WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
wordpress3.6升级版菜单教程
在我们之前发布的一些教程中,有详细介绍wordpress的菜单如何使用,但是wordpress在升级了3.6版本之后,菜单的控制被完全更新了,全新的界面让很多朋友不知道如何去使用。
这一次的界面更新,让wordpress的菜单可以插入3.5以前的版本不能插入的标签(tag),这一版本的菜单可谓是几乎所有的元素都能够插入,页面、分类、单独的文章、自定义链接、标签都能随意插入使用。
此次更新变动较大的地方是,编辑菜单位置的界面不再是之前较简单的下拉选框,而是单独有一个页面来设置,这也是wordpress3.6之后取消掉“链接”之后,吧友情链接等链接管理放到菜单这一功能来实现的原因。
好了 ,话不多说,就让我们一起来详细了解,wordpress3.6以上版本的菜单功能如何去操作吧!
对新手:wordpress的菜单功能是干什么的
有很多刚接触wordpress的朋友,不知道去设置菜单,所以老是在问为什么这个页面不出现在导航,为什么导航的样子不是演示主题的样子?友情链接在哪儿设置?
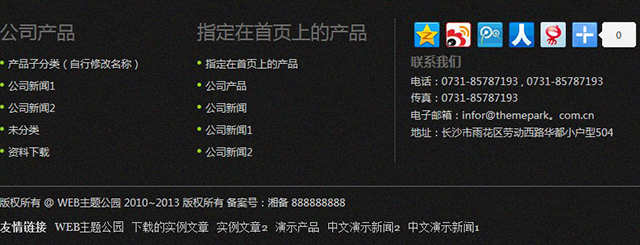
这些在wordpress3.6以上版本的主题中,基本上都是在菜单选项中完成的,我们的导航、友链和一些主题特色的链接区域,基本上都是由他完成的。(如下面的图片)。


wordpress3.6以上导航的使用
进入到菜单,你需要点击上面的管理位置,查看下主题支持几个菜单,名称是什么,结合主题的一些介绍,搞清楚菜单在主题上的具体位置如下图:

这里我们可以看到,wordpress的主题位置都要指派一个独立的菜单,也就是说,每一个位置都要新建一个菜单,知道这层知识之后,我们来看下面如何编辑菜单。
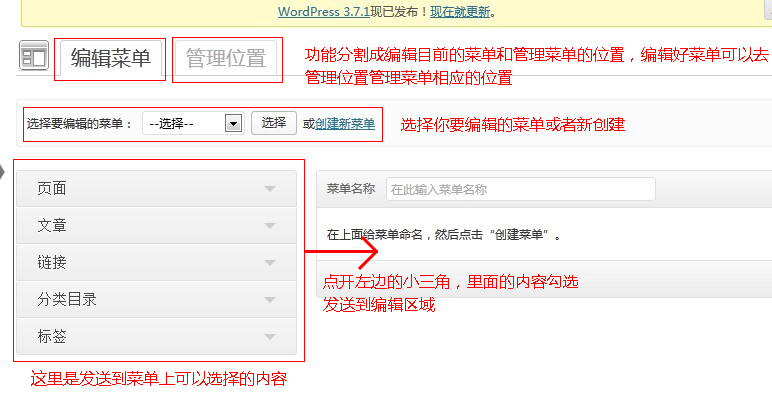
下面这张图,可以告诉你,菜单的界面是如何编辑的:

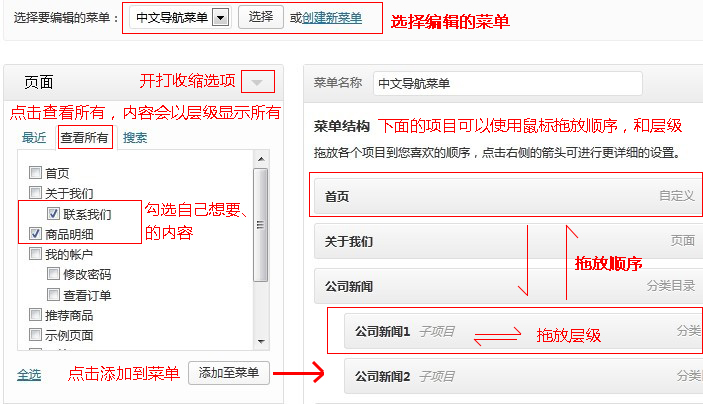
一进入wordpress的菜单选项页面,你就能看到上面的界面,上面的界面操作很简单,首先在菜单名称中输入一个名称如“导航菜单” ,在将左侧的元素点开小三角,选择需要的发送到菜单中如下图:

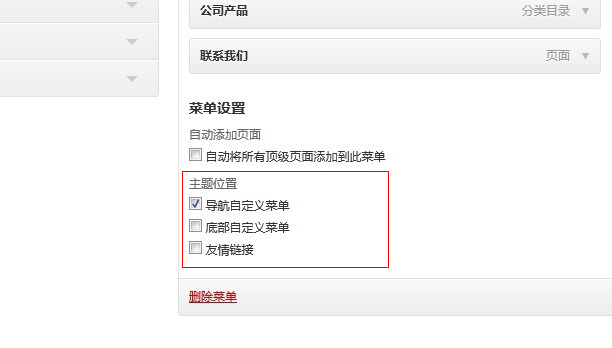
一个菜单编辑好了之后,选好自己的位置,保存就可以了:

每一个主题位置指派对应的菜单,这样就完成了菜单的设置,是不是很简单呢? 不懂的朋友可以仔细研究下,wordpress强大的菜单功能,可以帮您实现很多的事情。
进阶设置

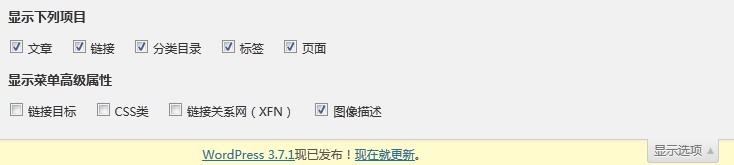
在菜单选项中右上角有一个显示选项,里面有一些高级属性可以显示。
显示项目都能看懂,我们就不说了。
高级菜单属性:
链接目标 —— 新窗口打开网页(友情链接必选)
css类 —— 开发者使用的
链接关系网—— 基本没太大作用
图像描述—— 如果主题说明,可以在此处插入图片或者文字,导航更加美观
好了,wordpress3.6以上的菜单教程到此结束,还有什么不明白的问题,可以在下面留言提问,我们会耐心解答的。
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/wordpress36sjbcdjc.html
推荐阅读
- 2016年7月12日
- 2016年10月27日
- 2017年1月28日
- 2016年11月2日
- 2015年7月12日
- 2024年12月25日
- 2014年4月11日
- 2016年1月15日
- 2013年8月23日
- 2016年6月15日




