WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
WordPress小工具悬浮插件
WordPress应用技术 WordPress技术博客 插件介绍 14658
我们在很多的主题中看到,当我们吧网页滚动到一定高度的时候,侧边栏的小工具会自动的跟随网页的滚动而滚动,不会因为滚动的高度太大而看不到了,这样的效果很多朋友也想要,也问过我们如何实现。
这样的效果在很多网站上都有,大部分是用css和js在主题中就做好了的,但是我们并不想因为一个功能而去换主题,而自己又不会修改主题,那么我们如何实现这一功能呢? 答案是使用插件!
Q2W3 Fixed Widget
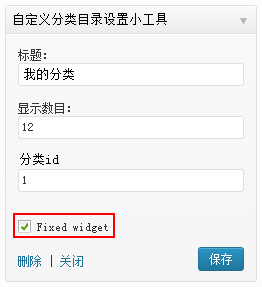
这款主题在你安装之后,会在小工具添加一个悬浮的选项,勾选这个选项,当前的小工具模块就会悬浮固定起来,这样就实现了这一很棒的功能,如图所示:

点选了fixed widget,就可以将这个小工具悬浮起来啦!
不过在使用这个插件时,如果这个小工具模块下面还有没有悬浮的模块,效果就不好了,悬浮的模块会被下面的挡住,所以建议最下面的小工具可以使用悬浮,这样效果就非常好了。
插件直接在wordpress后台搜索Q2W3 Fixed Widget 在线安装即可,或者去官方下载:Q2W3 Fixed Widget
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/wordpressxgjxfcj.html
推荐阅读
- 2013年10月25日
- 2019年3月18日
- 2024年10月31日
- 2015年12月25日
- 2016年7月1日
- 2023年4月4日
- 2017年3月9日
- 2015年8月4日
- 2013年8月20日
- 2017年7月24日




