视频教程 / 详细文档 / 在线指导
超级区块WordPress主题系列操作文档
我们针对超级区块WordPress主题系列编写了详细的操作文档,并且录制有视频教程,有不明白的地方也可以在线咨询客服
WordPress古藤堡编辑器功能分区介绍【视频】
古藤堡编辑器功能介绍和可重用区块的使用视频教程
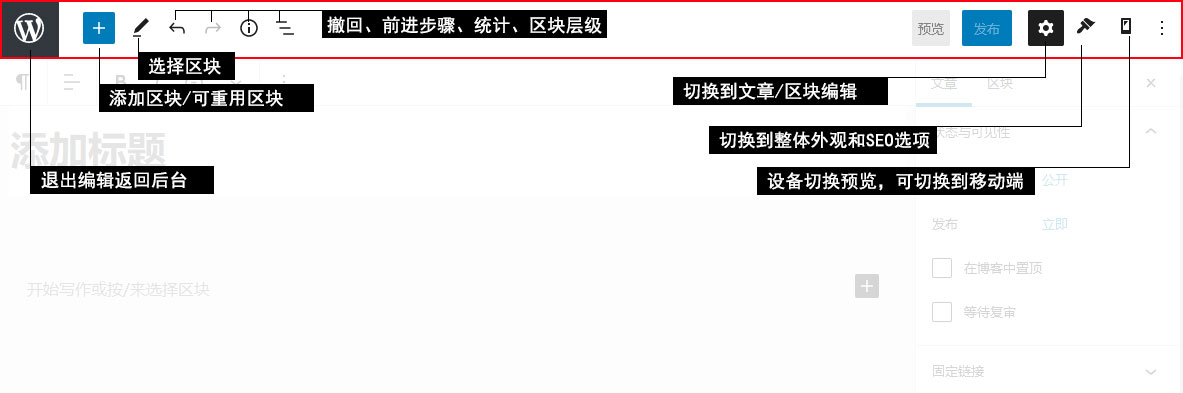
WordPress古藤堡编辑器头部工具条设置说明
头部工具是比较常用的工具,可以切换到不同的内容。
上图依次从左到右说明:
- WordPress图标:退出古藤堡编辑器返回网站后台
- 蓝色加号按钮:添加区块、可重用区块的打开按钮
- 铅笔按钮:选择器,如果区块嵌套比较多,使用这个来进行选择区块
- 后方四个按钮分别为:撤回步骤、前进步骤、统计文章、和展开区块层级。
- 预览和发布为字面意思的按钮。
- 齿轮按钮:可以将右侧的选项卡切换到文章/区块的选项卡中,
- 小刷子按钮:切换到整体外观:页面宽度选择、动画效果选择、背景图片、背景颜色等内容、seo选项展开可设置标题替换和描述。
- 手机按钮:可以再编辑器内部切换设备显示
下文将说明主要功能分区的一些功能
右侧切换:文章/区块设置、整体外观和seo以及设备预览

这三个切换选项可以切换右侧选项卡不同的选项,这一点请注意在编辑时,观察哪一个按钮是亮起来的。
文章选项:

比较重要的说明:
- 特色图片一般是文章的封面图片,需要你进行手动设置。
- 挂载选项可以决定挂载的侧栏和顶部区域的模板。
区块选项:这个选项卡则是选择区块后,各个区块的选项,各不相同此处不做介绍,详情请查看具体区块的介绍。
整体外观和seo
这个选项主要是单篇seo的标题和描述设置,
注意,新闻和产品等文章列表的截断现在无法截断正文,因为区块会带有大量的参数,截取正文的话,描述就变得不通顺了,所以描述必须设置哦。
之后的外观则是单篇页面或者文章的外观选项,可以设置宽度、区块模式、隐藏标题和背景色、背景图片等外观选项。

设备切换:可以切换到PC、平板电脑、手机进行预览
预览效果

添加区块、可重用区块选项卡说明
蓝色加号按钮:添加区块、可重用区块的打开按钮
这个按钮进行展开后可以添加区块和可重用区块,是放入区块进行排版的资源选项卡。
添加区块的说明:
展开后是进行添加区块:

WordPress默认提供了很多基础编辑的区块可以使用,WEB主题公园的区块主题也提供了非常多的区块可以使用,
鼠标放在区块上面,右侧会弹出区块的说明。一些区块有预览,而另一些区块则没有预览。
区块插入后是没有内容的,需要你去设置图片、添加文字才会有内容,区块插入后,选择区块右侧会有区块的选项。
如果你对WordPress古藤堡编辑器的区块都比较熟悉,你可以直接使用区块进行创建,不过这样难度会稍大一些。
如果你是新手,建议先使用可重用区块,熟悉之后在使用这些区块。
添加可重用区块说明
切换到可重用区块,可重用区块是已经编辑好了内容的区块,插入即可得到一个完整的区块,你可根据已设置好了的内容替换文字、图片以及样式调整设置。
鼠标放在可重用区块的上面,右侧会显示略缩图:

插入后这个区块是不可以直接编辑的,需要转化为常用区块才可以使用: