WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
魔术杂志wordpress主题视频教程
注意,这篇教程是《魔术杂志wordpress企业主题》的安装使用教程,在阅读时,请注意区分
这一次的教程我们采用了分段进行录制的方式,让整个教程更加清晰和容易找到想要看到的地方,你可以依据你不懂得地方进行观看,也可以第一章节参考操作到最后一章。
我们对整个主题的特性、以及功能描述做了很详细的说明,如果你观看完视频之后还有疑问,可以联系在线售后客服对你进行指导使用。
魔术杂志wordpress企业主题视频教程观看以及下载地址
视频教程合集(第一章至第五章),百度云下载:http://pan.baidu.com/s/1bnZ1aJt
合集播放列表:点击下载
第一章,主题介绍和数据导入
一键导入演示数据已经更新,现在可下载插件一键导入,无需使用以下方式导入数据了
导入数据请注意,尽可能使用mysql5.6的数据库,必须要有数据库管理工具phpmyadmin或者其他科管理的软件
其中注意uploads文件夹包含所有的演示图片,你需要使用ftp将uploads文件夹上传覆盖到wp-content文件夹下
wp-config.php的表前缀为wp_
使用phpmyadmin 直接导入magicmagazine_free.sql,要求mysql在5.6以上可以正常导入
如果导入出错可以选择mysql兼容模式导入兼容sql文件:magicmagazine_free323.sql
导入完成之后,找到options表,在options表中找到home和siteurl 将这两数据的 http://localhost/free/ 改为你自己的域名 即可
修改完成之后 登陆后台
后台账号 admin
密码 123456
登陆后台在用户--新建用户 新建一个自己的管理员账号,删除admin账号(记得选择将admin账号的数据继承到新的账号下)
这样整个导入即可完成,参考视频教程操作即可。
第二章,顶部-导航-焦点图-搜索框设置
百度云播放:点击前往播放
第三章,所有排版模块介绍
百度云播放:点击前往播放
第四章,移动版设备和主题选项的设置
百度云播放:点击前往播放
第五章,分类目录、页面(包括专栏页面的建立)和文章
百度云播放:点击前往播放
魔术杂志wordpress主题图文图解教程
除了以上视频教程外,我们还提供了图文教程。
魔术杂志网站模板的安装
安装主题之前,需要您在WEB主题公园购买此付费版主题,并在官网授权您的安装域名(安装域名请在您的WordPress后台-->设置-- >常规中 查看站点地址和WordPress地址,确保这个域名和授权一致。)
以上工作完成之后,请在WordPress后台--> 外观 -->主题-->上传主题中上传从官网下载的安装包,安装完成之后启用主题。
安装时请注意:由于压缩软件的字符兼容性问题,下载下来的安装包上传有可能出现无法安装这个包。 PCLZIP_ERR_BAD_FORMAT (-10) : Invalid archive stru
出现此问题,可以自行解压压缩包,将解压出来的文件夹整个重新再次压缩,特别注意是解压出来的文件夹整个压缩,而不要进入文件夹全选文件压缩,若无法解决,请咨询客服帮您解决。
主题安装完成之后,你会发现整个网站是空白的,这需要你事先将主题的架构搭建完成,包括录入一些文章、页面以及分类目录,将网站的基本内容架构搭建好。如果您之前没有接触过wordpress,对它一点都不了解。请先看下 wordpress入门操作基础教程,再看这篇主题独立教程。
魔术杂志数据导入教程
如果您的网站是新站,那么导入数据可以更加直观更加方便去设置。如果是老站,则不建议导入数据,请忽略这一步。
付费主题的导入数据请向售后客服索取!
导入数据中有两个文件夹和两个数据文件。
导入时需要安装导入所需插件文件夹中的三个插件:
widget-settings-importexport 用来导入小工具(首页排版),导入文件为widget_data.json
wordpress-importer 用来导入文章(支撑排版的内容),导入文件为:wordpress_main.xml
wordpress-move 用来修改图片链接(导入时的链接修改为你的服务器连接)
此外还需要上传图片文件夹,这样才能让图片正常显示,图片文件夹为:uploads 覆盖到wp-content目录下即可。
导入步骤:
1.安装好主题,并使用ftp将文件夹uploads上传覆盖到你的网站根目录/wp-content目录下
2.以此安装好三个插件,如果通过ftp上传需要三个插件包都解压到文件夹,然后上传文件夹到wp-content\plugins目录下,也可以直接在后台逐个上传插件包安装启用即可。
3.安装好了插件,首先导入文章内容数据:
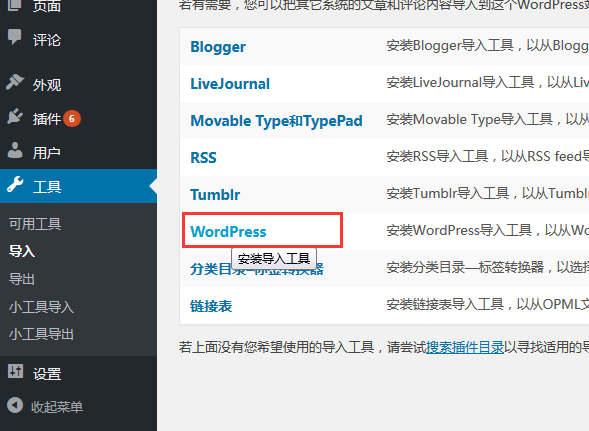
进入wordpress后台--工具--导入,点击wordpress进入导入界面:

进入之后点击浏览,找到wordpress_main.xml 进行导入,导入完成之后,选择一下管理员帐号,让导入的数据归类到管理员账号下点击完成即可导入所有的菜单、文章、分类、标签等信息。
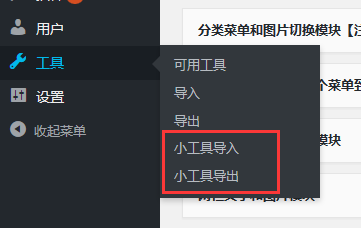
4.导入小工具,进入导入--小工具导入

选择导入文件widget_data(1).json进行上传之后,点击“显示导入文件中所有的数据选项”按钮即可看到所有导入的小工具,可以点击全选,也可以自定义选择,
最下方有一个覆盖选项,会将你现有的小工具在导入之前,放入未使用的小工具中,从而只显示导入数据。
如果你需要备份,可以先导出数据,在本地或者其他的wordpress导入一次看看数据是否成功,如果成了的话,数据就完全没有问题了。
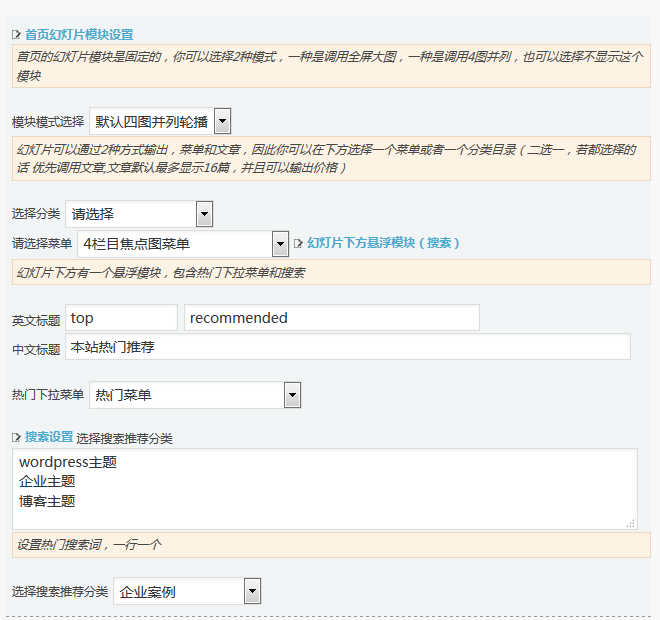
5.指定焦点图菜单、下拉菜单以及搜索框
进入外观--主题选项,按照下图选择好所有的选项保存即可:

6.进入小工具,检查是否与wordpress默认自带的分类有冲突,并选好菜单
检查分类:由于导入数据可能会与wordpress默认建立的分类冲突,所以需要逐个代开小工具设置,检查一下各个分类是否选择了“未分类”,若有选择,随便换成其他分类即可
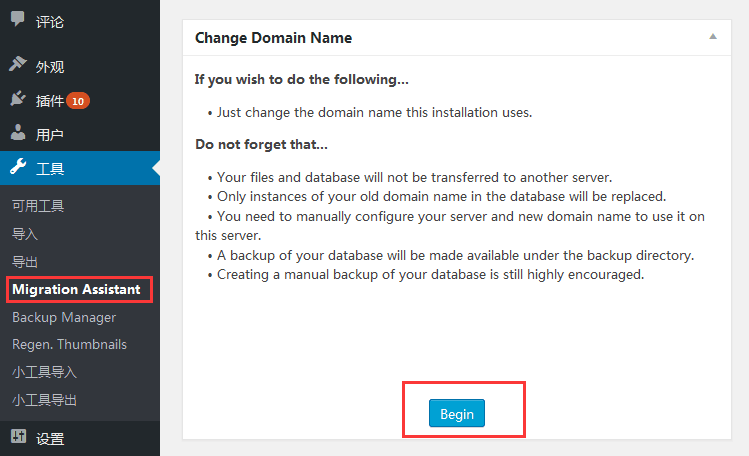
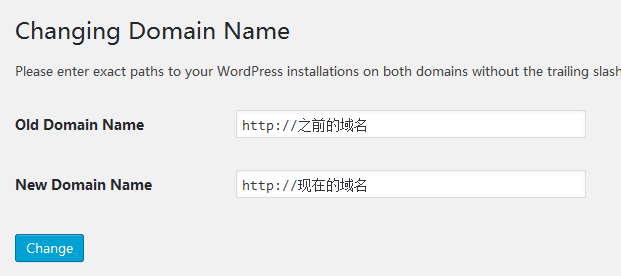
7.设置完成以上步骤,打开网站首页。你会发现网站有部分图片没有显示出来。下面我们用插件“wordpress move”更改下所有图片的地址即可。如图:


完成到这一步,你可以进入网站首页查看一下,网站应该就和演示的效果一致了。
魔术杂志设置网格图标式导航菜单及其他菜单
切换到演示主题的首页:http://www.themepark.com.cn/demo/?themedemo=magicmagazine
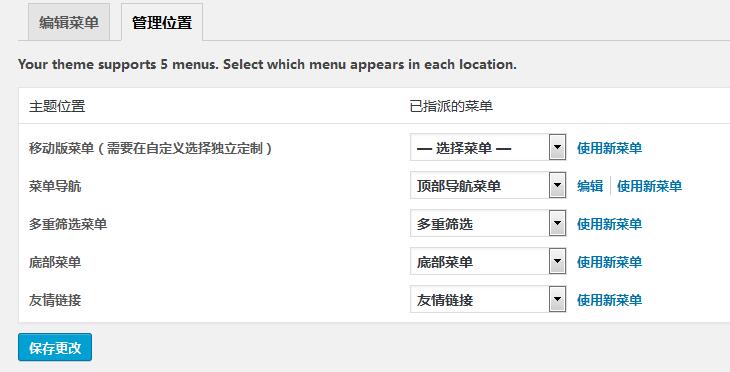
进入外观-->菜单-->管理位置查看当前主题所支持的固定菜单,这些菜单需要先创建好,才可以在这里进行一一对应的选择。

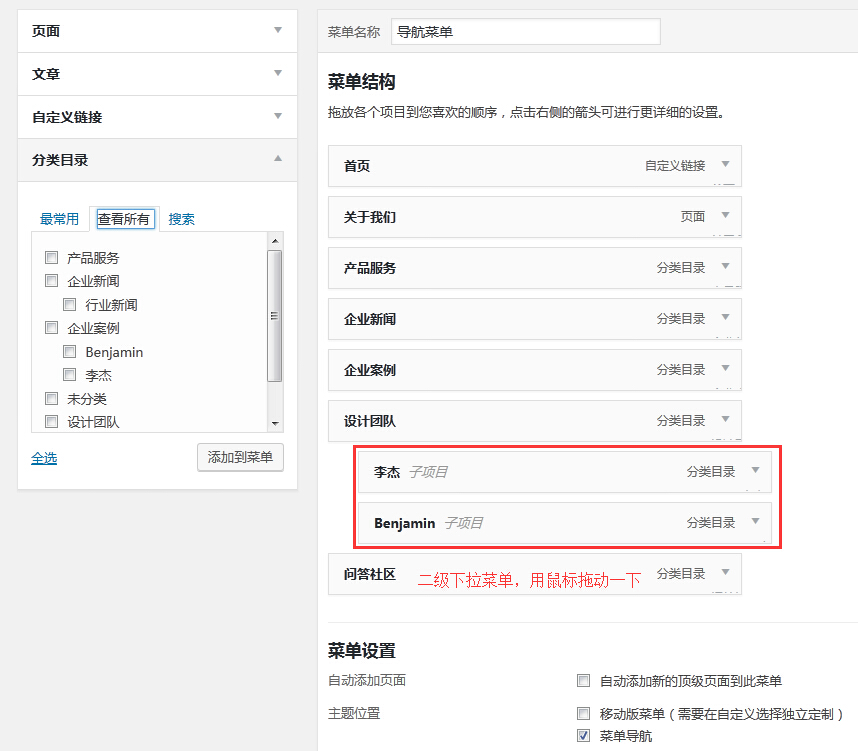
首先我们进行菜单导航的设置,菜单导航是顶部的主要导航,可以设置一层下拉菜单(如下图):

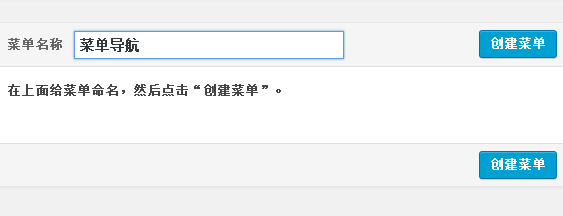
现在点击使用新菜单,进入菜单编辑页,这里我将菜单命名为菜单导航,点击创建菜单(后面菜单的新建也是一样的操作方式):

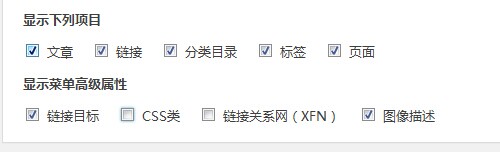
创建好了菜单之后,找到右上角的“显示选项”,将选项全部勾选:

注意,WordPress升级到4.2以上的中文版会有一个bug,就是菜单中显示选项点击无法打开的bug,请阅读这篇文章进行修复:WordPress4.2中文版 菜单中显示选项无法打开的bug解决
打开之后我们开始将网站内容移入到菜单中。
在左侧找到页面、分类目录、自定义链接、文章、标签等,鼠标点击选择其一,点击“查看全部”找到你想要发送到导航上的内容,勾选后点击“添加到菜单”。

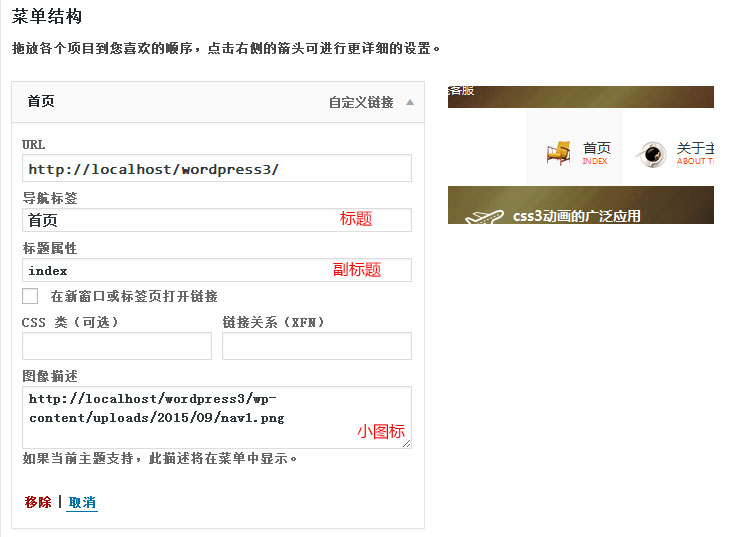
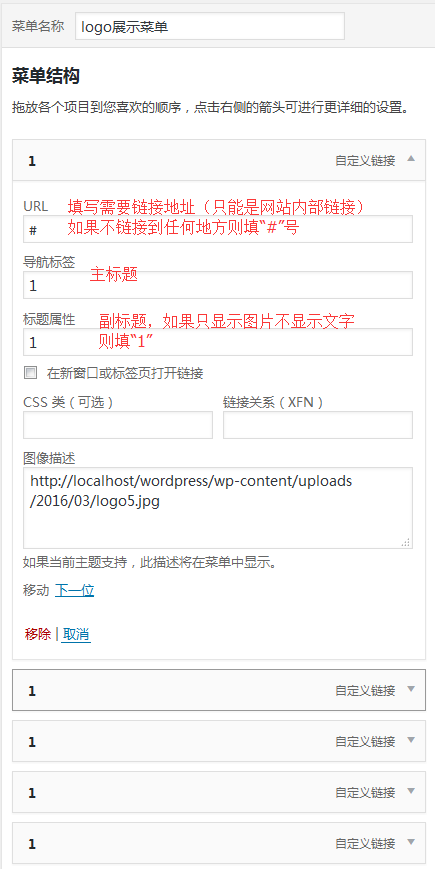
完成之后可以看到右侧出现了添加的内容,点击项目右侧小三角形展开:

以此设置好标题、副标题和图标。
请注意:图像描述这里只需要点击一下这个输入框即可出现图片上传的界面,如果没有出来,点击保存菜单再试一次就会出来了,这里建议你讲所有你想要发送的项目都发送完成之后,再逐个展开输入副标题以及图标。
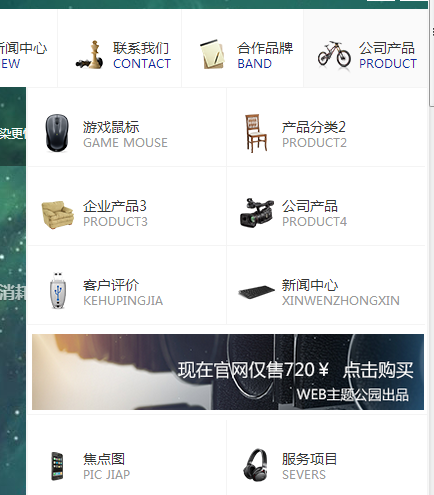
按照上面的方式建立好菜单,现在我们设置下拉菜单,菜单的层级可以通过鼠标拖拽方式进行排序,排列层级,将下拉菜单拖拽排序好,
下面介绍一下纯广告图片的设置,以及下拉菜单左右悬浮的设置。
下拉菜单左右悬浮的设置
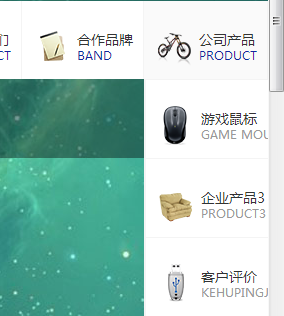
下拉菜单是默认靠左悬浮的(贴合父级左边),如果你的这个项目比较靠右边的边缘,有可能会被遮住(如下图):

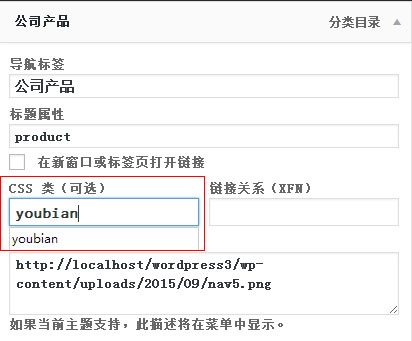
我们可以设置他向左悬浮,这样就不会被遮住了,方法:在下拉菜单的父级(重要的事情说三遍,是父级,比如企业产品这个项目鼠标经过会下拉,那么设置是设置企业产品),设置如下:

在css类(可选)这个项目中填写右边的拼音:youbian
现在靠右边浮动了,效果如下:

下拉菜单中的图片广告,请注意,这个图片广告只能设置在下拉菜单中(二级目录),不能设置在父级(顶级目录)
下拉菜单的图片广告css类填写full,图片尺寸上传400*78即可
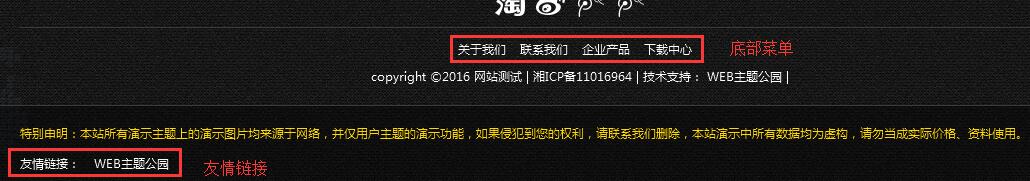
友情链接和底部菜单的设置。

这两个固定菜单的设置和导航菜单的操作类似。先创建一个新菜单,再设置好菜单的结构。一定要注意底部是否勾选了菜单的位置。只有指定了位置,系统才能判定设置菜单是显示在哪个位置的。友情链接一般选用自定义链接形式。如下图:

多重筛选菜单一般是显示在分类目录顶部检索产品的菜单。它的具体设置请参考多重筛选的视频教程及图文教程:http://www.themepark.com.cn/wordpressdzsxdsbgngx.html
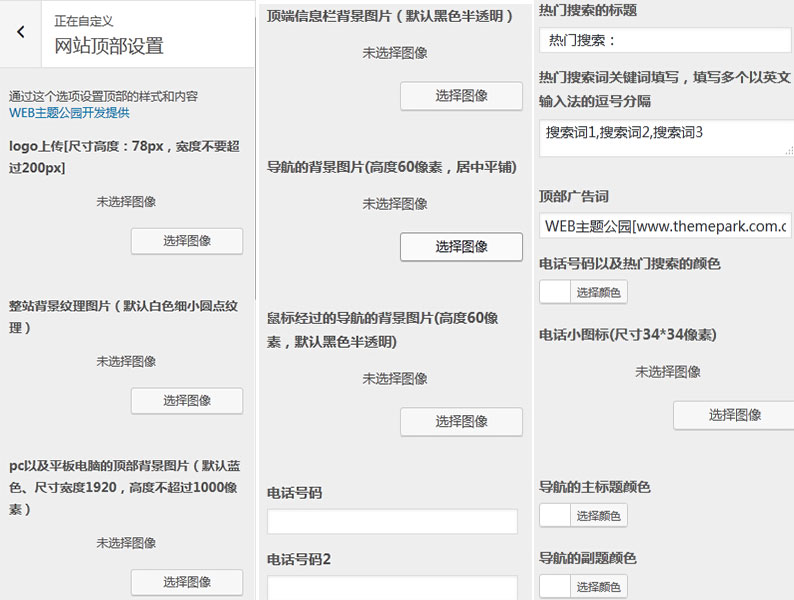
魔术杂志网站模板的顶部及底部设置
魔术杂志主题的自定义性非常强大,顶部及底部的背景图片,文字的颜色等等,均可在后台-外观-自定义-网站顶部设置(网站底部设置)进行操作。操作简单明了,如下是对设置界面的截图:


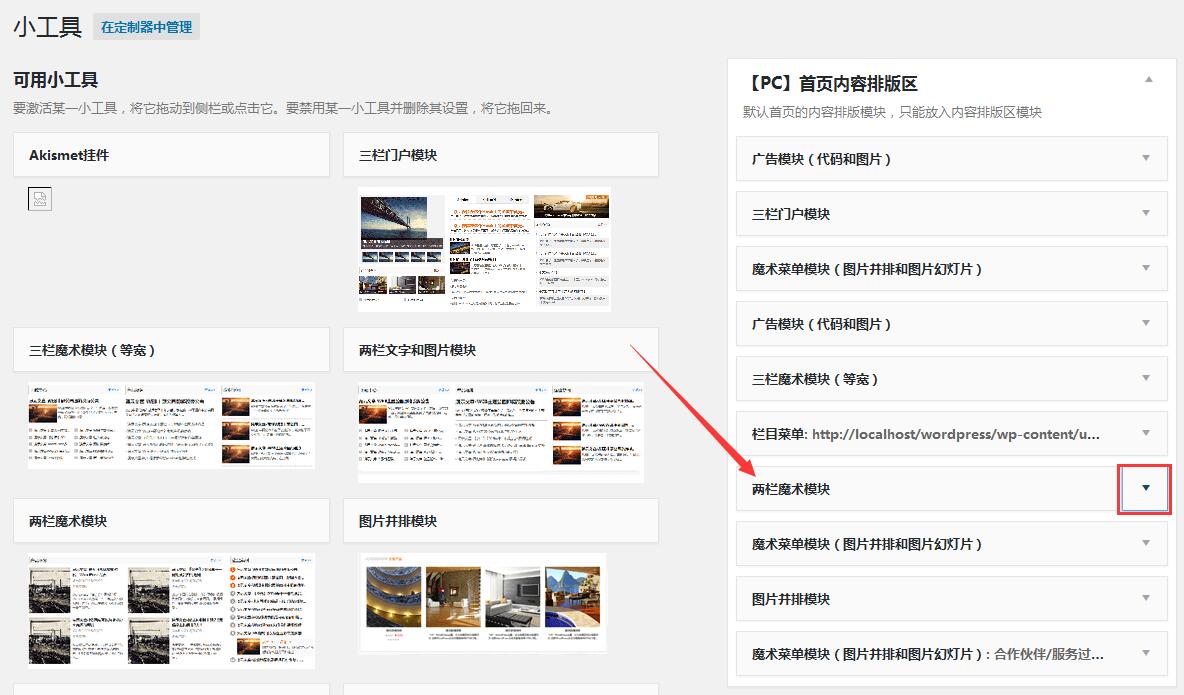
魔术杂志网站模板的内容区排版及模块介绍
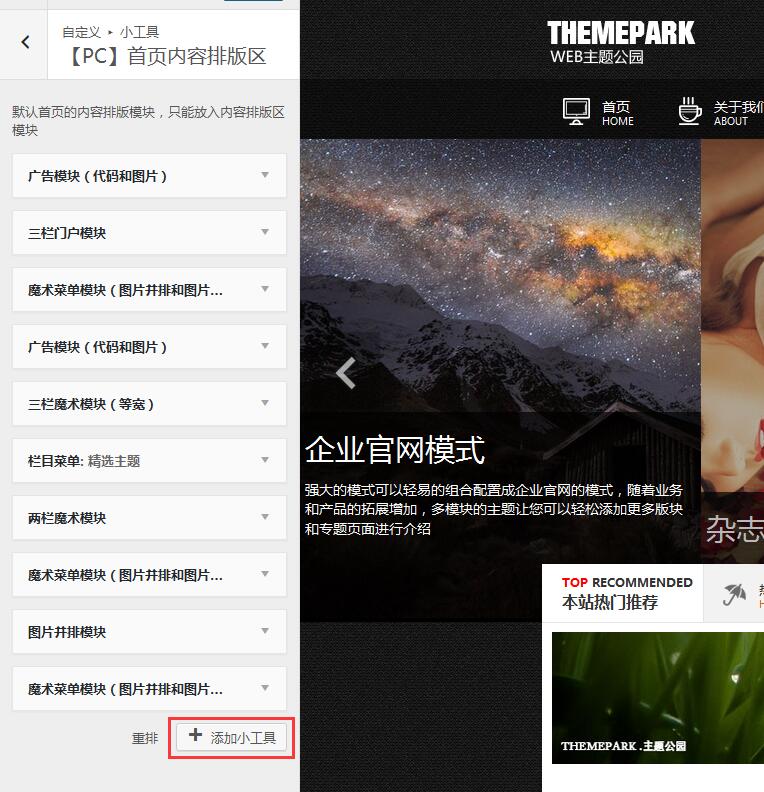
魔术杂志这款模板提供了超多模块,其中有7个魔术模块,魔术模块可以有多种展示形式,重复使用一个模块也可以做到不雷同。这款主题的排版依旧是在后台-外观-小工具里使用模鼠标拖曳的方式自由排版,也可以在后台-外观-自定义-小工具里,添加模块进行可视化排版操作。如图:第一个是后台-外观-小工具里的操作界面,第二个是后台-外观-自定义-小工具里的操作界面。


这里我们简单介绍几个代表性的模块,需要详细的指导教程可以参照主题的视频教程第三章,所有排版模块介绍。
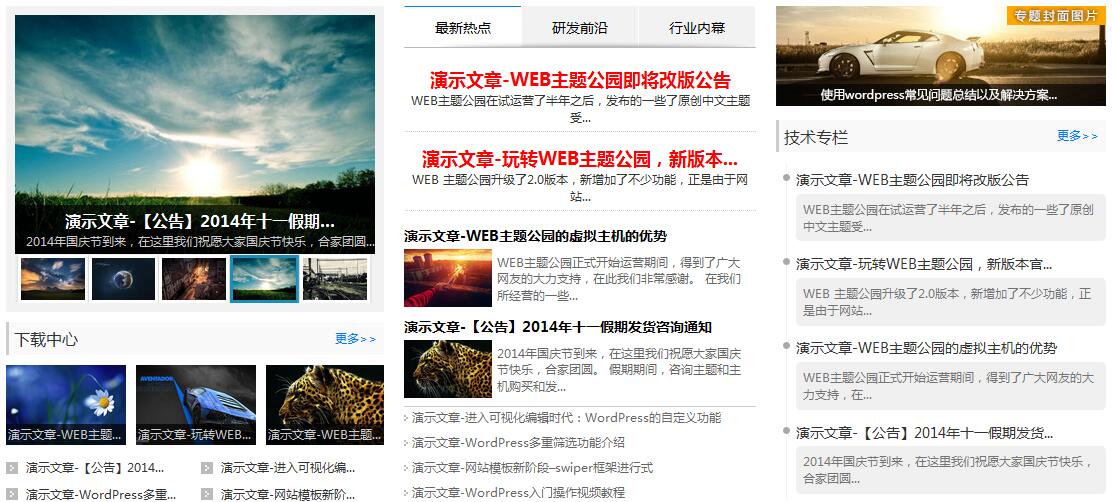
三栏门户模块

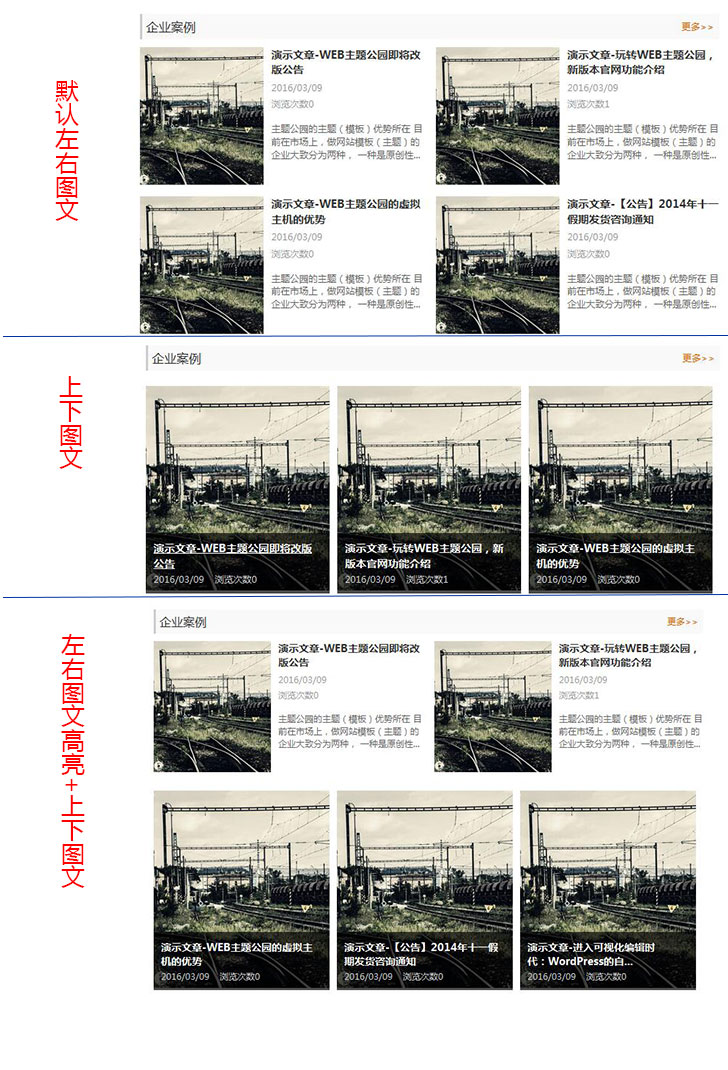
这个模块分为左中右三部分,左右模块可以对调,右模块除了上图的展示外还可以放入视频,放入视频可能造成高度不一致,可以通过控制显示数量,和广告图的高度来实现对齐。在模块的设置指定一个分类,这个模块将会自动调用这个分类里的文章,图片则是文章的特色图片。
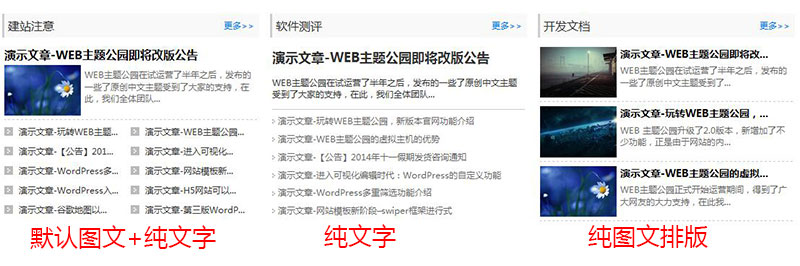
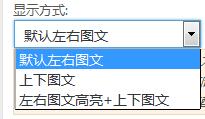
中间的模块我们提供了多种样式可供选择。如下图:

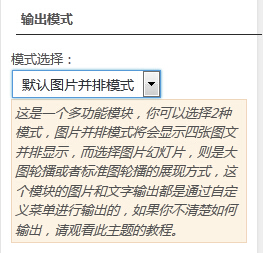
魔术菜单模块(图片并排和图片幻灯片)
这个魔术菜单模块内容设置也是调用的菜单,我们可以利用菜单也可以做出多种展示效果。

第一种:默认图文并排模式。

这个模块内容则是调用的菜单。我们在后台-外观-菜单里创建一个新的菜单。这是一个单层菜单,注意不要设置层级。导航标签就是图像描述,为了SEO这里最好是填写好文字。菜单设置如下图:

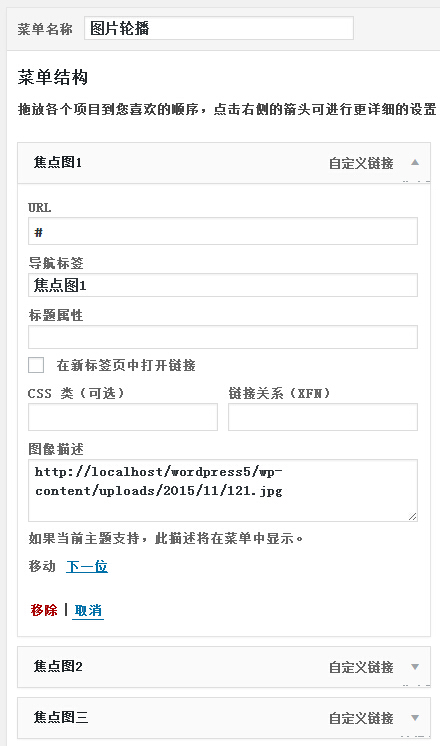
第二种:图片幻灯片模式。

这种形式同样也是调用的菜单。我们新建一个菜单,加入自定义链接属性到菜单中,在图片描述里上传图片即可。设置如下图:

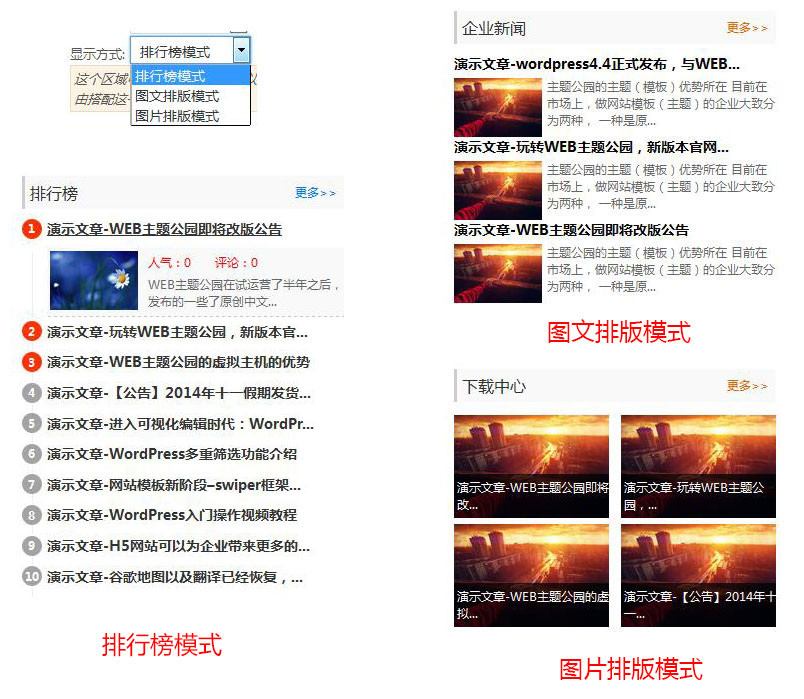
三栏魔术模块(等宽)
这个三栏模块同样有几个样式可供选择,后期我们还会在这个模块里加入视频展示。这个模块的三栏里都可以放入视频,将大大满足对视频展示较多的用户。同样在模块的设置指定一个分类,这个模块将会自动调用这个分类里的文章,图片则是文章的特色图片。

除了以上三种还有一种“纯图片”模式

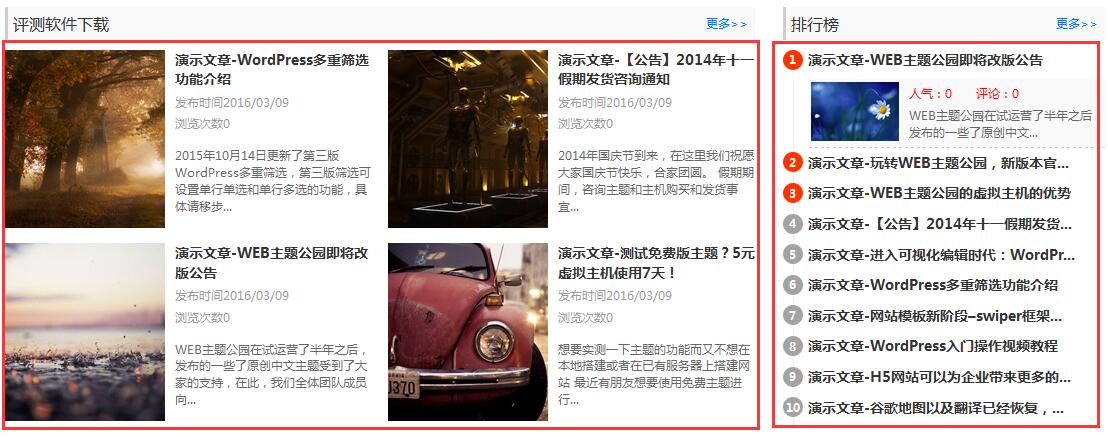
两栏魔术模块
这个模块分为两部分,左边栏目和右边栏目,两个栏目均有几种变化形式。模块内容同样是调用的分类目录里的文章,图片则是文章的特色图片。我们把这个模块添加到小工具,点击右边的倒三角展开进行设置。我们可以通过设置显示数量,和广告图片的高度使模块左右栏对齐。

左边栏目的几种变化形式。如图


再看下右边栏目的几种变化形式

我们就简单介绍以上几个模块。这里值得注意的是,所有主题给出的模块均可以放入小工具侧边栏里进行设置排版,将会极大地丰富了我们侧边栏的展示效果。在操作的时候一定要仔细看下后台设置中给出的注释。具体的操作也可以看我们的视频教程,也可以咨询我们的在线售后客服。
网站模板的移动端的设置
经常有朋友问我们为什么不做自适应的网站,觉得移动端单独设置非常麻烦。魔术门户这款主题的手机端会默认继承PC端的设置,帮您省去这些麻烦。当然,为了移动端更好的展示效果,我们还是建议大家可以单独设置移动端。
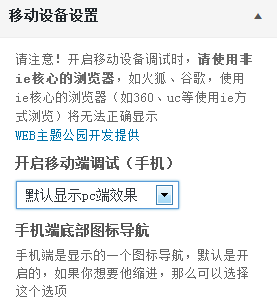
如果需要单独设置移动端,请在后台-外观-自定义-移动端设备设置中,开启移动端效果。

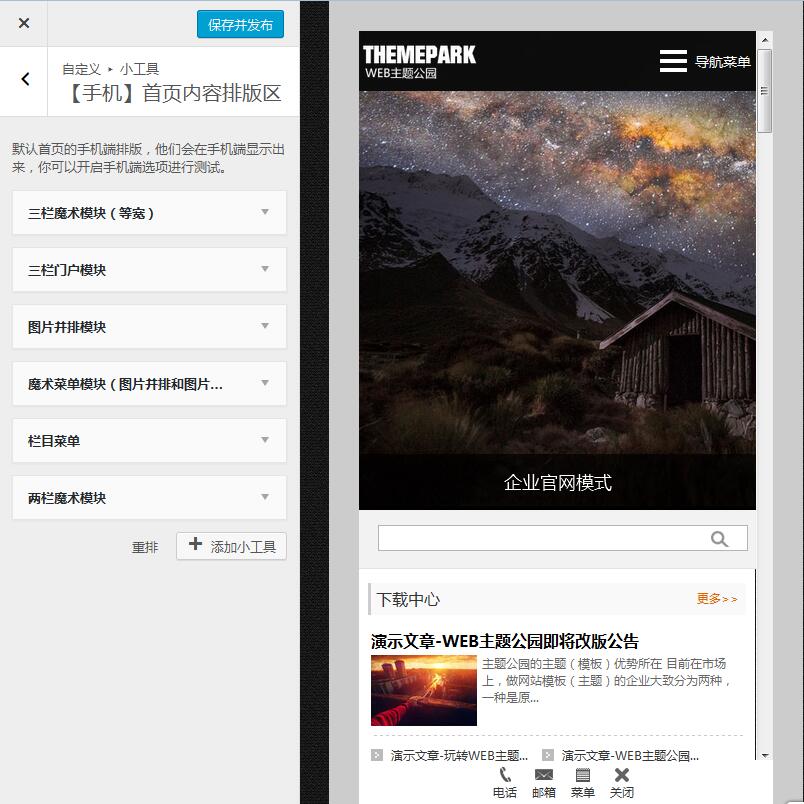
返回进入自定义-小工具里,对移动端进行单独排版。单独设置了移动端,就不会再继承PC端的设置。

注意:设置完手机端后,记得返回到移动端设备设置,切换回“默认显示PC端效果”。因为开启移动端效果是为了方便大家在PC端设置时,更好的预览手机端的效果。如果不切换回“默认显示PC端效果”,打开网站将会显示不正常。
移动端的其他设置均在后台-外观-自定义-移动端设备设置中,请仔细阅读主题注释进行设置。
网站模板的侧边栏的设置
侧边栏是值内页(分类目录、页面和文章页)的两栏模式的侧边。
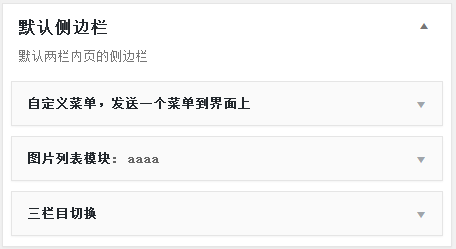
普通的侧边你可以使用外观--小工具中的默认侧边栏位置放置一些模块,值得注意的是,你必须使用侧边栏专用的模块,否则会造成一些错误。

这个默认的侧边栏是默认所有内页(分类目录、页面和文章页)都显示一样的,如果你想要显示不一样的侧边栏,可以通过分类目录、页面和文章内页新建一个侧边栏,并单独进行设置:

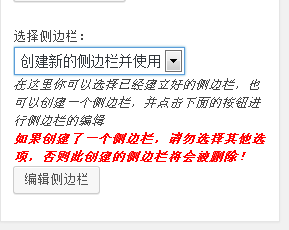
这个选项中,你可以无限建立侧边栏,可以选择已经创建好的侧边栏,值得注意的是,如果是当前文章、页面或者分类创建的侧边栏,你不能选择其他的侧边 栏,否则这个创建的侧边栏会被删除。下图所示,创建的新的侧边栏会显示在小工具中,下面的图示是以分类目录企业产品进行创建的侧边栏:

创建好侧边栏并保存之后,可以点击编辑侧边栏直接进入自定义中编辑你的侧边栏小工具了。
无限建立的自定义排版页面
看了这款主题,你一定会想,首页的自定义排版非常棒,但是如果只能用在首页那就太可惜了,所以我们这款主题可以新建无限个和首页一样的自定义排版页面,让你可以建立
产品专页(通过动画介绍产品给人以深刻的印象)
活动专页 (举办一个网络活动?使用动画效果最直观的告诉你的用户吧!)
微信营销 在微信上做营销? 漂亮的手机版动画页面让你随时随地快速的建立“H5”页面, 不仅微信等手机端,pc端的营销也可以同时进行!
服务项目 以漂亮的动画介绍你的营业项目,对于服务型公司来说,比起几张冷冰冰的图片和一些文字,这样的效果实在是活泼太多,并且让人容易理解
等等。。。 你能够想象的内容,都可以通过无限制建立自定义排版来解决。
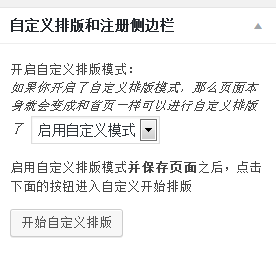
建立自定义排版页面也非常简单,在你的页面--新建一个页面,填写好页面的标题,在右侧选择新建一个自定义排版页面并保存,保存之后点击下面的“开始自定义排版”按钮直接进入自定义排版即可
如下图所示区域,在你的页面--编辑页面 的编辑器右侧:

目前是支持全部的页面进行自定义模式,这样方便你管理你的自定义页面。
普通页面以及文章页发布一个相册
这一次的更新,我们使用了swiper相册,现在的相册建立更加简单了,你可以在任意页面输出任意相册。
相册的上传和建立:

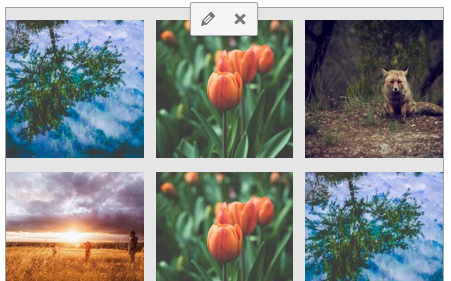
点击添加媒体--创建相册,从已有图片中选择或者拖入上传新的图片

完成之后点击插入相册就行了。
编辑器显示如下图:

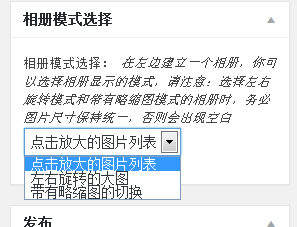
默认是显示的点击放大的图片列表,你可以选择其他两种相册模式:

这些相册模式在手机上显示也是非常不错的,你可以通过演示查看相册的样式。
额外的设置都在外观--主题选项中
当上面的内容都设置完成之后,你可以进入外观--主题选项中,将这些设置一一的设置完成,整个网站的框架就算全部完成了,下面的工作就可以开始为你的网站添加内容了。
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/mszzwordpressztspjc.html
推荐阅读
- 2017年9月12日
- 2016年5月10日
- 2014年3月27日
- 2013年11月9日
- 2013年10月18日
- 2022年5月11日
- 2023年3月21日
- 2016年7月18日
- 2013年7月13日
- 2018年11月1日





