视频教程 / 详细文档 / 在线指导
超级区块WordPress主题系列操作文档
我们针对超级区块WordPress主题系列编写了详细的操作文档,并且录制有视频教程,有不明白的地方也可以在线咨询客服
WordPress区块主题–菜单的使用说明
WordPress的菜单功能:调用已有的内容自定义输出
WordPress的菜单功能是一个非常棒的功能,通常我们使用WordPress的菜单用于导航菜单、底部菜单、友情链接、侧边栏菜单的输出中。
WordPress的菜单是将已经创建的内容,如:页面、文章、分类目录、区块模板、标签、自定义链接等等内容放入到一个菜单中输出。
这里非常值得注意的是,菜单只可以放入我们已经创建了的内容,而不能是无中生有,经常有新手用户在设置菜单时忽略这一点。
这是一个例子:一个用户在设置菜单时,想要放入一个名称为高清摄像头产品分类列表链接到导航,这样可以点击导航进入这个列表,但是这个名为“高清摄像头”的产品分类是这个用户脑中设想计划的一个产品分类,还没有被创建,
他的思维是我放到导航上,这个类别就自动会出来。
其结果是,在菜单里面怎么也找不到这个内容,也不知道如何放入,由此向我们的售后客服求助。
他的这个思路刚好和菜单是反向的,菜单只可以放入已创建的内容,因此你在处理菜单之前,要创建好了内容,再去菜单放入,这样是正确的。
因此这个客户去文章--分类目录创建了名称为“高清摄像头”的分类,保存之后进入菜单就轻松地找到并输出到了导航上。
菜单的使用:打开全部菜单显示选项
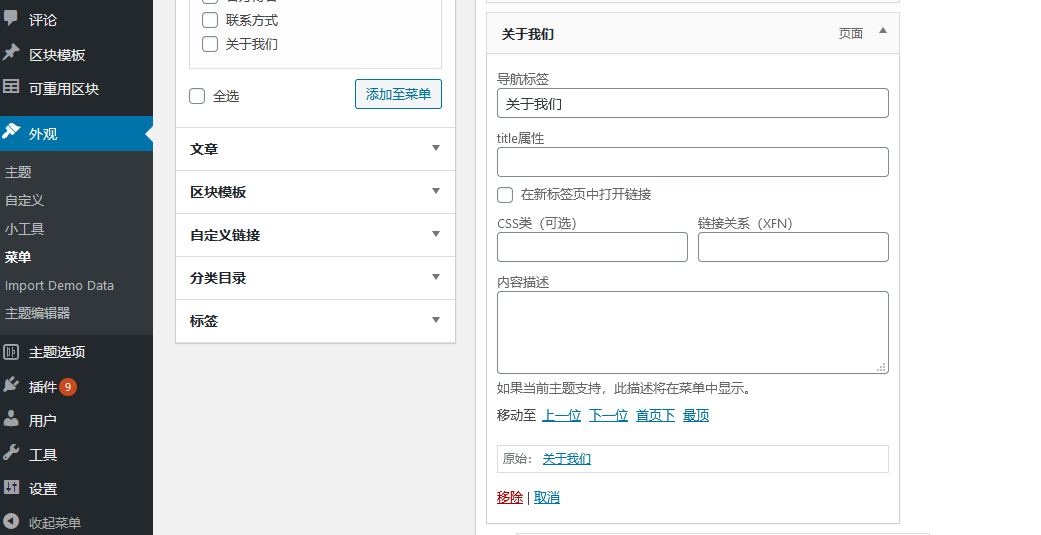
新装的WordPress后台,菜单的选项大部分是折叠的,因此可能教程中的内容无法看到:

这需要你去打开,进入外观--菜单后 ,右上角的显示选项点击展开,勾选所有的内容,这菜单才会显示所有的选项。

如上图所示,打开显示选项,勾选全部的内容,这样就可以看到全部的设置了:

菜单内容的放入
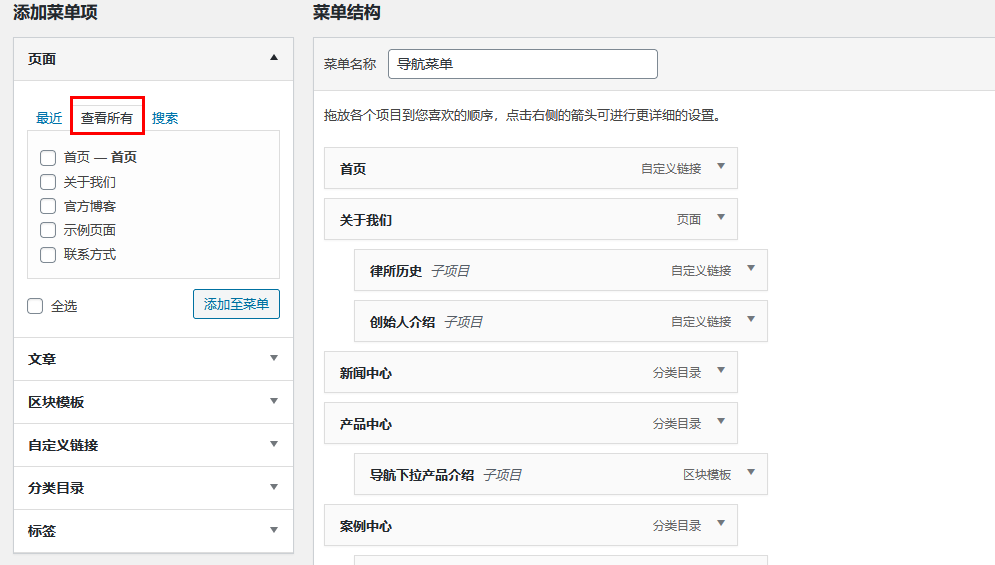
菜单的左侧会分区显示你的网站现有的所有内容,你可以在此处选择、搜索内容并放入到菜单上面去:

这里默认是显示最新新增的内容,如果在最近新增的内容找不到,你可以切换到全部内容查找,或者进行搜索。
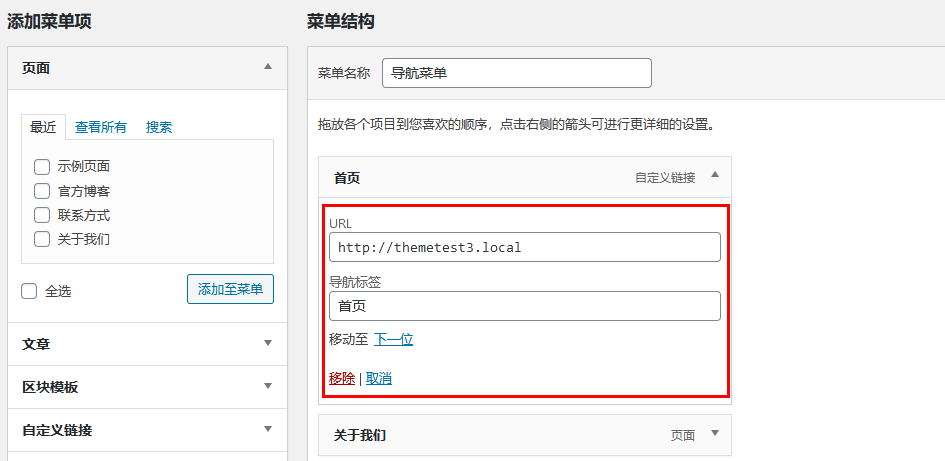
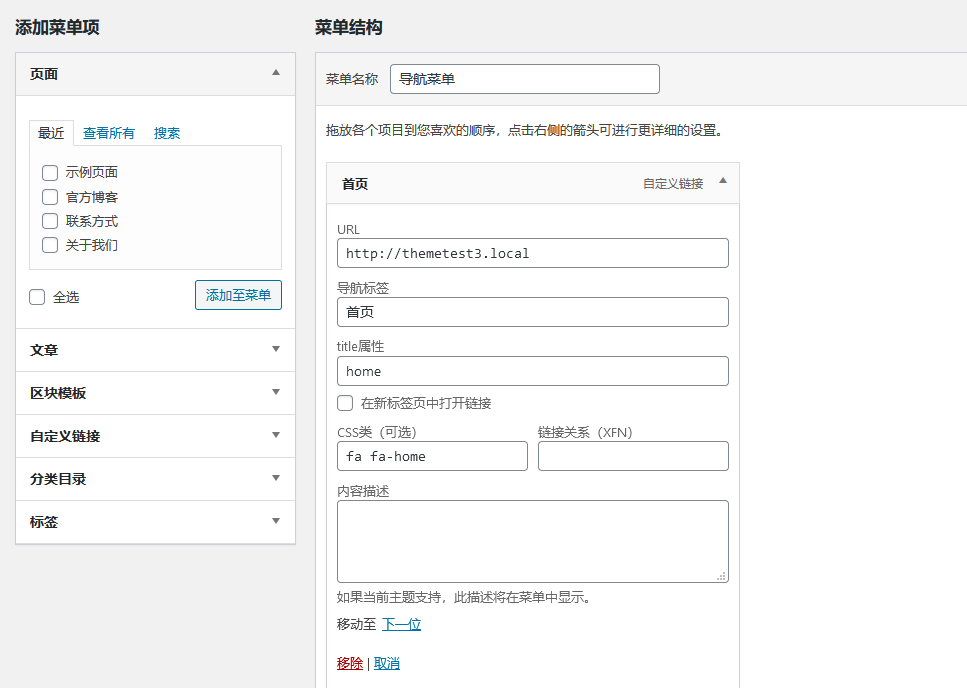
WordPress菜单的各个选项说明

URL : 这个地方只有自定义链接项目才有,自定义链接是可以填入url链接到任意的网站地址的,注意填写需要完整的http或者https
导航标签: 导航标签是菜单所输出标题的文字
title属性:这个需要看你的这个菜单是否支持,一般来说这属性是没有太多作用的,有的主题会将这个区域变成一个副标题
CSS类: 这个区域可以放入css类名称,css类名称在WEB主题公园区块主题中可以输出图标 使用图标的方法点击查看
链接关系: 这里输入a标签的rel属性,如果你的这个项目是一个不想被搜索引擎抓取到的内容或者是外部链接不想要分散权重 可以填入 nofollow
内容描述: 这里在WEB主题公园的区块主题中是可以上传图片的,点击这个区域可以触发图片上传。
原始: 原始内容在自定义链接不存在,这个内容告诉你这个项目的原始内容连接到什么地方,一般来说插入WordPress站内已有的内容的导航标签默认是原始内容,但你可以更改导航标签,如果你更改了导航标签,那么这里会告诉你原始的内容是什么。
菜单的排序和层级
WordPress的菜单是可以具有层级的,并且支持拖拽排序。
排序: 上下拖拽
层级:上下拖拽到合适的父级菜单,然后向右拖拽成为子层级,向左拖拽取消子层级。
层级需要菜单的位置支持,如果不支持多层级的话就不要设置多层级菜单了哦
菜单的位置输出
WordPress区块主题目前的菜单分类两个类型
一种类型是菜单选项指定主题位置,这个位置包含两个菜单:
1.导航菜单
2.多重筛选菜单 多重筛选如何使用,请查看这个教程
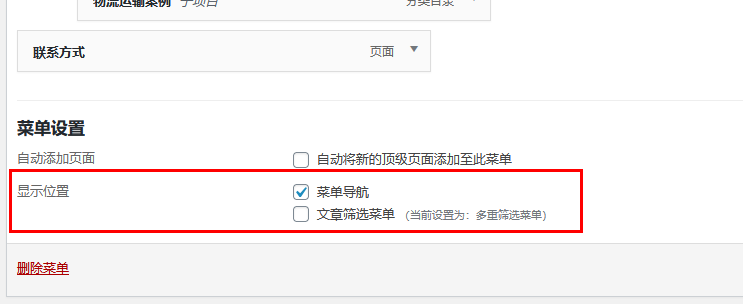
选择位置在菜单编辑下方可以勾选当前菜单的位置:

另一种类型是自定义和小工具的设置
自定义可调用的菜单是顶部和底部。
语言菜单:进入外观--自定义--PC网站顶部设置 ,找到语言选项菜单进行设置;
友情链接:进入外观--自定义--网站底部设置 ,找到友情链接菜单选项进行设置;
小工具则是有:折叠菜单模块、标签菜单模块这两个小工具模块可以选择和输出菜单。




