视频教程 / 详细文档 / 在线指导
超级区块WordPress主题系列操作文档
我们针对超级区块WordPress主题系列编写了详细的操作文档,并且录制有视频教程,有不明白的地方也可以在线咨询客服
WordPress古藤保(Gutenberg)区块主题介绍
WordPress古藤保编辑器,区块化的可视化排版编辑器
古藤堡编辑器是WordPress在5.0之后发布的全新排版编辑器,这款编辑器最大的特点是,这是一个以内置编辑器区块为核心的编辑器,不同的区块在编辑器内可以直接插入进行编辑,从而你可以使用丰富的区块搭配排版出非常棒的网页。
WordPress古藤堡编辑器是WordPress在未来发展的主要方向,代表着今后可视化编辑器排版的主流发展方向,特有的编辑即可见的方式无需像以往的WordPress布局中使用自定义进行编辑后刷新滞后的问题。
此外,网页中的排版框架不再被限制于预制好的排版框架,不管是通栏、通栏最小宽度、双兰、三栏、四栏等等复杂的排版都可以使用古藤堡编辑器轻松的实现。
古藤堡编辑器经历了WordPress从5.0版本到目前的5.6.2版本迭代更新多次,现在趋于稳定性更强,因此是时候开启古藤堡主题时代了。
WEB主题公园的主题开发思路:最大限度利用WordPress原生功能
WEB主题公园一直以来的开发思路是利用WordPress的开发文档,使用WordPress原生的功能进行开发,因此,我们以往做开发的主题安装包大小总是能够让很多客户惊讶。
以往所开发的主题包大小都不会超过2M,而古藤保编辑器的开发,则是让代码的优化达到新的高度:WordPress古藤堡主题的安装包大小仅仅为700kb左右。
古藤堡WordPress区块主题的所有的功能都始终紧紧的围绕古藤堡编辑器而来,下面就来介绍WEB主题公园以古藤堡编辑器为核心的独特的主题功能介绍。
视频介绍
[embed]http:////data2.themepark.com.cn/video/1.mp4[/embed]
多种框架模式可选,满足你几乎所有的功能需求
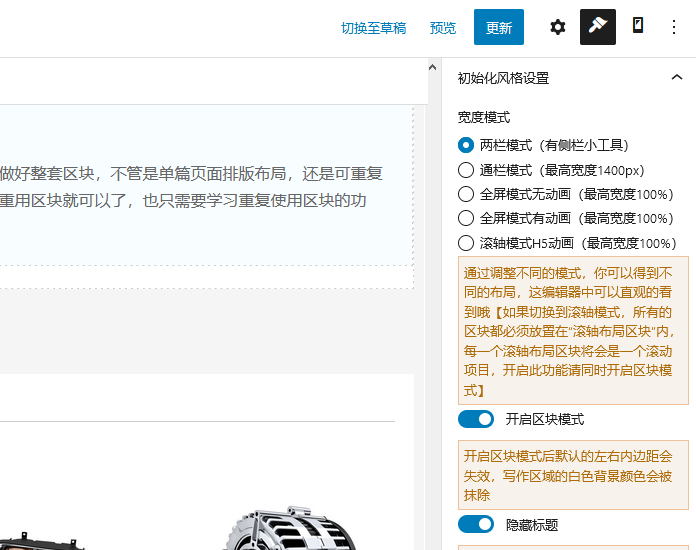
你可以在任意页面和文章中选择宽度模式、区块模式、隐藏标题的方式制作超多类型的页面。

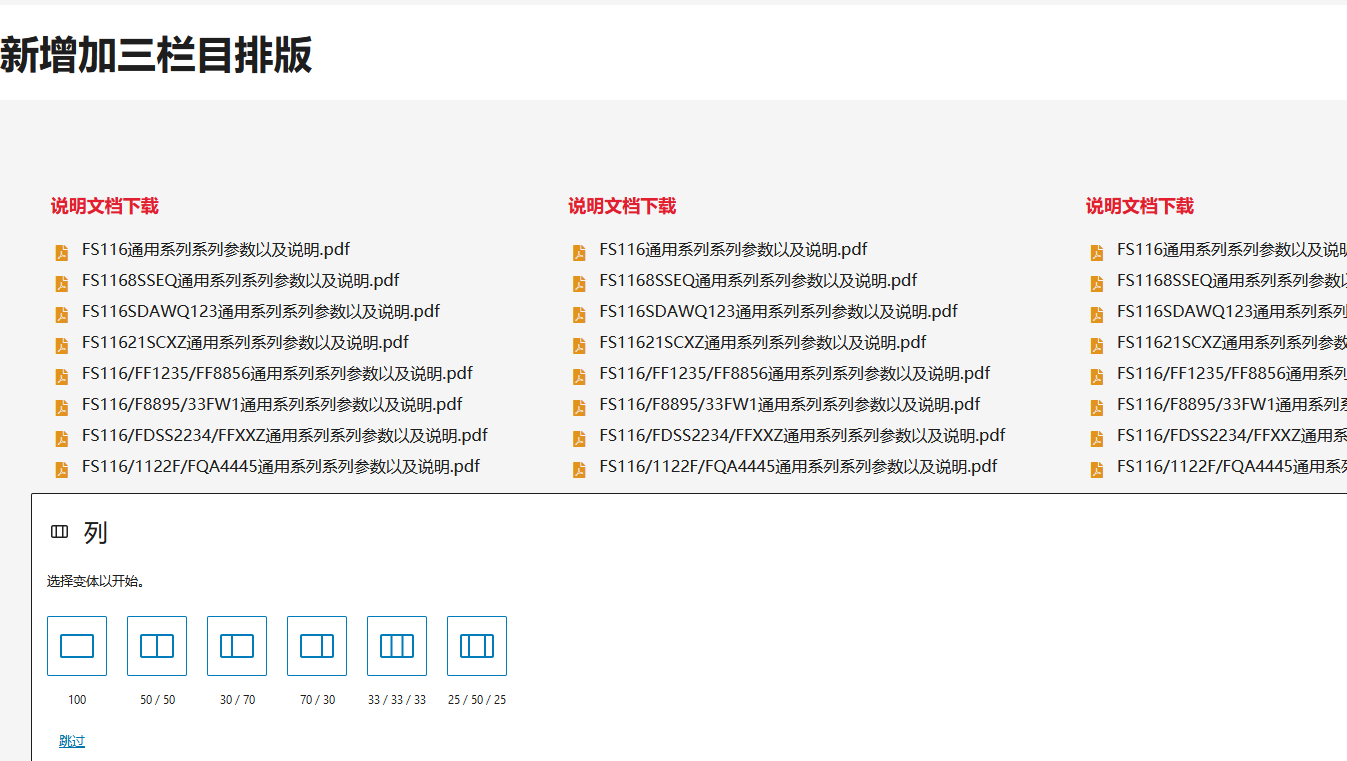
并且在基础选择通栏、两栏之外,你还可以使用列区块制作更多的框架,这样的框架是毫无任何限制的,你甚至可以在大列中插入小列:

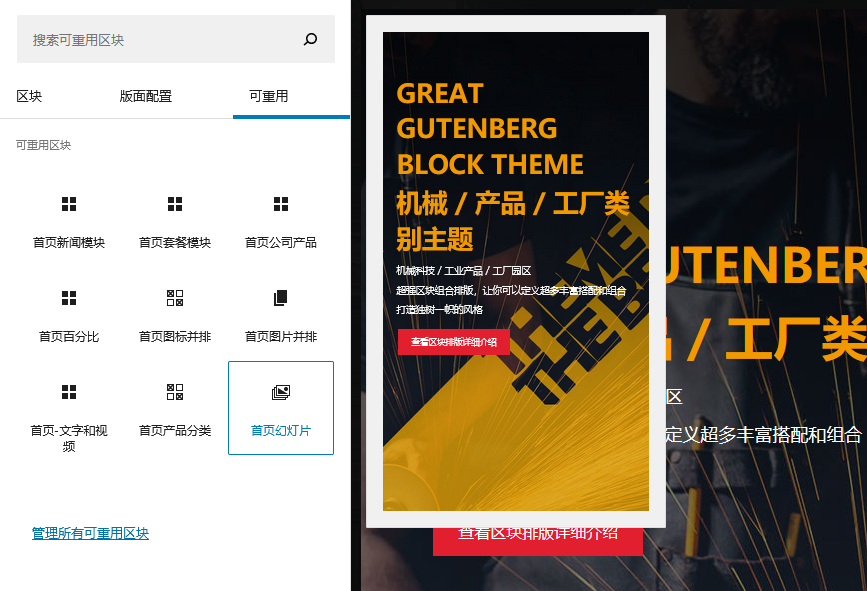
以区块为基础,可重用区块作为原始数据进行排版和多重使用

可重用区块是我们在本地制作好了的区块,在导入演示数据后,可以直接看到,你可以直接插入可重用区块,得到一个已经制作完成的区块内容,然后以此为基础进行修改图片、文字和颜色等内容,而不是插入一个空白的区块,重新零开始搭建,这样的方式更加迅速。
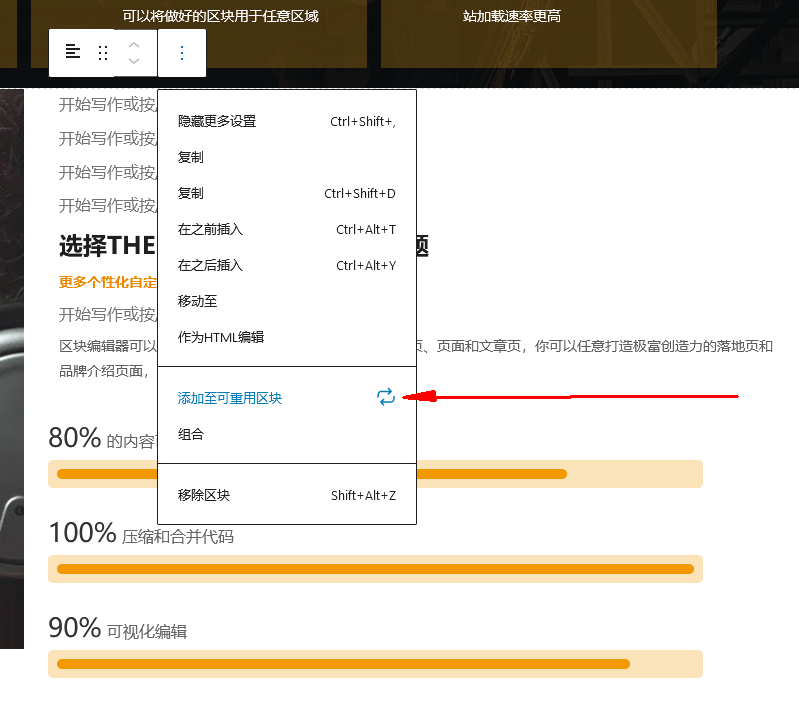
此外,已经做好了的可重用区块,可以随时加入到可重用区块中(可以任意删除增减可重用区块),然后再其他的页面中放入再进行修改:

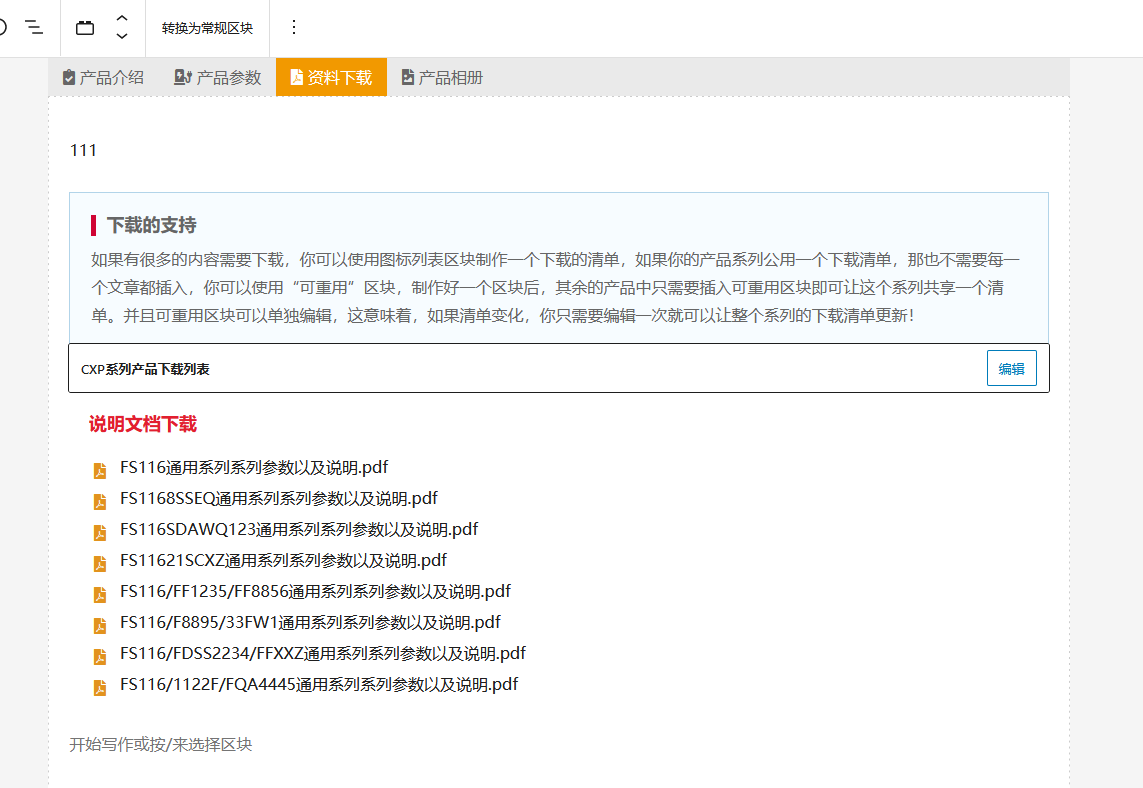
可重用区块还有一个区块使用于多个文章、页面中的功能,直接插入可重用区块,修改这个区块,那么所有的文章、页面都可以同步更新,这个方式一般可以用于下载列表、资料列表公用的情况下,比如,一个系列的产品公用一个下载列表,那么插入可重用区块则可以让这一整个系列的产品都公用,修改、增加、减少下载的文件列表,同步所有产品更新:

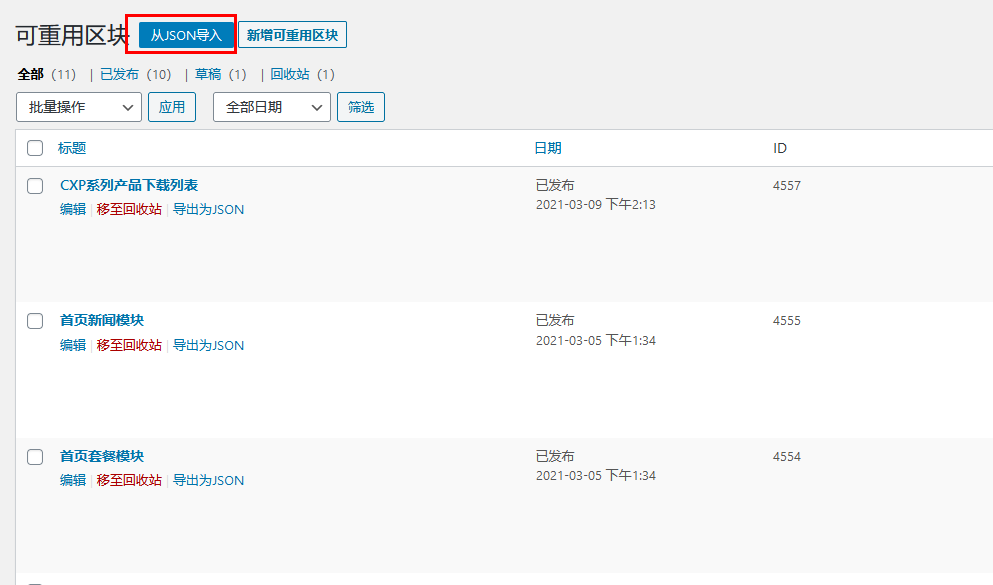
此外,可重用区块可以进行单独的导出和导入,我们会在一些风格区块的介绍中放入下载文件,你可以下载之后直接导入使用,这样无需导入整个数据,而只需要导入自己喜欢的风格数据即可

挂载区块模板,独创的区域性模板挂载功能
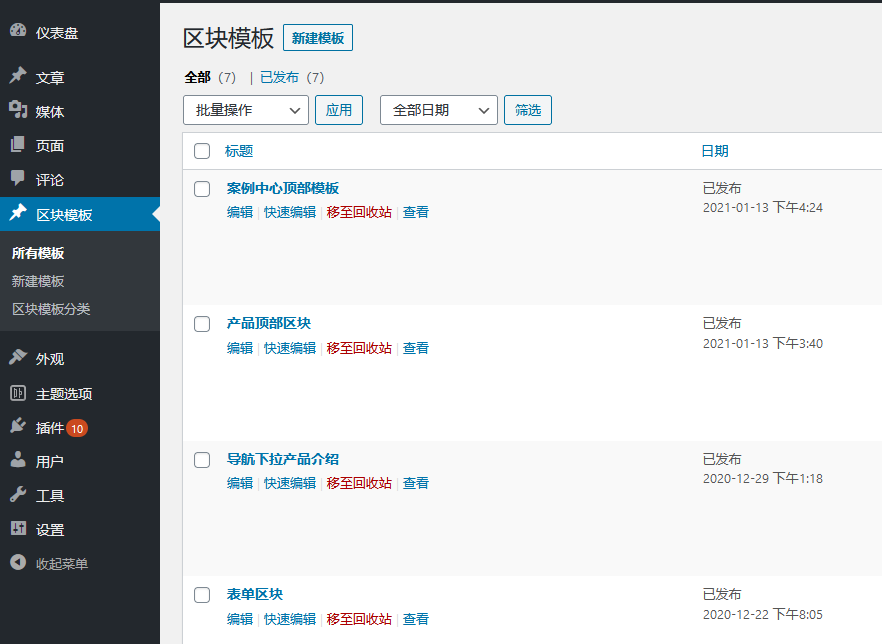
除了可重用区块外,我们还利用WordPress文章系统制作了独立于文章、页面的可挂载模板功能,这个功能可以让你使用区块编辑器编辑更多的内容。
区块模板也支持导入:

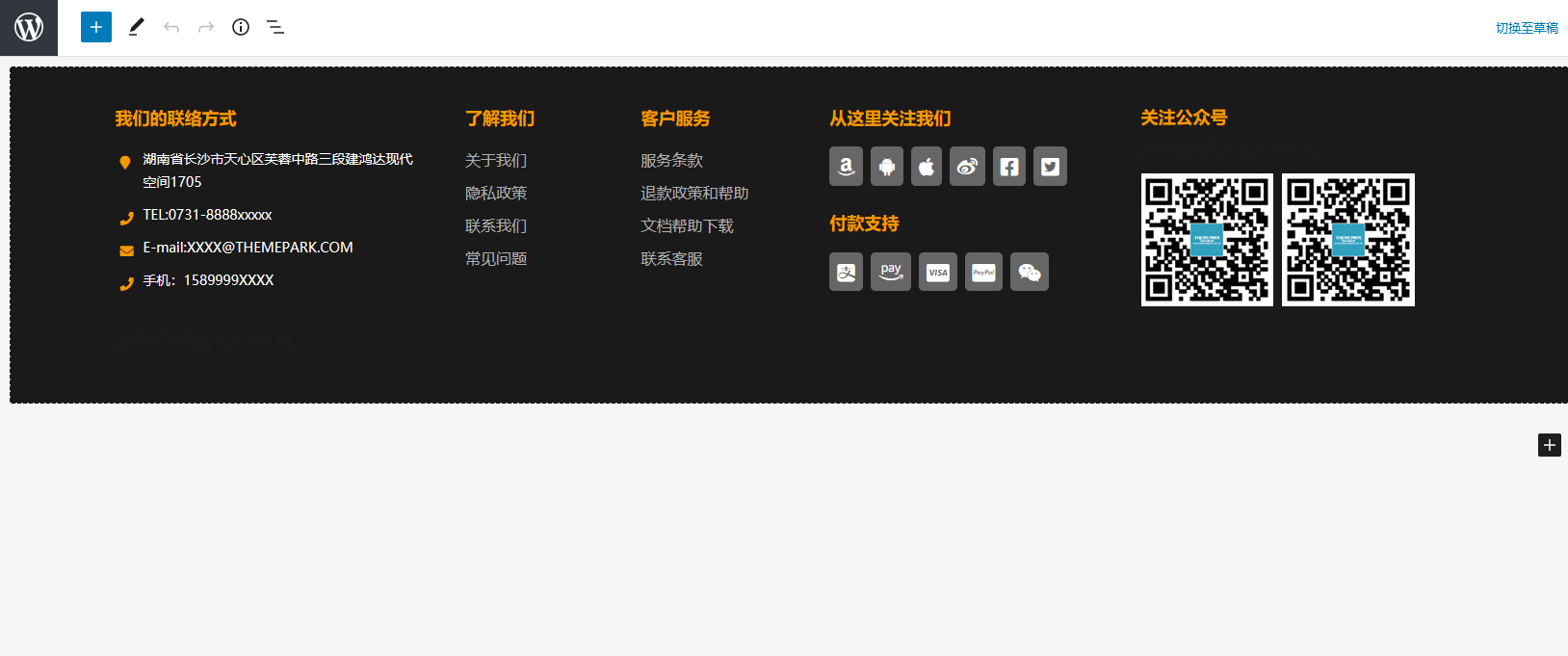
区块模板的使用是进行挂载,比如网站底部,常规来说都是将网站底部固定化做好,底部一般来说都是固定的,但有了区块模板功能,我们可以使用区块模板挂载在网站底部,从而可以自定义制作风格各异不受限制的底部区域了:

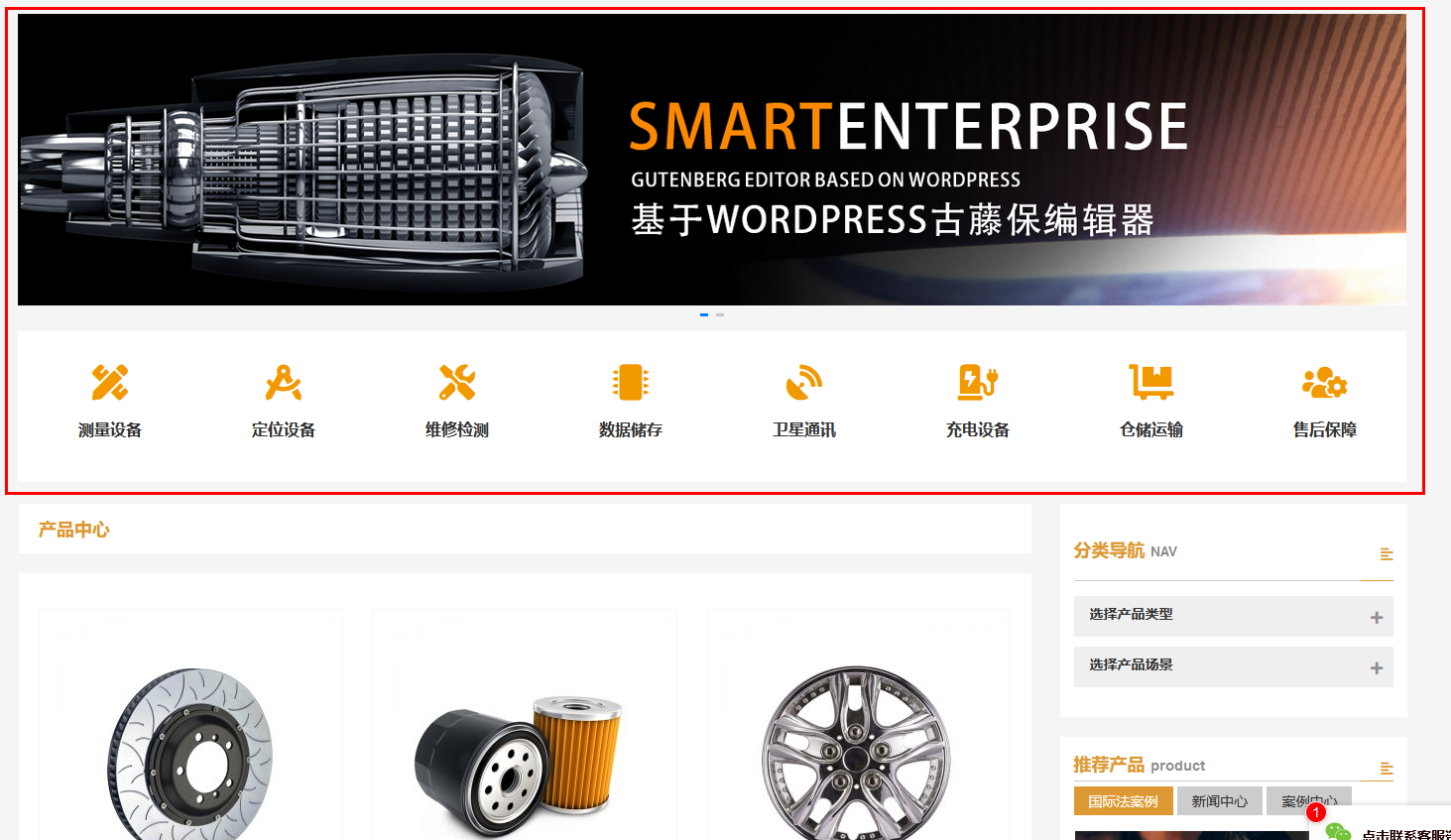
此外,分类目录的顶部也可以挂载区块模板,这样,分类列表不再是一个简单的列表,而是可以更加丰富多彩(红框内就是挂载的区块模板):

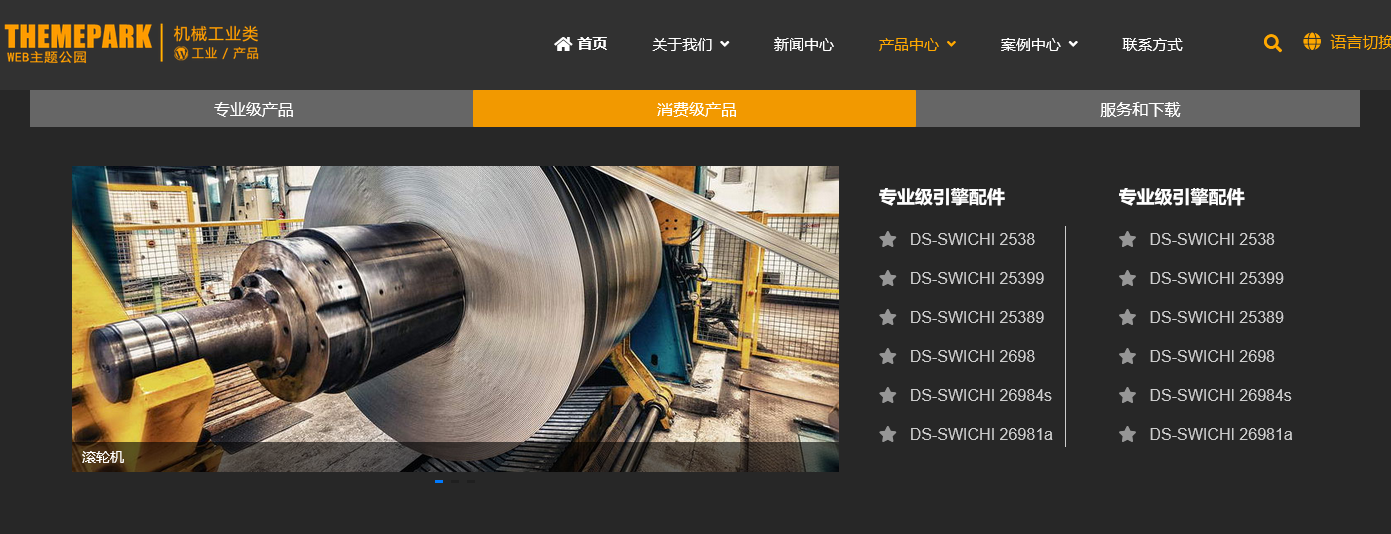
更赞的是,区块模板可以挂载在导航菜单上,这样完全不受菜单结构的限制,你可以放置想要的任意内容:

更优美的移动端自适应和编辑
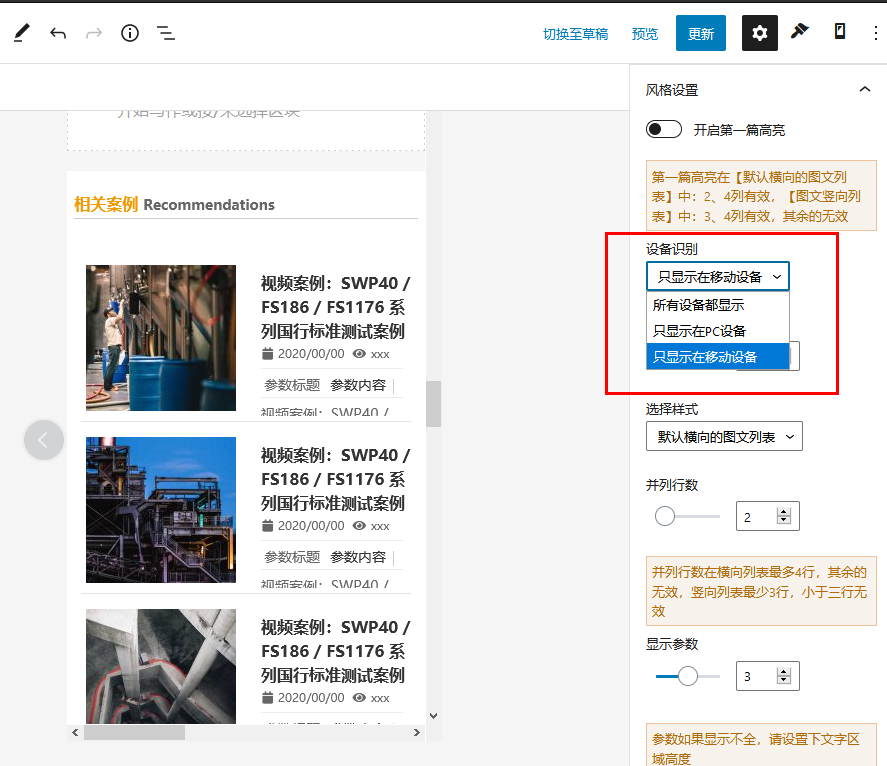
WordPress古藤堡区块主题在此次开发中尤为重视了移动端的开发,在编辑中我们就实现了多种模式切换的预览效果:

切换不同的设备在后台编辑可以非常好的调整各个区块,并且各个区块都有独特的显示模式,你可以决定他们显示在什么设备上:

同时我们针对移动端的方式,特别的对顶部进行了优化,顶部导航菜单现在是一个可滚动直接显示的内容,而非之前的完全折叠,这样更有利于用户找到导航进行选择:

更好的兼容,完全进行封装的脚本,使用插件完整合并,让网站请求更少,渲染更快
在此次WordPress古藤堡主题开发中,我们将所有的脚本进行了封装,这样可以让整个网站使用压缩插件合并样式表(css)和JavaScript脚本(js),
可见我们的demo,压缩后的css文件和脚本js文件均被压缩成了一个文件。
因此我们推荐使用Autoptimize插件和静态化插件搭配进行优化,速度将会有非常大的提升。
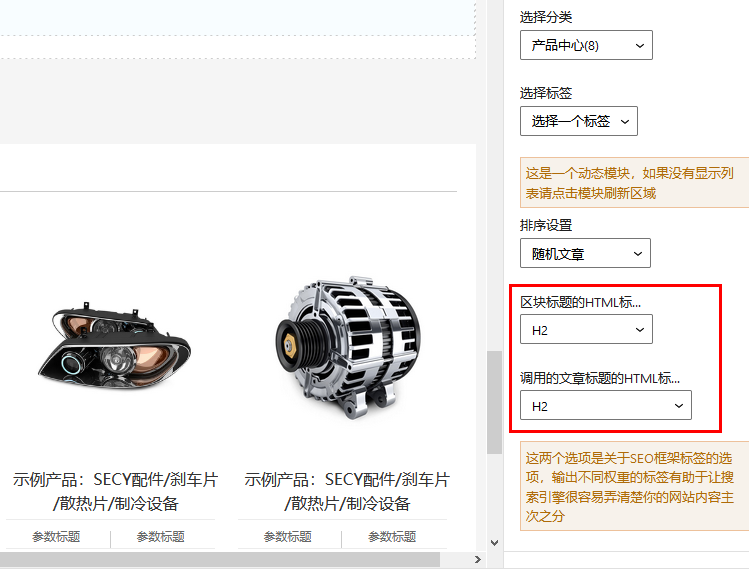
更大自由度的seo模式,可选区块内的seo所需标签(h1/h2/h3/h4等)
我们在每个区块几乎都设有SEO相关标签的选择,你可以自由的进行seo标签的布局,
SEO标签的自由选择让你可以自由的搭配不同的内容放入不同区块,让搜索引擎更容易理解你的网页重点是什么。
相比起无法修改的主题,重点和相关性的内容组合就会大打折扣!