视频教程 / 详细文档 / 在线指导
超级区块WordPress主题系列操作文档
我们针对超级区块WordPress主题系列编写了详细的操作文档,并且录制有视频教程,有不明白的地方也可以在线咨询客服
wordpress区块主题自定义字体创建和选择教程
wordpress区块主题的字体创建和自定义功能介绍
之前有很多的朋友希望定义网站的字体,现在区块主题的最新版本在各个用户的建议和讨论之下更新了这一功能。
网站的字体在此之前都是定义的系统默认字体,整站的字体是基于用户电脑中设定的系统字体而显示的,一般来说这个字体可以在你的电脑或者手机浏览器中进行定义。
那么如果想要使用特定的字体,我们就需要引用字体文件,然后定义字体显示的区域范围,这样才能得到我们想要的效果。
这里特别需要注意:
1.字体文件的大小
字体文件有的很大,有的很小,一般来说,中文字体都非常巨大,通常是在2M~5M之间,因为中文字体包含的汉字字符很多,所以文件非常的大,因此在引用中文字体时,如果字体过大会严重的影响网站的加载速度,所以在引用中文字体时,需要考虑清楚。
而英文字体(以及字母类型的字体)通常只包含了26个(英文)字母,其大小通常非常小,10KB~100kb之间是比较常见的,因此引用英文(或者其他字母文字字体)字体并不会造成加载拖慢的问题,可以放心加载。
2.字体的商用版权问题
在使用字体之前,请特别注意字体的商业授权问题,目前市面上很多的字体都是需要正式购买商业授权才可以使用的,因此在选择字体是,需要特别注意,使用的字体是否是免费商业使用的,亦或者购买字体版权时,注意是否授权包含使用在网站
如果使用了未授权的字体,侵权被投诉赔偿的风险是非常高的,或可能面临巨额的索赔,因此大家如果需要使用字体功能,请务必再三确认字体的版权,不要直接从网络上搜索到认为好看的字体就直接使用了,这样造成的损失是得不偿失的!
wordpress区块主题字体功能的使用说明
目前超级区块WordPress主题-标准版的1.69版本已经更新了这个功能。以下是字体创建和指定的步骤。
1.创建字体
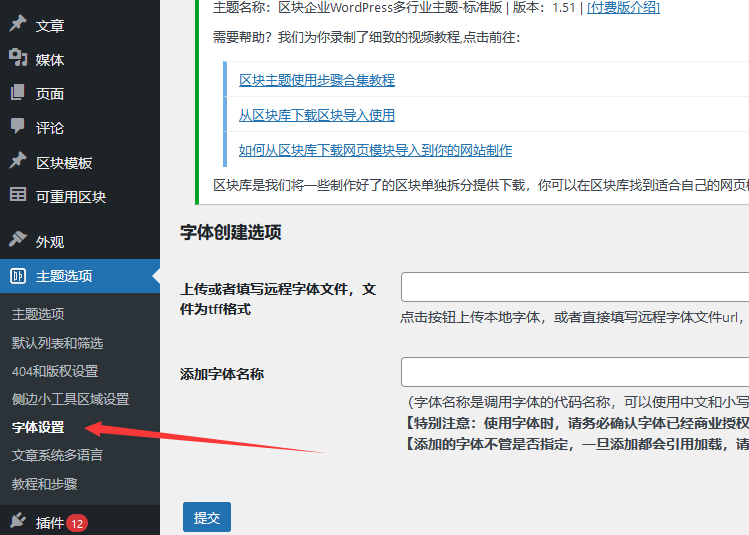
首先我们需要创建我们的自定义字体,创建的方式请进入主题选项-字体设置:

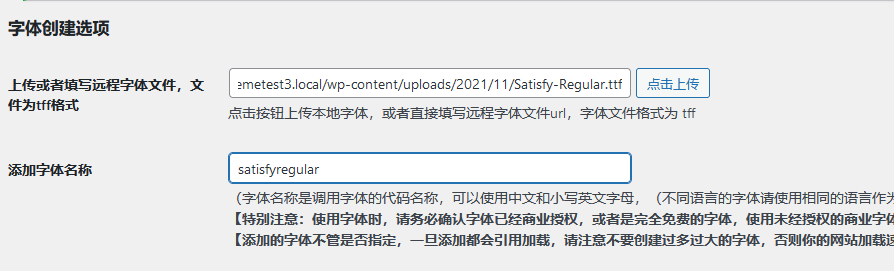
现在开始创建字体,创建字体有2个选项,第一个是上传字体tff格式的文件选项,第二个是字体名称选项,用来指定字体范围。
上传字体,请点击按钮上传tff格式文件即可。
当前支持的文件格式为tff文件,下载字体后请注意文件格式。

如上图,我这边上传了一个由fontdiner 公司提供的 免费授权的英文字体 satisfy regular 注意下面的名称,可以使用中文和小写英文字母,请勿使用大写字母、中文、特殊字符、空格。
不同语言的字体请使用相同的语言作为字体名称,这样下面可以预览,如日语、朝鲜语等语言,就不要用英文或者中文来设置语言,这样字体是看不到预览的。
提交之后下面会有创建的语言预览表,可以进行删除操作:

可见上面我创建了三个字体,这样我们就可以进入自定义去设定了。
这里需要注意的是,阿里普惠字体文件非常大,一个字体2.5M,这里我作为测试上传了2个字体,如果你是在实际使用,中文字体如果一定要使用,最好选择文件较小,并且只创建一个字体,否则的话会严重的拖累网站的速度!
指的注意的是,这里创建的字体全部会在网站加载时加载,没有使用的字体一定要在这里删除掉!
2.指定大范围区域的字体
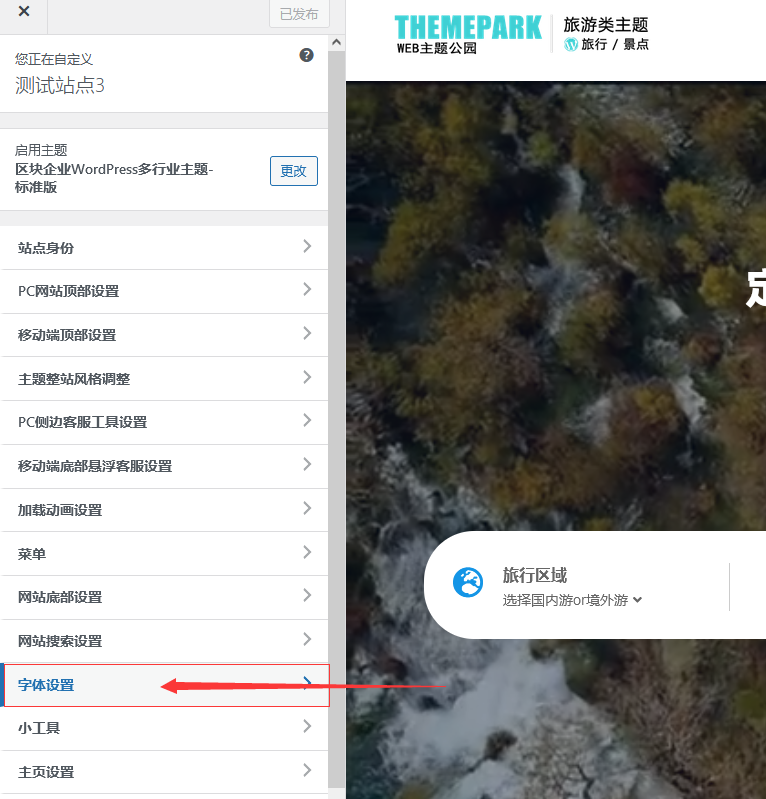
现在进入自定义,找到字体设置:


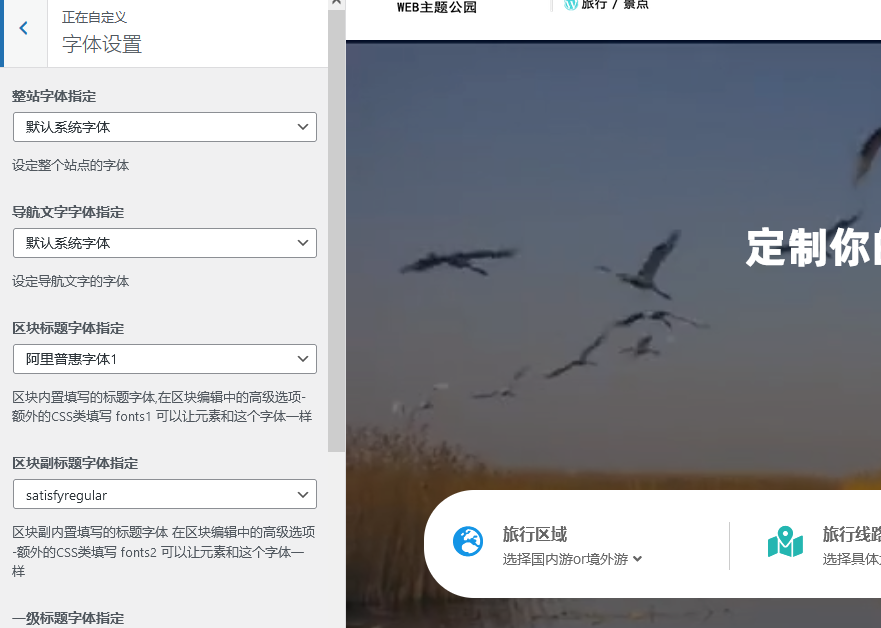
这样你可以设定不同的区域指定他们的字体了。
3.指定小范围字体
上面说明了大范围指定字体的操作,是非常简单的。
那么如果我们希望在区块编辑器中小范围指定字体如何做呢?
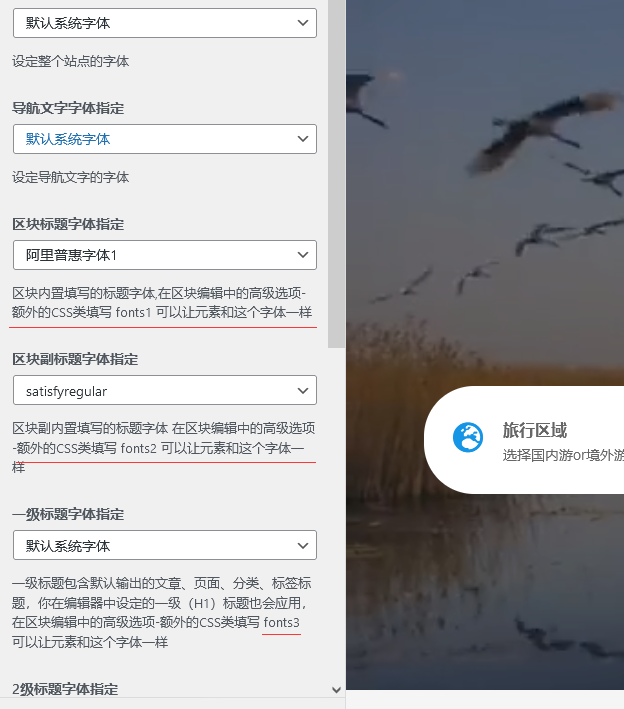
首先自定义中可以看到我们预留了三个css类名称,这个类名称可以让小范围的文字显示同选项一样的字体:

分别为 fonts1、 fonts2、 fonts3
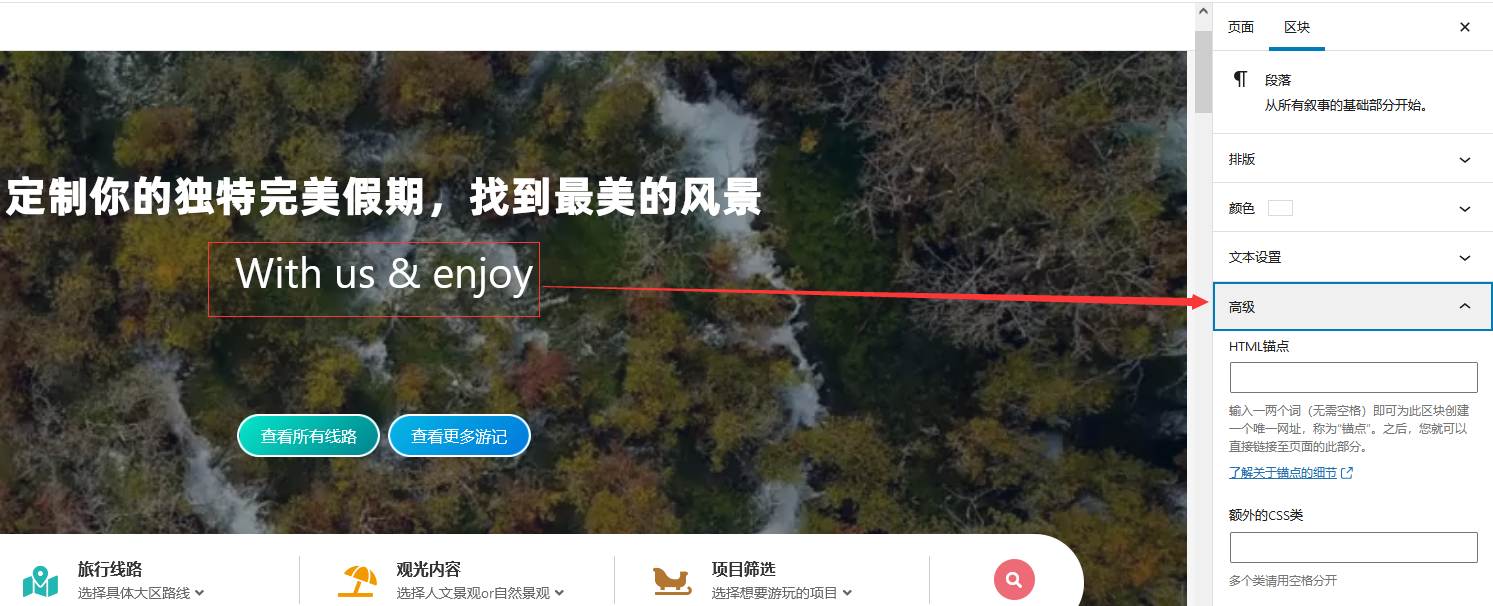
那么我们以 fonts2 设置的satisfy regular 字体为例:进入区块编辑器,段落With us & enjoy 这个文字我们想要用这个手写字体

那么我们选中这个段落,右侧找到“高级选项”
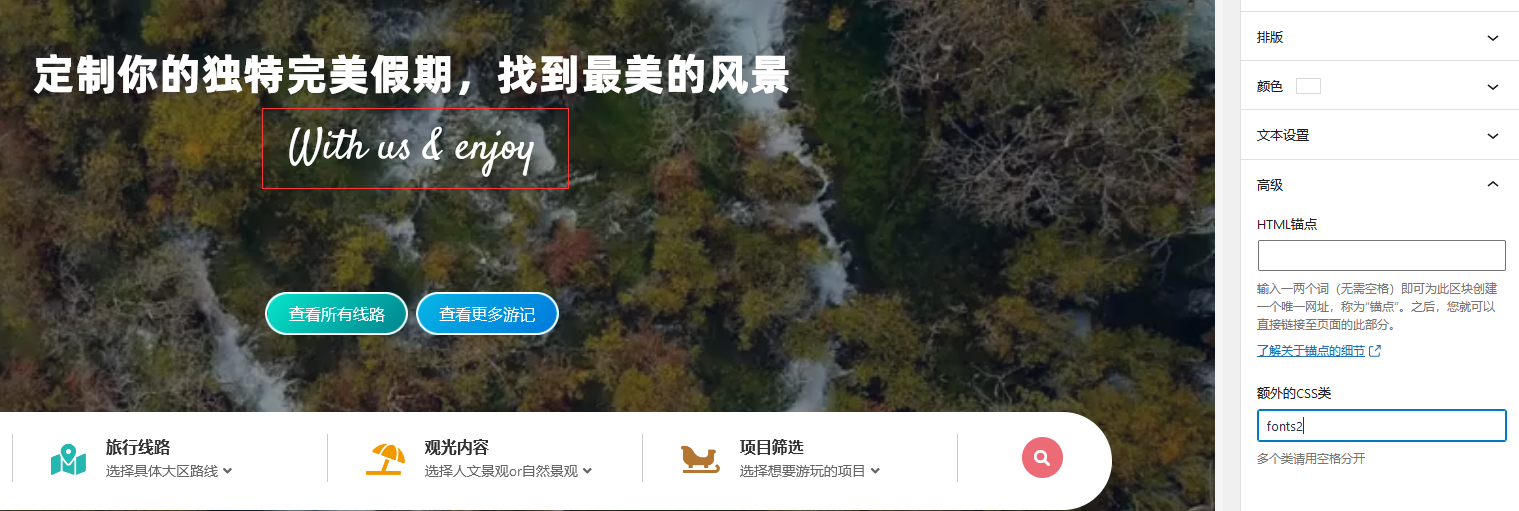
额外的css类填写 fonts2
效果如下:

这样,小范围的字体我们也可以轻松指定啦!




