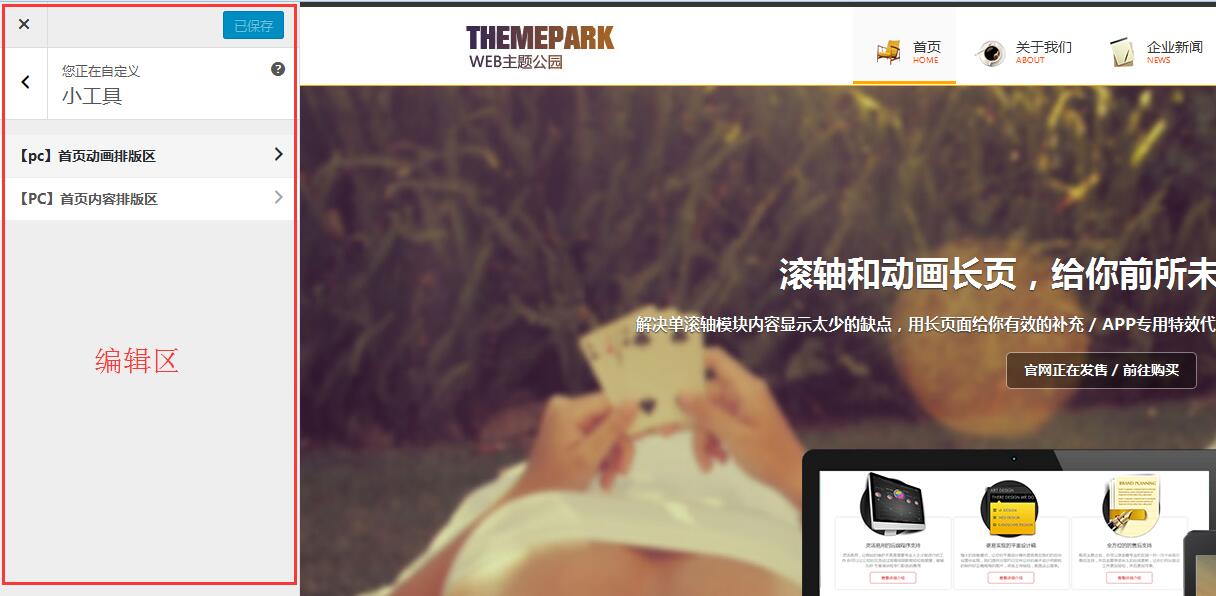
后台-外观-自定义-小工具里可视化编辑的操作界面,在左边编辑区操作,右边立马可以呈现出设置的效果。这种设置会更直观些。如下图:

首页内容排版区介绍
模块设置简单易上手,我们在这里就不一一赘述了。
主要介绍下魔术菜单模块
魔术菜单模块有两种样式供选择。选择好想要的样式后,根据模块里的注释设置即可。

默认大图并排显示

小图标并排显示

菜单设置如下图:注意:选择不同样式,图片尺寸不一样。

两栏多功能模块
这个模块也是一个多变模块,一个模块可以展示出多种不同的效果。此模块分左右两部分,一部分是文字,另一部分则可以显示图片,视频。
额外的设置都在外观--主题选项中
当上面的内容都设置完成之后,你可以进入外观--主题选项中,将这些设置一一的设置完成,整个网站的框架就算全部完成了,下面的工作就可以开始为你的网站添加内容了。
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/mszgwordpressmfbztdrsjyjc.html
推荐阅读
- 2013年8月25日
- 2016年12月1日
- 2017年9月4日
- 2018年11月1日
- 2014年7月24日
- 2023年1月13日
- 2016年5月10日
- 2015年7月14日
- 2013年5月25日