WEB主题公园
WordPress原创主题,高端网站模板建站,网站模板建站资源以及开发知识分享,尽在WEB主题公园
WEB主题公园致力于开发适合中国人习惯的中文WordPress网站模板,并提供全程视频教程,让您能够轻松的使用网站模板建立好自己的网站!
图文预设区块-wordpress古藤堡区块
图文预设wordpress古藤堡区块,组合图文和视频文字的组合区块
图文预设区块可以组合图片+文字以及其他区块组合,其中图片区域可以放入一个视频,制作成视频+文字介绍的内容。
在网页中很多的内容都是通过这样的图文形式创建的,你可以用此排版来进行公司介绍、服务介绍、产品优势等等内容。
这个区块包含一个图片上传的区域和一个自由编辑区,可以在自由编辑区插入文字、标题和其他的区块,如以下为图文预设区块的一些效果:
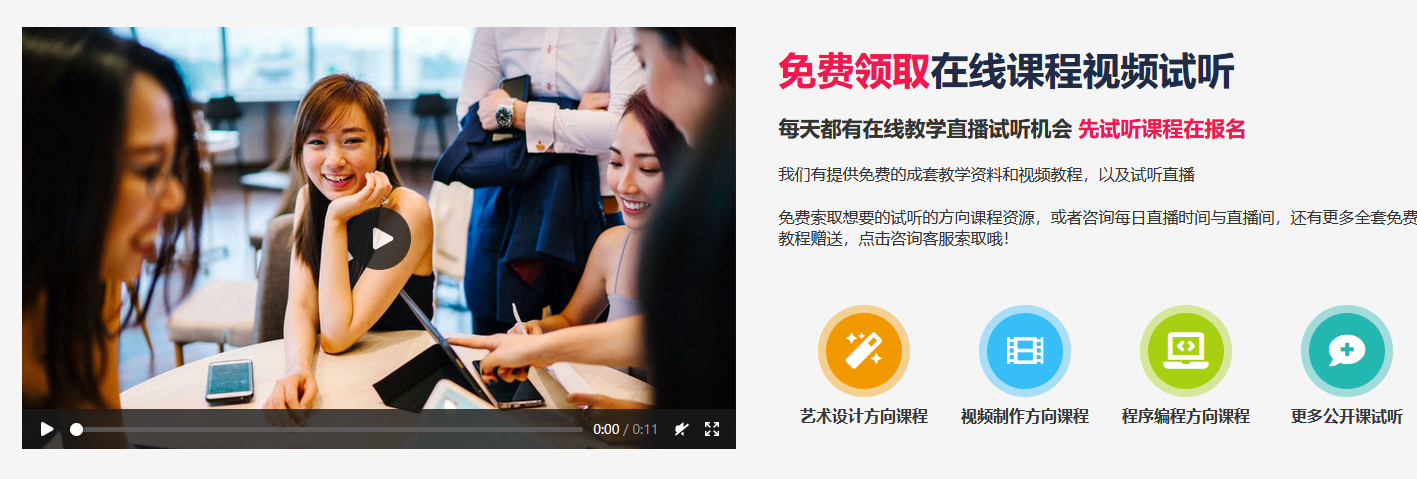
下面是视频加上标题、文字和一组图标

下面是图片加上标题和一个百分比区块:

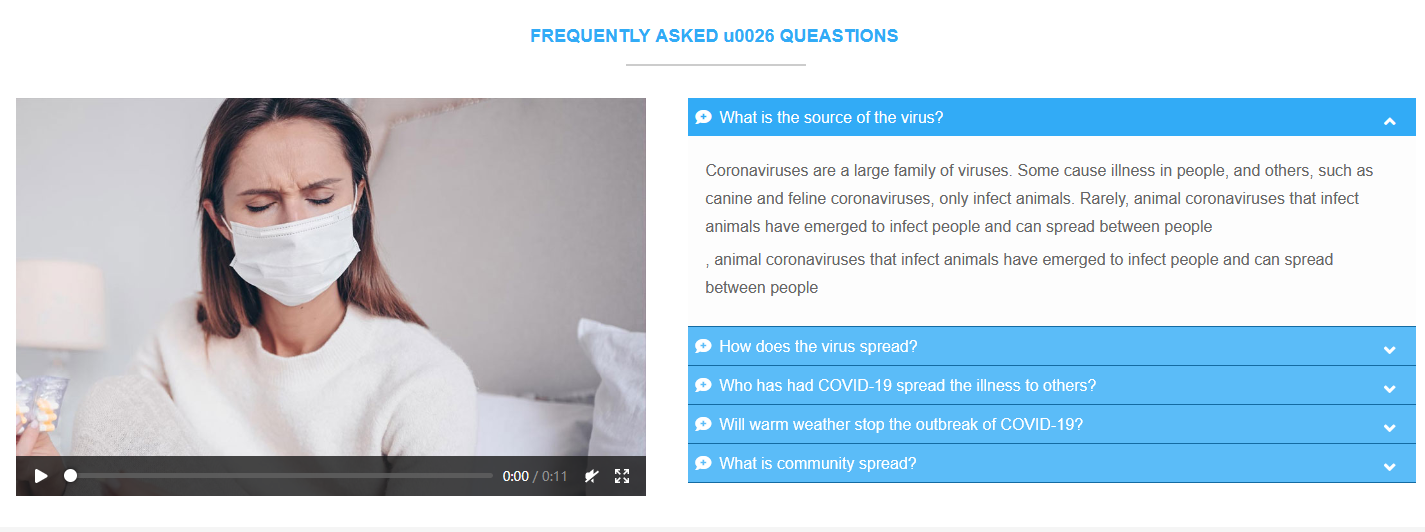
下面这个排版则是视频加上常见问题手风琴区块:

其中的各种组合方法是非常灵活的。
图文预设wordpress古藤堡区块的使用方法
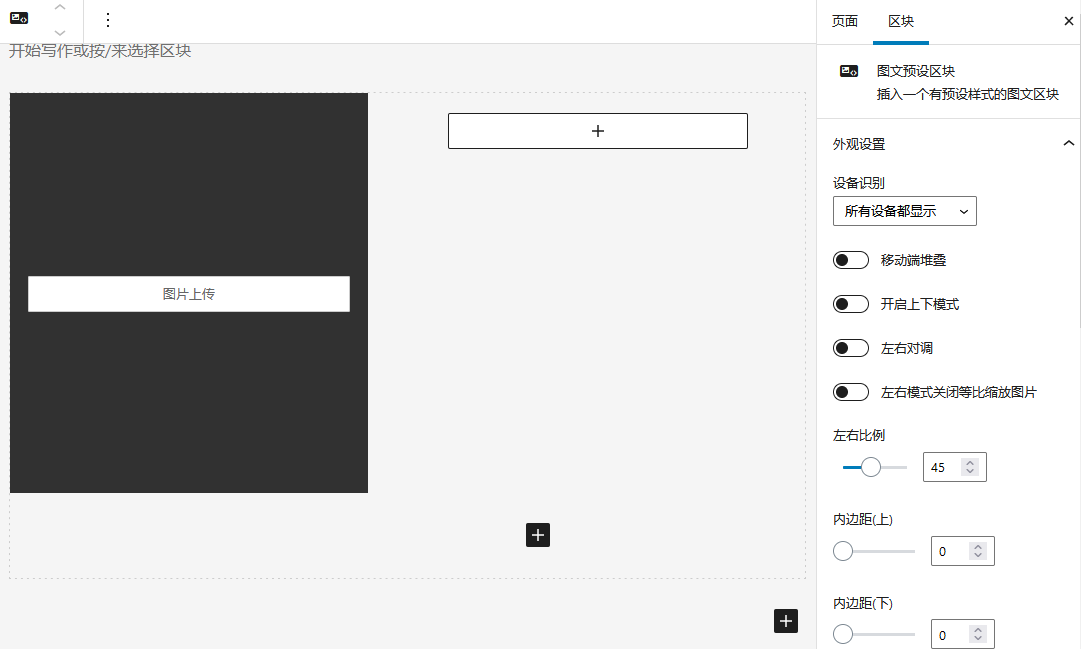
在wordpress古藤堡区块库中找到 图文预设区块 插入到编辑器的默认效果是这样的:

左侧是图片上传区,点击图片上传的按钮就可以上传图片了,右侧则是自由编辑区,可以插入任意区块、文字和标题。
你可以在右侧的选项看到移动端堆叠(意思是移动端不会左右显示,而是上下显示)
上下模式则是图片和自由编辑区域上下显示
左右对调可以兑换他的位置,注意如果是上下显示的话,响应的左右会变成上下
左右模式关闭等比缩放:这个选项如果开启了之后,图片不会等比缩放,而是会保持图片原始的高度,宽度则会随着窗口变化缩减,因此如果你设置了视频,不要勾选这个选项,因为这样在小分辨率下,视频显示不完整。
其余的则是这个区块的一些细节调整。
需要注意的是,这个区块没有最小宽度,如果你直接插入,是完整100%的宽度的,一般来说 我们会先插入一个居中布局区块,让这个区域有一个最大宽度,在居中布局区块中再插入图文预设的区块内容,这样他们就可以有一个最大的宽度了。
如未标明出处,所有文章均为WEB主题公园原创,如需转载,请附上原文地址,感谢您的支持和关注。
本文地址:https://www.themepark.com.cn/twysqk-wordpressgtbqk.html
推荐阅读
- 2013年7月31日
- 2014年5月20日
- 2016年9月22日
- 2013年6月7日
- 2014年6月9日
- 2017年8月19日
- 2013年10月18日
- 2017年9月12日
- 2013年12月11日
- 2021年5月10日




