视频教程 / 详细文档 / 在线指导
超级区块WordPress主题系列操作文档
我们针对超级区块WordPress主题系列编写了详细的操作文档,并且录制有视频教程,有不明白的地方也可以在线咨询客服
从区块库下载网页模块导入到你的网站制作-wordpress建站教程
前言:wordpress古藤堡区块库-让你的网站制作更加轻松的获取各类制作好的模块组合
随着WEB主题开发的古藤堡区块主题越发成熟,所提供的设计数据越来越多,和越来越多的用户参与使用过程中,区块库的建立是必不可少的,这可以极大的让古藤堡区块主题使用上更加简便方便。
区块库是什么,有什么作用
区块库是WEB主题公园在开发和设计各个行业的风格模板时的一些模块的整理,这样使用一键导入演示数据作为一个大的基础,额外的模块单独导入单独添加使用则是进阶级的。
可以让你在一键导入数据中添加额外的,设计好了的模块,而不需要自己动手去设计,这样的组合堆叠,让制作站点变成了一个相当简单的事情。
如何使用区块库下载的区块进行编辑
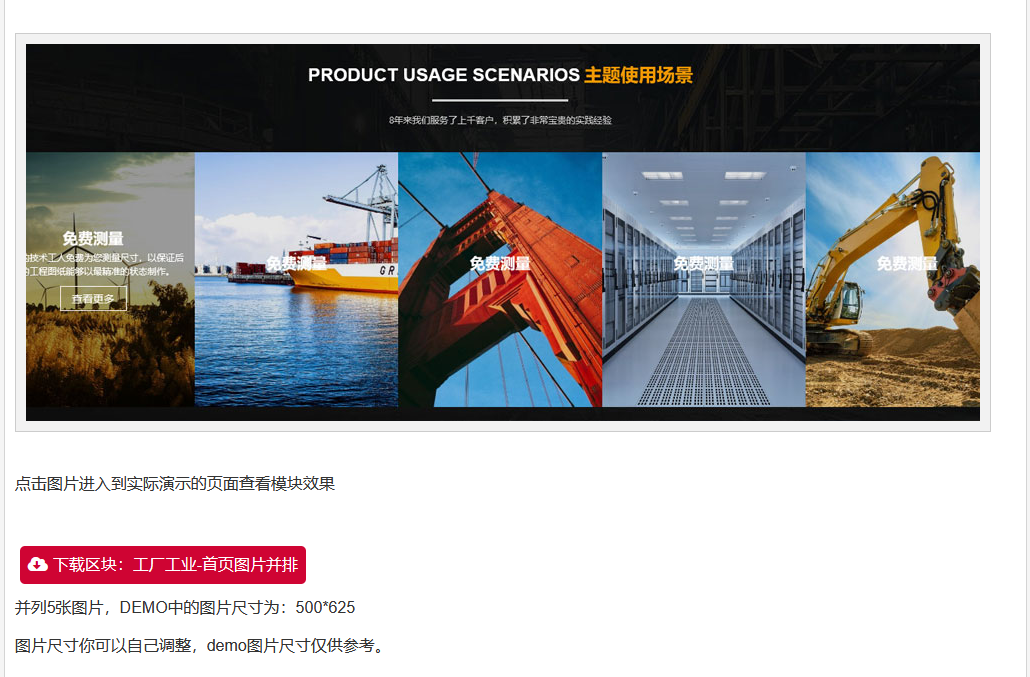
首先进入区块库,找到一个自己想要的区块:
下面是一个举例说明:
比如这个区块,点击下载得到数据文件压缩包:

下载后得到一个压缩包,请解压得到的文件,得到一个json文件,因为wordpress不允许json文件直接上传到媒体库,因此我们进行了压缩,所以下载之后一定要解压
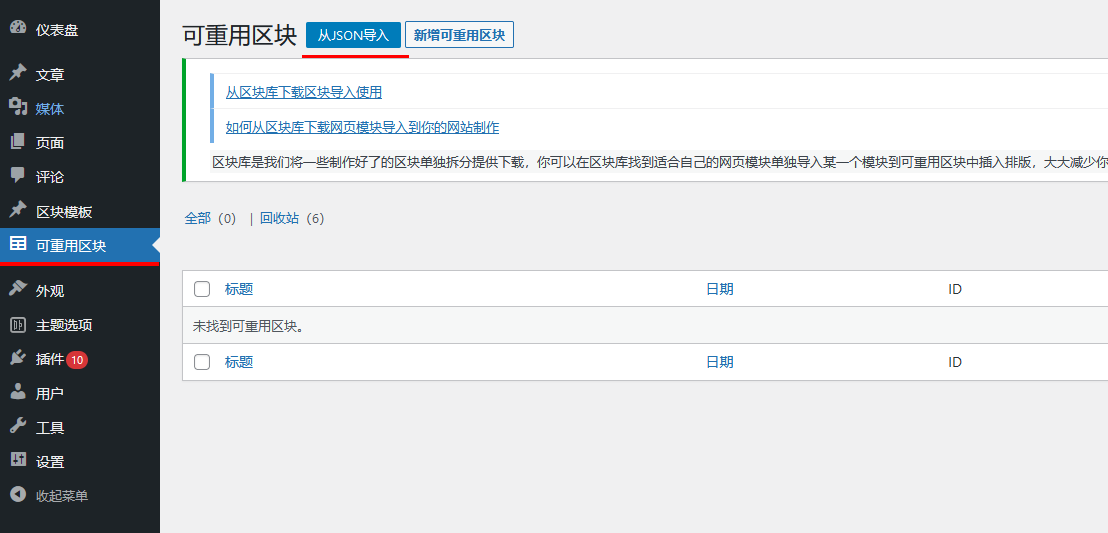
随后进入你的网站后台--可重用区块:

从json导入按钮点击,选择解压后得到的文件:

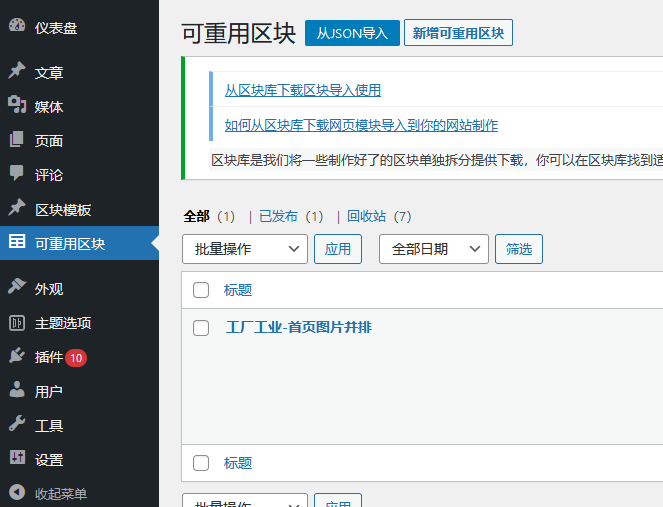
点击导入,显示导入成功,随后刷新页面,即可以看到可重用区块已经导入了:

导入完成后,我们不需要从这里编辑他,因为我们需要吧这个模块放到首页里面去,因此我们进入页面,找到首页,编辑首页:
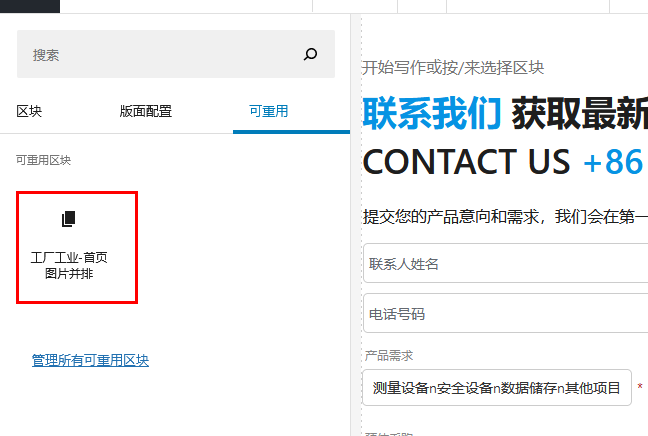
编辑首页时,左边的添加按钮展开切换到可重用区块就可以看到刚才导入的区块了:

直接点击插入,就可以插入到页面中:
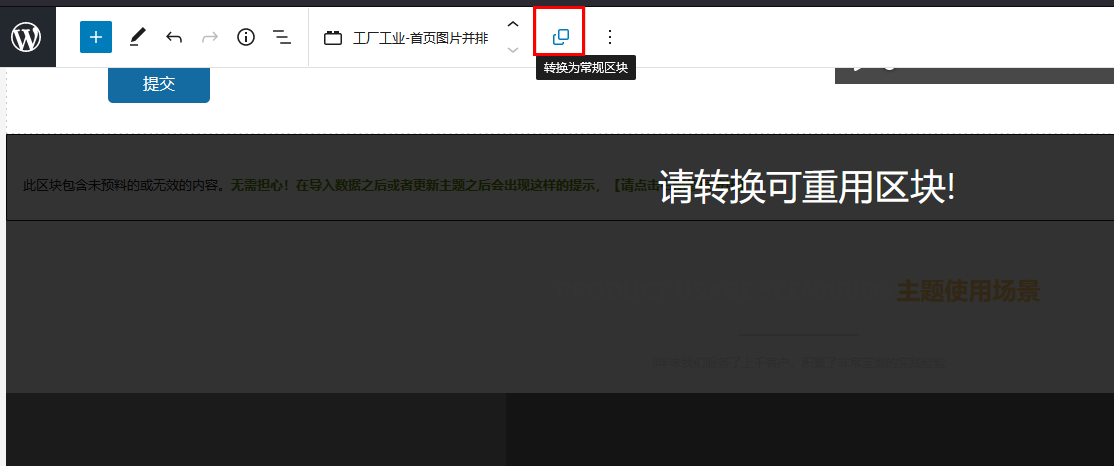
然后马上需要转换成常规区块,这样才可以正常编辑:

转换好了之后,很大部分的导入区块都需要修复一下,特别是有图片的区块,基本上都是需要修复的,如下图:
PS.显示需要修复是区块主题很常见的,并不是bug也是不错误,修复就可以正常使用了.

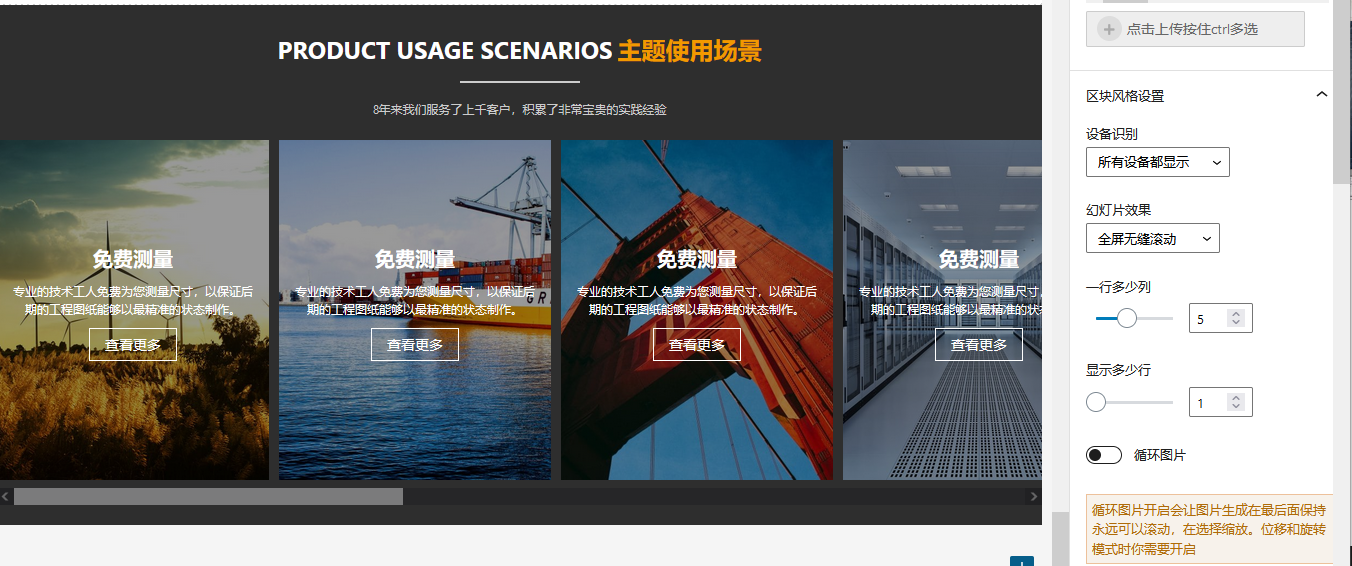
修复完成:

现在可以正常编辑了,通过这样的方法,你可以下载任意的可重用区块插入到任意支持古藤堡编辑器的地方,而不需要自己重新设计,重新建立了。
这样你只需要调整风格,替换掉图片和文字就OK了,是不是非常方便呢?现在可以去区块库看看了。




