视频教程 / 详细文档 / 在线指导
超级区块WordPress主题系列操作文档
我们针对超级区块WordPress主题系列编写了详细的操作文档,并且录制有视频教程,有不明白的地方也可以在线咨询客服
WordPress区块模板功能-可挂载古藤堡区块模板的区域【视频】
底部和折叠菜单区块模板创建实例视频教程
上面的视频教程是使用wordpress古藤堡编辑器从零开始创建底部区块模板和导航下拉的折叠菜单区域的实例创建教程
创建好了之后的挂载请参考下面的图文教程说明
WordPress古藤保主题的区块模板,独立的区块模板挂载
区块模板具体有什么用?
WordPress区块主题内部包含了区块模板,这一功能是WEB主题公园所提供的功能。
在基于WordPress古藤堡的开发中,古藤堡编辑器的可自由编辑内容的功能是整个主题的功能核心,但古藤堡编辑器能够进行编辑的区域仅限于文章和页面,其他的地方则无法使用此功能。
比如分类目录和底部,这样的区域一般在经典WordPress主题中是传统的列表和底部预设,都是主题作者制作好了的结构进行替换文字、图片列表模式等方式,是比较固定的,无法根据自身的需求添加新的排版。
因此我们开发了基于WordPress自定义文章类型的功能推出了区块模板功能,让更多的区域可以使用古藤堡编辑器进行挂载操作。
以下为操作步骤。
首先需要创建WordPress古藤堡区块模板以及可导入区块模板的方式
区块模板和创建普通页面一样,
但需要注意的是,和普通页面完整性不同,区块模板一般来说是创建一个区域的内容,因此在创建时需要注意不要按照普通页面完整的模式进行创建。
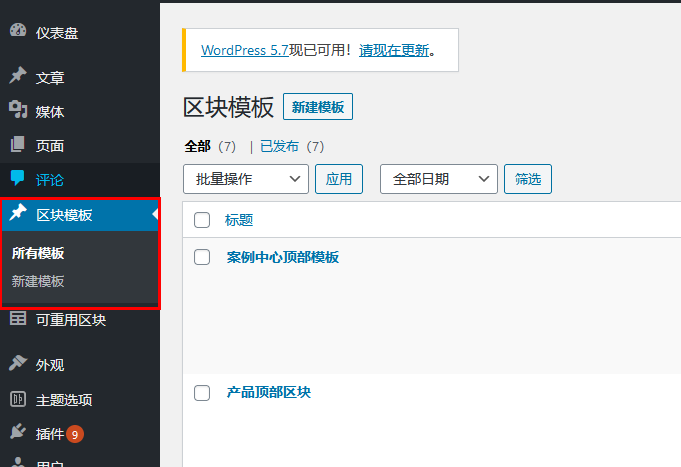
进入区块模板可以看到如下图,可以查看所有、创建新的区块模板:

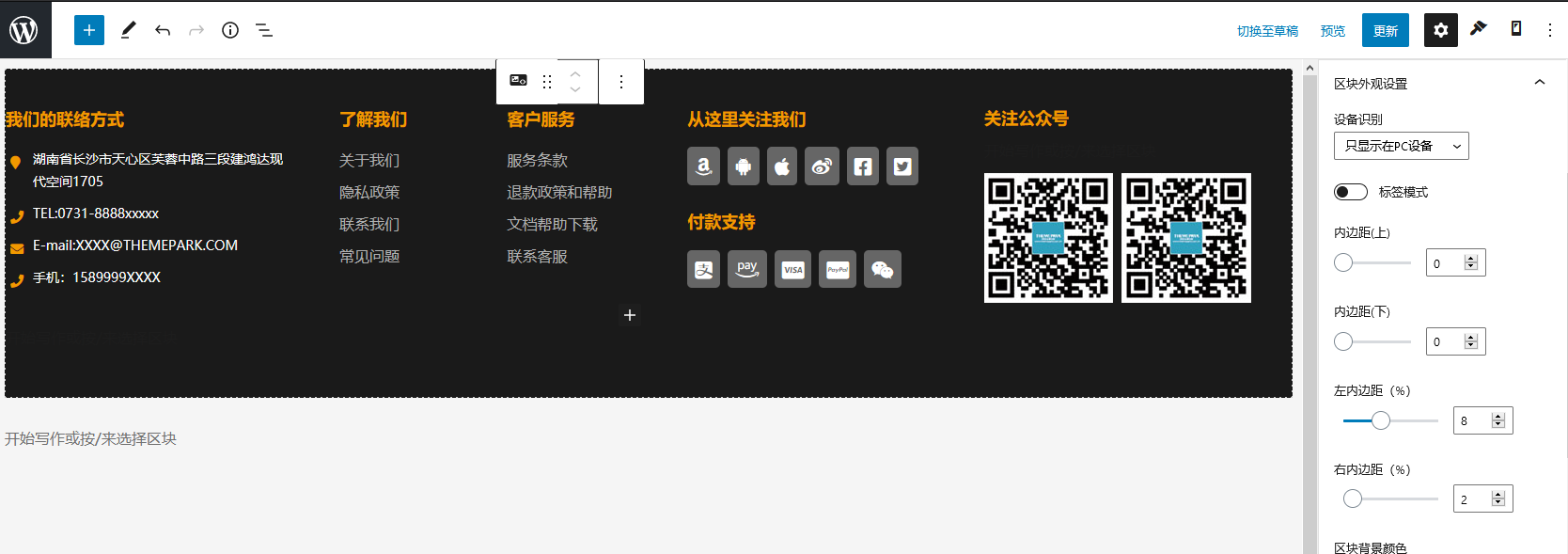
区块模板的编辑和普通页面和文章是一样的,但这里创建的区块只是挂载在某一个区域内这里比如底部区块模板:

上图可以看到,我们使用这个区块模板创建一个区域,这个区域如果你看过演示的话,这是挂载在底部的,因此我们只需要创建底部的哪一个部分就行了。
区块模板我们也可以提供单独的导入,你可以下载区块模板的导入文件,然后从WordPress的默认导入工具进行导入就可以使用了。

导入后可以看到这些区块模板在你的后台显示了。
区块模板单独导入还可以通过可重用区块进行导入:

导入后,需要你创建一个新的区块模板,然后再区块中插入这个可重用区块进行编辑保存,这两种方法都非常快捷。
注意:
从WordPress工具导入一般我们提供多个区块模板合集导入
从可重用区块导入,则是单个区块导入
这里你可以根据自己的需求选择导入方式。
挂载区块模板到网页的底部
网页的底部现在在WEB主题公园的区块主题中是使用古藤堡编辑器进行编辑的区块模板,而非之前的固定预设了。
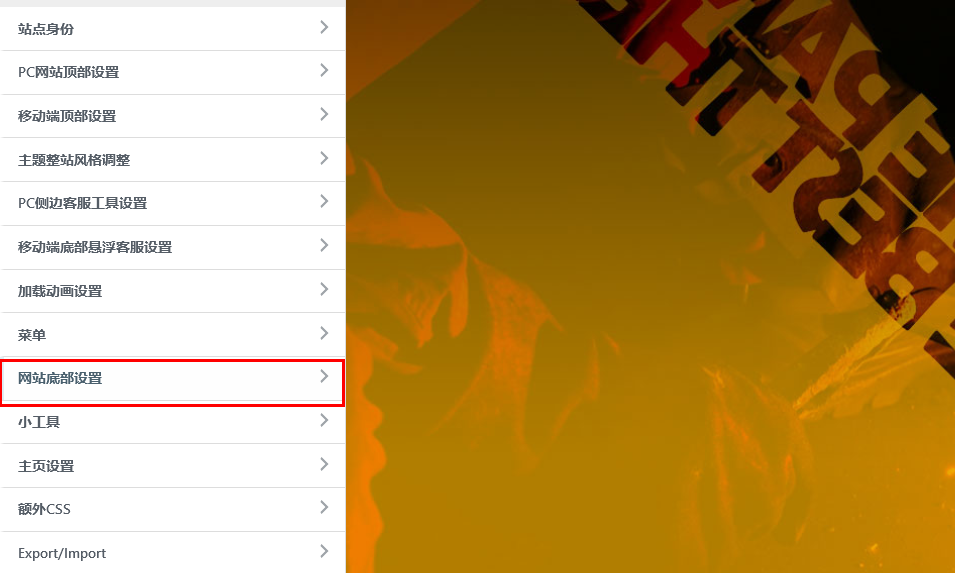
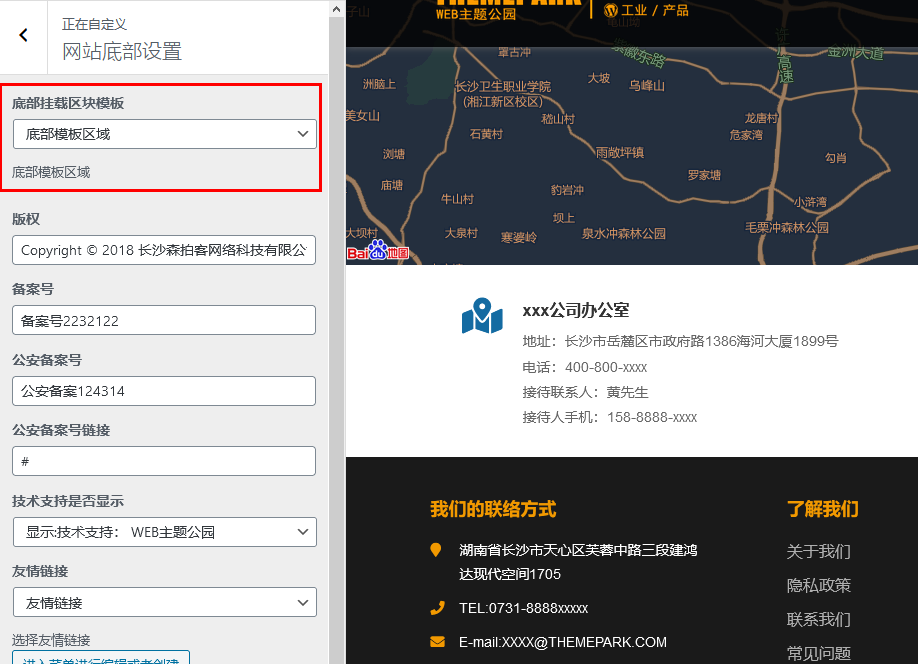
挂载的方式在你的网站后台:外观--自定义--网站底部设置:

进入底部设置后选择:

这样底部就挂载到了这个区块模板了。
挂载区块模板到分类目录的顶部
分类目录是文章列表,我们可以使用分类目录制作产品列表、新闻列表、下载列表、案例文章列表、视频列表等等内容,一般来说,分类目录就是普通的列表,列表一般来说都是固定模式选择一下,不能有太多可自定义排版的内容。
因此我们开发的区块模板可以挂载到分类目录列表的顶部,这样可以极大的丰富列表展现,实现一些以前无法达到的功能。
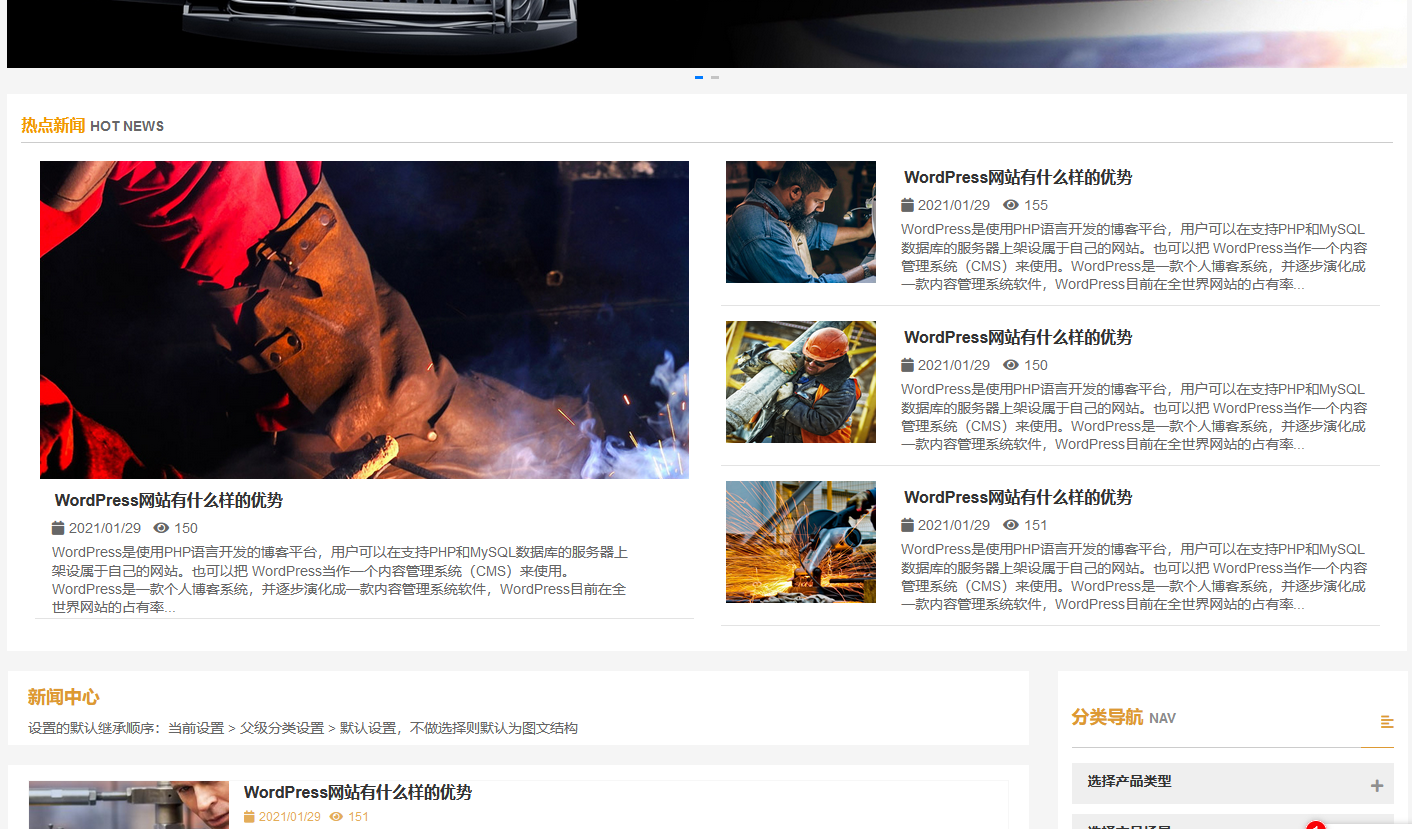
下面以新闻区块为例,顶部我们挂载了一个幻灯片和一个热点新闻:

这样我们可以把需要重点展示给客户的内容挂载到顶部,设置方法如下:
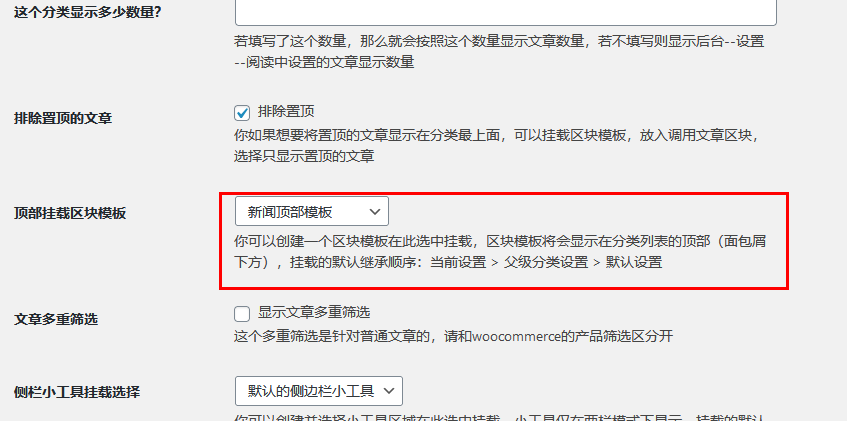
进入文章--分类目录,找到新闻中心这个分类进行编辑:

可见上图的设置,顶部挂载区域我们挂载了新闻顶部模板,新闻顶部模板调用了一个文章列表,这个列表也是新闻中心的内容,并选择的是只显示置顶的文章。
为了让顶部挂载的文章和正常分分类目录的列表文章不重复,我们勾选了“排除置顶的文章”选项,这样一来,新闻顶部区块显示的文章就不会再正常的列表在显示一遍了。
分类目录挂载模板的层级是:当前设置分类的设置 > 父级分类设置 > 默认设置
也就是说,这个目录下拥有的子分类会默认继承父级分类的设置,因此我们只需要设置父级一遍即可。
如 新闻中心下有 公司新闻 和 行业新闻 这两个子分类,那么我们只需要设置 新闻中心这个父级 两个子分类会自动和新闻中心父级一样了,无需重复设置。
默认的设置在-主题选项-分类和筛选中,可以设置整体默认的挂载模板等选项,如果父级和子集都不设置,则使用默认设置。
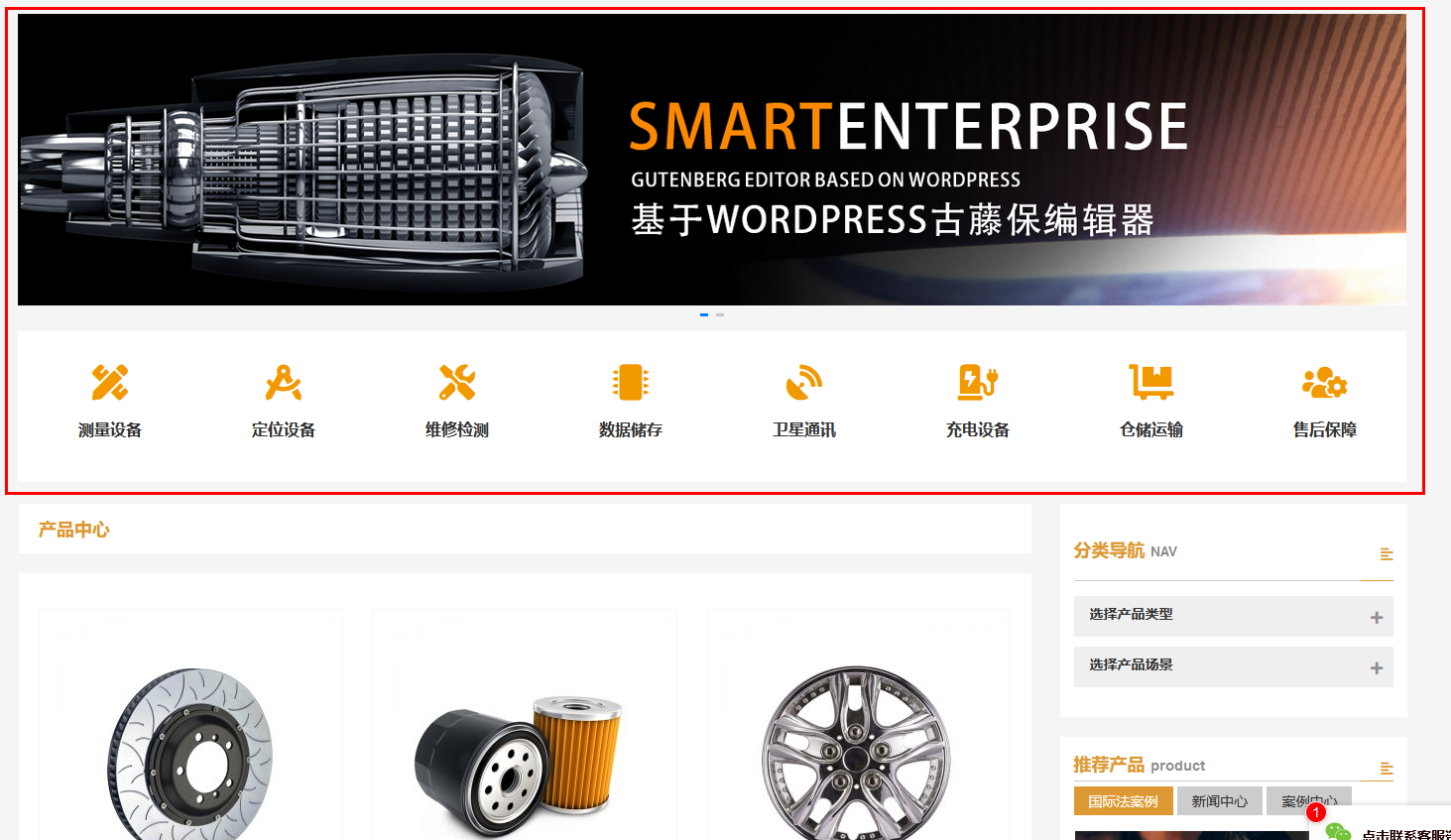
此外下面还有产品中心的挂载:

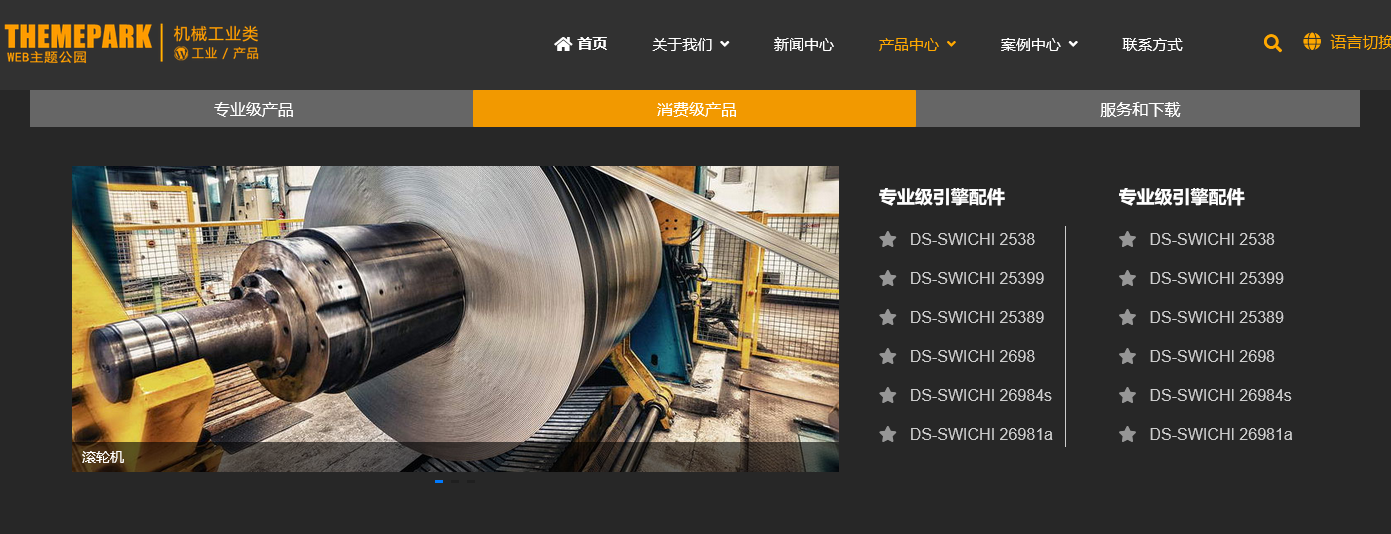
可以看到,产品中心挂载了一个幻灯片和图标区块进行产品大类的选择,这也是之前很多客户对于产品分类的需求,现在可以轻松地实现了。
挂载区块模板到导航菜单
之前我们开发的导航菜单均有一个大的折叠菜单,这个需求对于产品超多的用户有非常大的作用,我们可以直接将产品分类层级放入菜单中展示。
但折叠菜单一般是只允许有一个,而且板式由于菜单的特性都是固定的,因此,我们对于导航菜单可挂载区块模板进行了开发,现在每个导航项目都可以挂载区块模板,显示如下:

可见上图,区块模板挂载到导航的子菜单中下拉展示,你可以进行任意的布局,而非受到之前菜单框架内的限制。
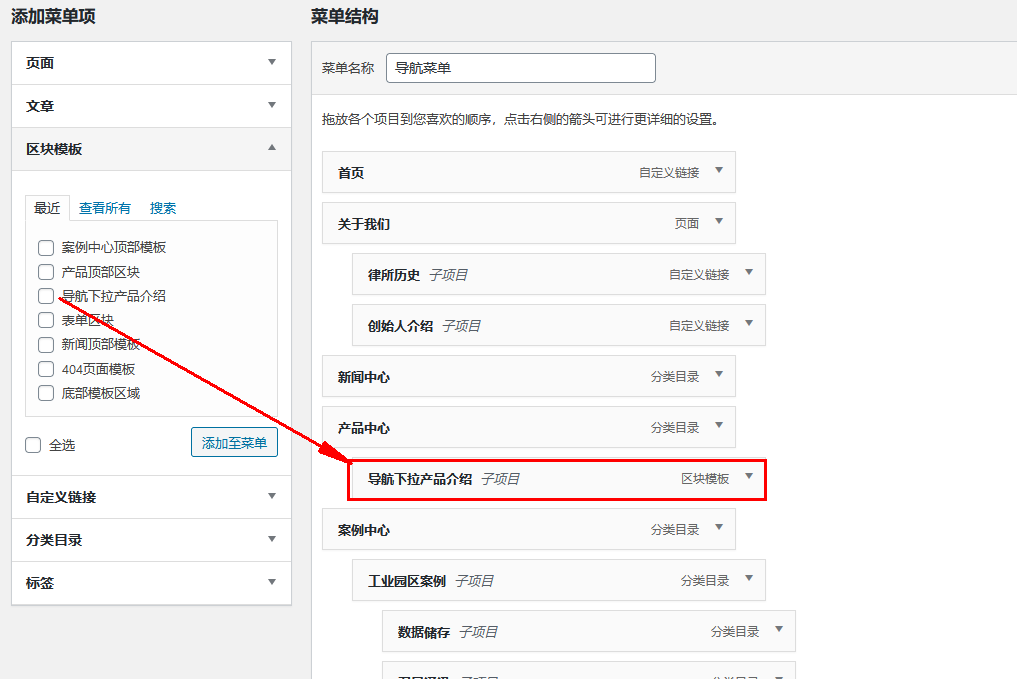
挂载区块模板到导航菜单也非常简单:

我们开发的区块模板支持直接在菜单中显示,因此你可以像挂载其他的内容一样挂载区块模板到导航中,
区块模板支持挂载到第二层和第三层,挂载到第三层会实现下拉切换菜单,具体使用请参考这个教程:wordpress导航下拉切换多个内容-区块模板的使用
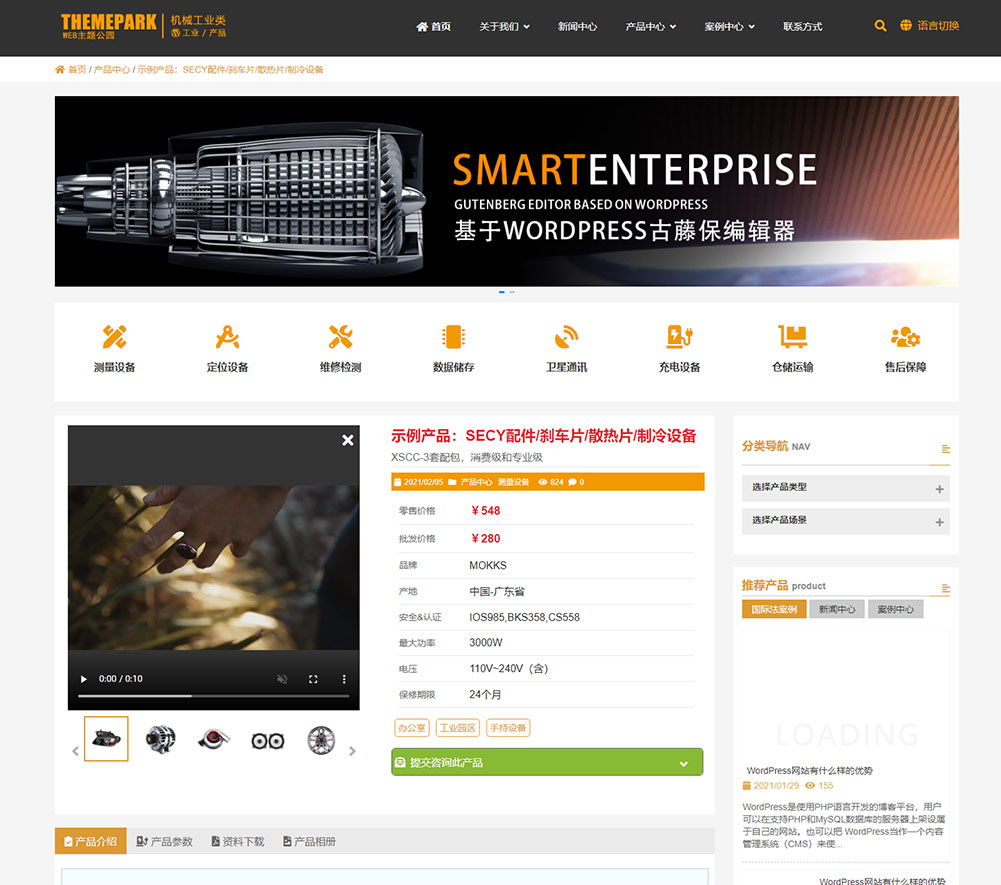
挂载区块模板到文章的顶部
文章的顶部也可以挂载区块模板,比如我们将产品分类和幻灯片挂载到产品详情的顶部:

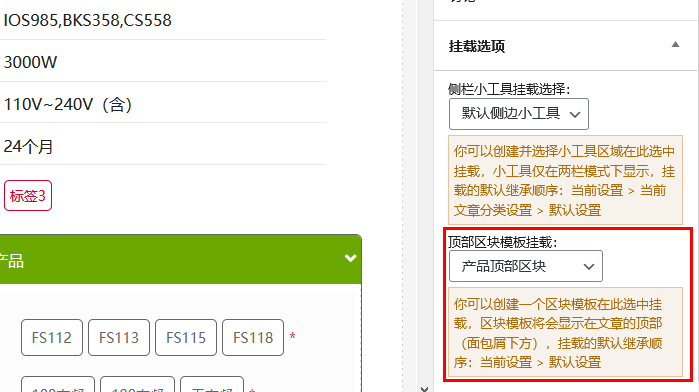
挂载的方式是文章编辑内:

这里的全局默认挂载模板的功能是在主题选项-分类和筛选中:普通文章和页面顶部挂载区块模板 选项进行选择,选择后,普通模式的文章和页面都会默认显示挂载的区块模板,你可以在某些不想要显示的地方选择强制不挂载。
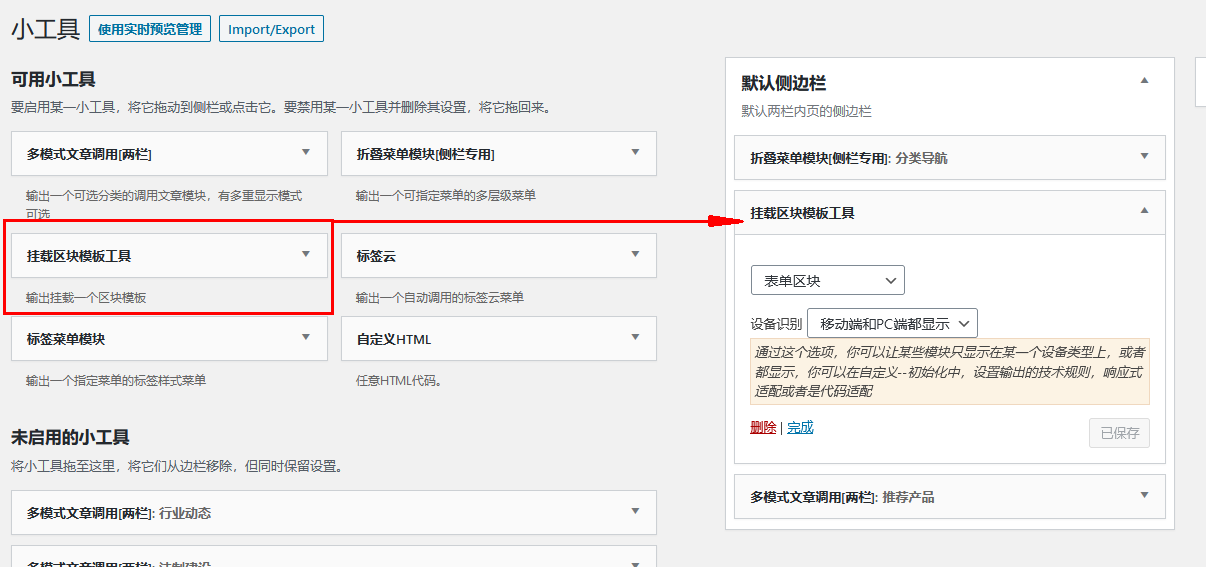
挂载区块模板到小工具侧栏
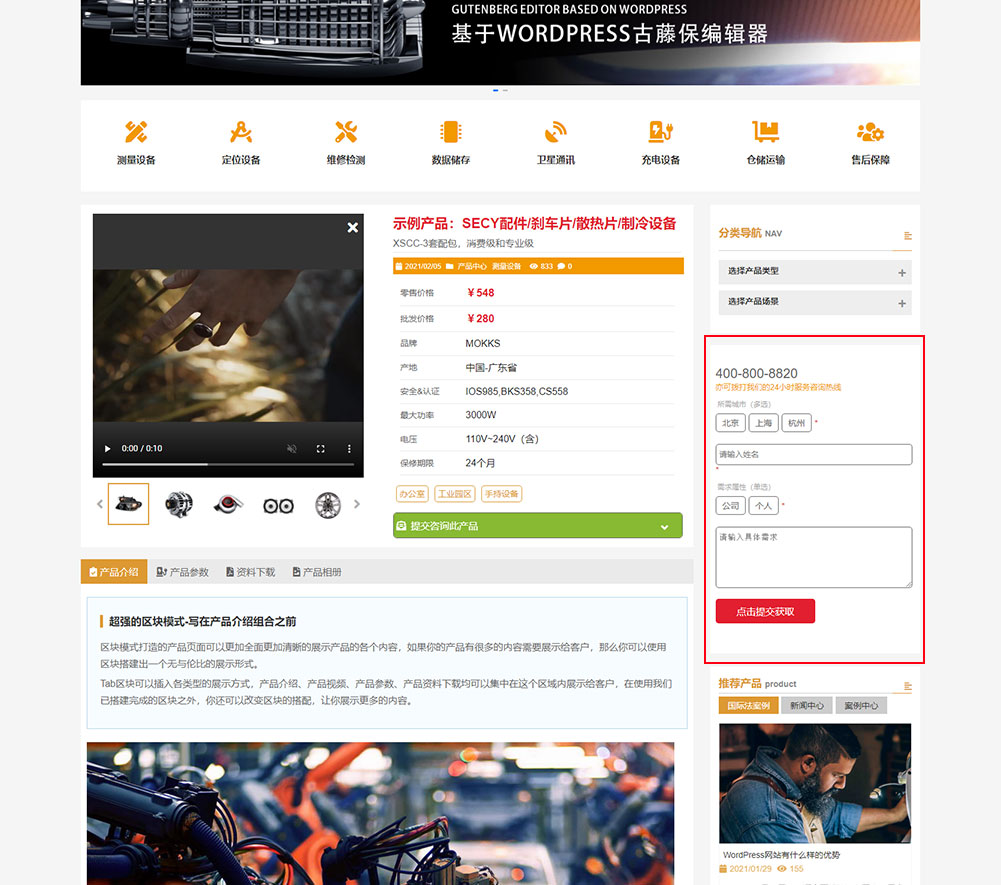
区块模板还可以挂载在两栏模式的侧栏小工具中,效果如下:

红框中的表单区块就是使用小工具输出的

小工具选择区块模板就可以轻松的将制作的区块模板输出到侧栏了。
以上就是输出区块模板可以挂载的区域和方法了,按照此方法你可以创建非常丰富的排版到之前一些相对于比较固定的区域中。