WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
扁平化设计与色彩趋势(译)
WordPress技术博客 建站素材和设计 12671
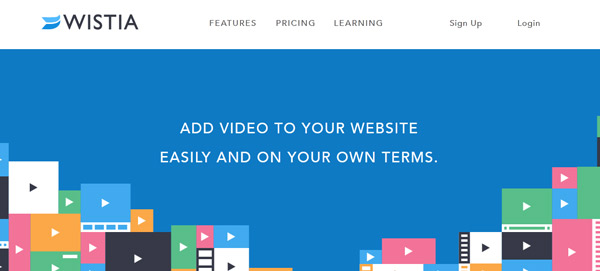
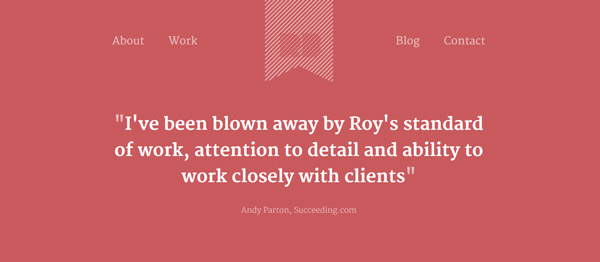
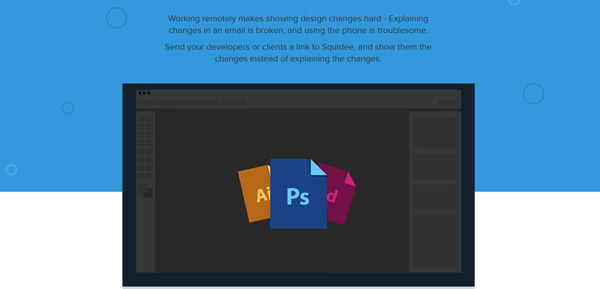
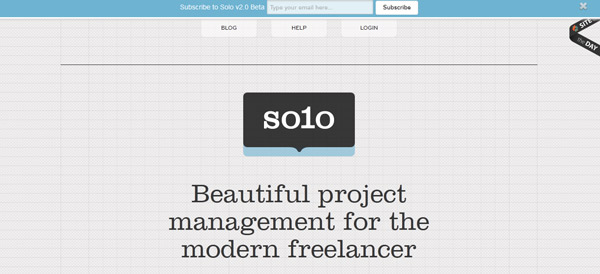
扁平化设计在最近的设计趋势讨论中,无疑是一个非常火的讨论,在web设计的历年设计趋势中,可以看到,从简单的像素设计到复杂的拟物化设计,各种质感模拟,到现在返璞归真的扁平化设计,在视觉上来说,是设计从简单到复杂再到简洁的一个过程,在很多讨论中,我们可以看到很多对扁平化得解读,有人说,扁平化就是放弃渐变,放弃阴影的使用,而注重于图形的设计,不过在小编看来,扁平化并不代表应该放弃一些设计的手法,而是精简细致这些手法,比如说以前的渐变从10%~100%的渐变,我们现在则用10%~15%的渐变方式,以前的阴影大概会有5~10个像素,我们现在用3~5个像素来解决。这样的解决方式就是设计上更加的细节话和微妙化,我们不在去使用对比非常强烈的渐变和色彩,而是使用对比较微妙的变化,这样能够使整个设计在眼睛的阅读上不容易产生疲劳,从而达到更好的效果。
今天我们分享一份国外关于扁平化设计的译文,来帮助大家更好的了解扁平化设计:
(点击图片即可进入相关的页面)
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/bphsjyscqsy.html
推荐阅读
- 2013年9月18日
- 2013年10月18日
- 2017年10月30日
- 2012年9月7日
- 2014年2月10日
- 2015年9月11日
- 2017年6月24日
- 2019年6月13日
- 2021年4月21日
- 2016年8月23日