视频教程 / 详细文档 / 在线指导
超级区块WordPress主题系列操作文档
我们针对超级区块WordPress主题系列编写了详细的操作文档,并且录制有视频教程,有不明白的地方也可以在线咨询客服
WordPress区块主题–悬浮客服工具的设置
更自由个个性化的定制,悬浮客服工具现在使用菜单制作
相比之前的悬浮客服工具是固定内容,固定数量的缺点,现在悬浮侧边我们采用了菜单的设计,这样不仅可以自己决定悬浮侧栏的数量,也可以任意自己设置客服的内容,完全不受制于任何限制了。
悬浮客服菜单支持2个层级,这样就可以让多个QQ、电话、旺旺之类的选项弹出,而且完全不受数量和内容的限制,
并且所有的弹出内容均可以独立设置图标
弹出的内容也可以设置图片。
新装的WordPress后台,菜单的选项大部分是折叠的,因此可能教程中的内容无法看到:

这需要你去打开,进入外观--菜单后 ,右上角的显示选项点击展开,勾选所有的内容,这菜单才会显示所有的选项。

如上图所示,打开显示选项,勾选全部的内容,这样就可以看到全部的设置了:

客服菜单的制作
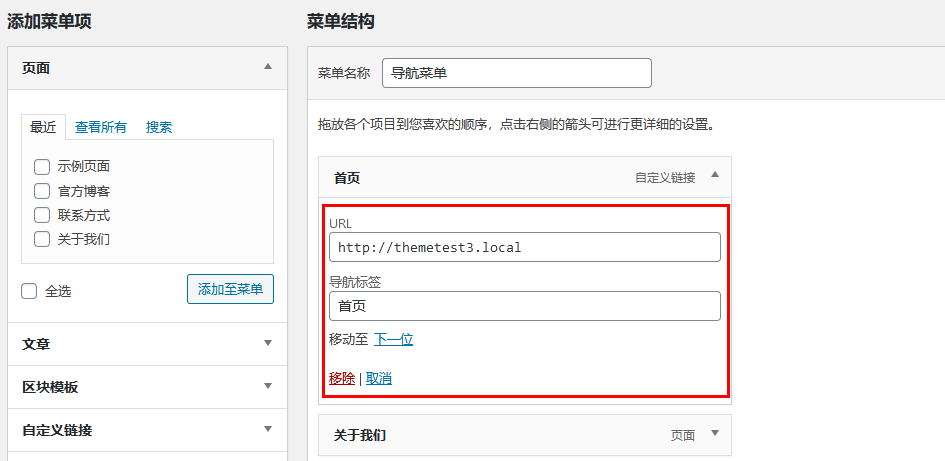
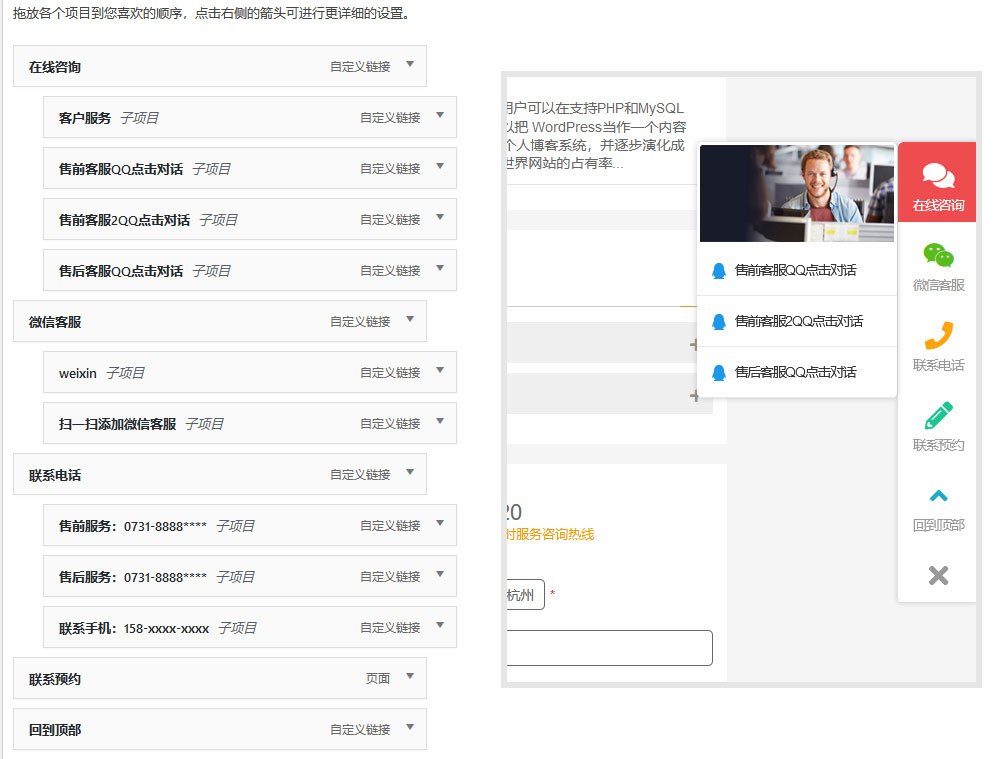
菜单中新建菜单,或者选择导入数据已经创建好了的菜单,菜单结构如下:

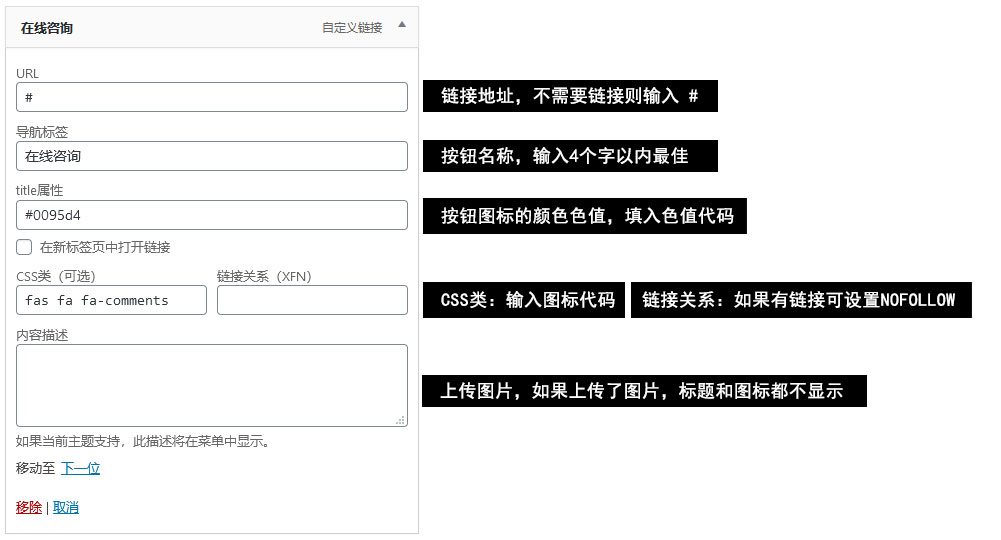
第一层级的制作,第一层级是指上图右侧悬浮客服菜单的6个按钮

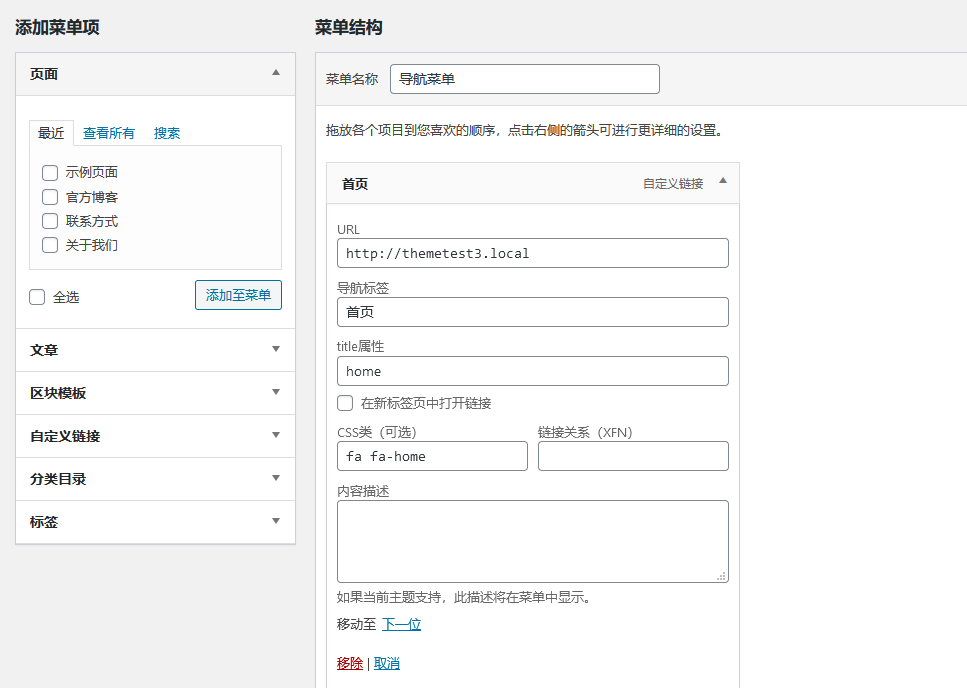
依次解释内容:
URL: 如果你的一级图标不是直接点击跳转链接,那么一般这里设置#为空连接即可,如果需要跳转连接,也可以放入菜单其他的内容,如:页面、分类、文章等。
导航标签: 图标的名称,一般来说,名称要简洁,英文的话尽量可使用缩写,中文不要超过4个字
title属性: 这里是设置图标的颜色色值,填写色值代码即可。
新表标签打开窗口: 这个是跳转链接有效的
css类: 放图图标css名称即可显示图标
连接关系: 如果你放入了站外连接跳转,或者是本站不希望被搜索引擎抓取的内容,这里可填写nofollow
内容描述: 这里可以上传图片,但是第一层级不要上传哦,这是给第二层级上传二维码和头部客服图片所使用的。
第二层级的制作
第二层级主要包含几种内容
1.QQ客服类,包含阿里旺旺、WhatsApp等。
2.纯图片内容,包括微信二维码、头部装饰客服图片等
3.纯文字内容,包括提示客服在线时间等内容
4.回到顶部(URL填写: #top 即可点击回到顶部)
示例:

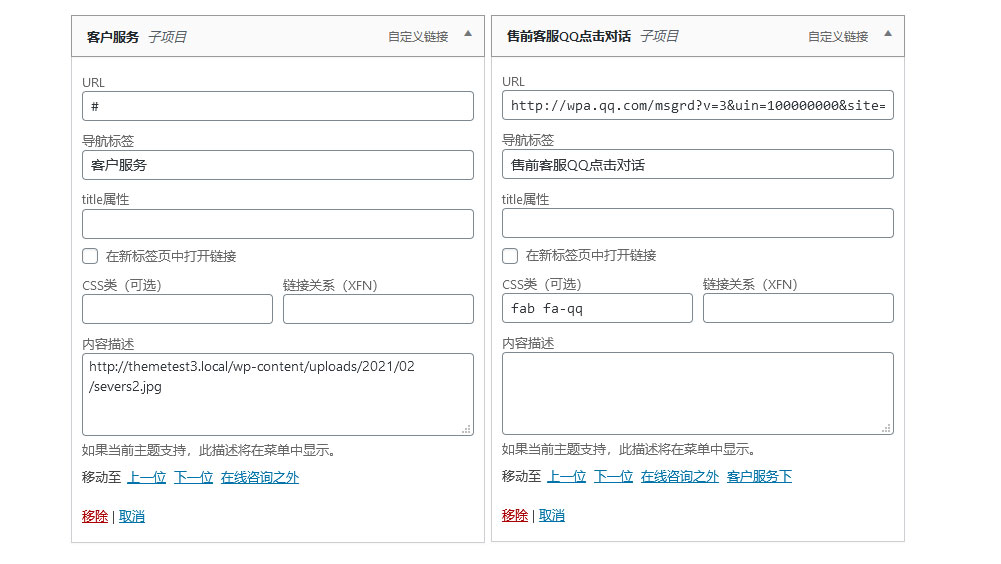
客户服务
是一张纯图片,是qq客服上面的一个装饰图片,这里不需要超链接可以填写# ,也可以填入链接到客服中心页面或者联系我们之类的页面内容
QQ客服
这是包含了qq图标和点击对话的内容,因此URL填写的是QQ提供的链接:http://wpa.qq.com/msgrd?v=3&uin=你的qq号码&site=qq&menu=yes
css类 填写了qq图标的类名称 title属性没有填写,所以qq的图标是默认的蓝色
其余的内容参考此方式即可制作完成。
各个类型的点击url设置:点击拨打电话、发送邮件、弹出skype、whatsapp
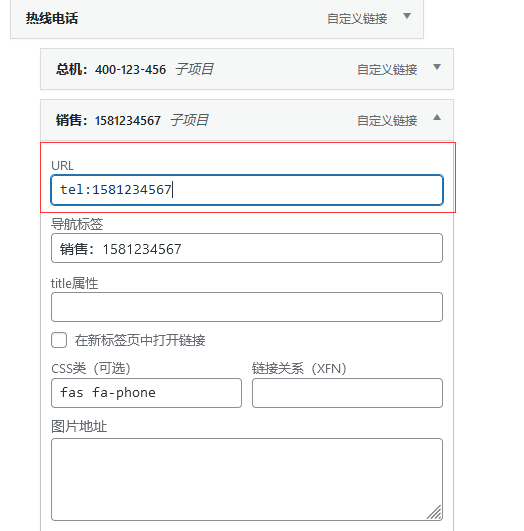
在客服菜单的图标和文字等内容填写url可以实现点击拨打电话、发送邮件等功能,url填写的入口如下
可见上方url填写的是拨打电话的格式,这样输入即可点击拨打电话,拨打电话等弹出的url一般手机上使用较多,pc上填写需要客户有安装对应的软件。
下面是各类型的格式:
拨打电话: tel: 电话号码 示例:tel:1581234567
发送邮件:mailto:邮箱地址 示例:mailto:info@xxxxx.com.cn
QQ:http://wpa.qq.com/msgrd?v=3&uin=你的qq号码&site=qq&menu=yes 示例:http://wpa.qq.com/msgrd?v=3&uin=1234567&site=qq&menu=yes
Skype:skype:账号?call 示例 :skype:1581234567?call
WhatsApp:https://api.whatsapp.com/send?phone=手机号码; 示例:https://api.whatsapp.com/send?phone=+861581234567;
悬浮客服输出到前端界面以及pc页面的高度差隐藏悬浮设置
悬浮客服可选pc和移动端独立输出,可以两者公用,也可以分别设置。
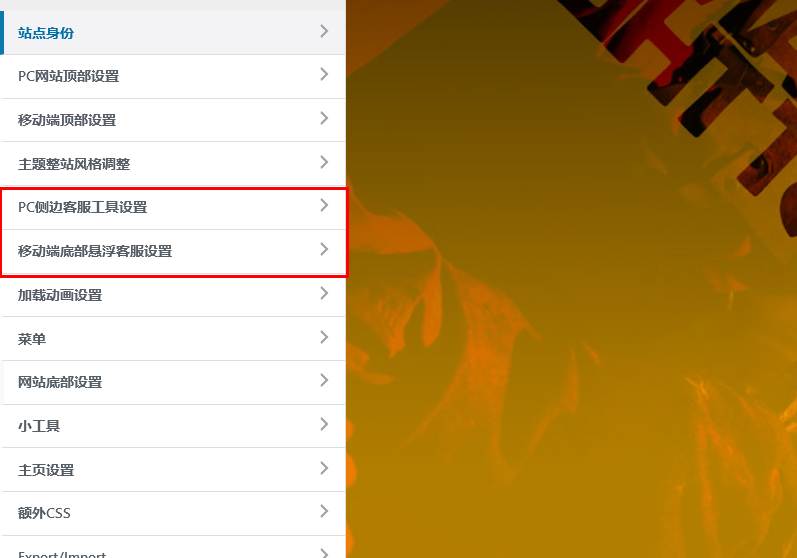
输出在外观--自定义中可以找到这两个选项:

PC端悬浮客服可以设置滚动到一定高度再展开,回到顶部缩起的设定
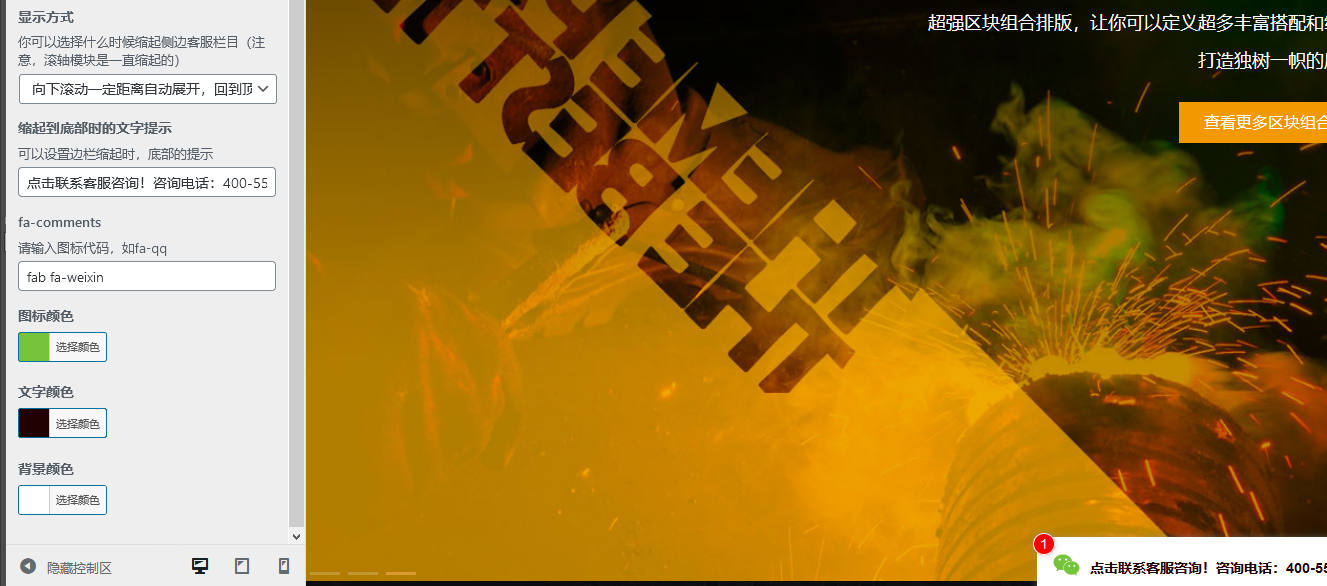
这个设定是因为如果悬浮客服一直是显示的话,一些区块,比如幻灯片区块的左右滑动按钮就会被挡住,这样我们就有了如下的设置:

底部提示区域的 图标、提示文字和颜色都可以进行设置,当然如果你也可以关闭这个选项,让悬浮客服选项一直出现不隐藏。